nodejs的10個性能優化技巧
- 高洛峰原創
- 2017-02-04 13:05:341783瀏覽
下面是我們使用Node.js時遵循的10個性能規則:
1. 避免使用同步程式碼
在設計上,Node.js是單執行緒的。為了能讓一個單執行緒處理許多並發的請求,你可以永遠不要讓執行緒等待阻塞,同步或長時間運行的操作。 Node.js的一個顯著特徵是:它從上到下的設計和實作都是為了實現非同步。這讓它非常適合用於事件型程式。
不幸的是,還是有可能會發生同步/阻塞的呼叫。例如,許多檔案系統操作同時擁有同步和非同步的版本,例如writeFile和writeFileSync。即使你用程式碼來控制同步方法,但還是有可能不注意地用到阻塞呼叫的外部函式庫。當你這麼做時,對效能的影響是極大的。
// Good: write files asynchronously
fs.writeFile('message.txt', 'Hello Node', function (err) {
console.log("It's saved and the server remains responsive!");
});
// BAD: write files synchronously
fs.writeFileSync('message.txt', 'Hello Node');
console.log("It's saved, but you just blocked ALL requests!");我們的初始化log在實作時無意地包含了一個同步呼叫來將內容寫入磁碟。如果我們不做效能測試那麼就會很容易忽略這個問題。當以developer box中一個node.js實例來作為標準測試,這個同步呼叫將導致效能從每秒數千次的請求降至只有幾十個。
2.關閉套接字池
Node.js的http客戶端會自動地使用套接字池:預設地,它會限制每台主機只能有5個套接字。雖然套接字的重複使用可能會讓資源的增加在控制之下,但如果你需要處理許多資料來自於同一台主機的並發請求時,將會導致一系列的瓶頸。在這種情況下,增大maxSockets 的值或關閉套接字池是個好主意:
// Disable socket pooling
var http = require('http');
var options = {.....};
options.agent = false;
var req = http.request(options)3.不要讓靜態資源使用Node.js
對於css和圖片等靜態資源,用標準的WebServer而不是Node.js。例如,領英移動使用的是nginx。我們同時也利用內容傳遞網路(CDNs),它能將世界範圍內的靜態資拷貝到伺服器上。這有兩個好處:(1)能減少我們node.js伺服器的負載量(2)CDNs可以讓靜態內容在離使用者較近的伺服器上傳遞,以此來減少等待時間。
4.在客戶端渲染
讓我們快速比較一下伺服器渲染和客戶端渲染的區別。如果我們用node.js在伺服器端渲染,對於每個請求我們都會回送像下面這樣的HTML頁面:
<!-- An example of a simple webpage rendered entirely server side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="/static/imghwm/default1.png" data-src="http://mobile-cdn.linkedin.com/images/linkedin.png" class="lazy" alt="LinkedIn"/> </div> <div class="body"> Hello John! </div> </body> </html>
請注意觀察這個頁面所有的內容,除了用戶的名字,其餘都是靜態內容:對於每個使用者和頁面重載內容都是一樣的。因此更有效的作法是讓Node.js僅以JSON形式傳回頁面所需的動態內容。
{"name": "John"}
頁面的其餘部分—所有靜態的HTML標記-能放在JavaScript範本中(例如underscore.js範本):
<!-- An example of a JavaScript template that can be rendered client side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="/static/imghwm/default1.png" data-src="http://mobile-cdn.linkedin.com/images/linkedin.png" class="lazy" alt="LinkedIn"/> </div> <div class="body"> Hello <%= name %>! </div> </body> </html>
效能的提升來自於這些地方:如第三點所說,靜態JavaScript模板能透過webserver(如nginx)在伺服器端提供,或是用更好的CDN來實現。此外,JavaScript模板能快取在瀏覽器中或儲存在本地,所有初始頁面載入以後,唯一需要傳送給客戶端的資料就是JSON,這將是最有效果的。這個方法能極大性地減少CPU,IO,和Node.js的負載量。
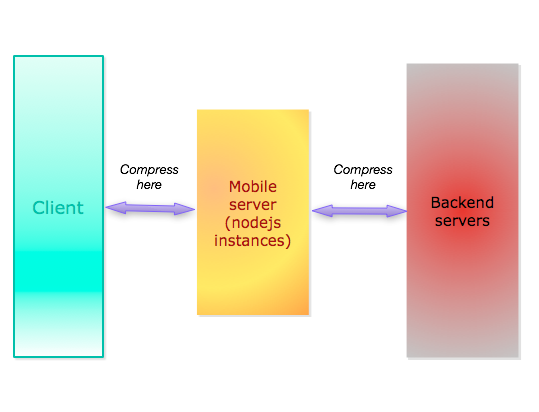
5.使用gzip

許多伺服器和客戶端支援gzip來壓縮請求和應答。無論是應答客戶端還是向遠端伺服器發送請求,請確保充分使用它。
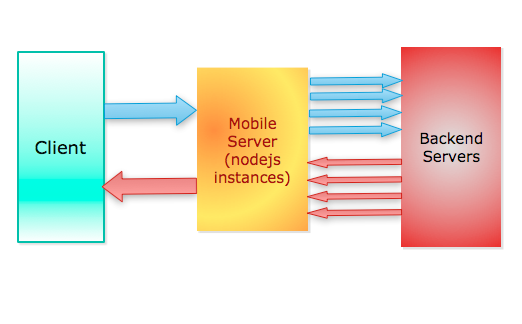
6.並行化

試著讓你所有的阻塞操作-向遠端服務發送請求,DB調用,檔案系統存取並行化。這將能減少最慢的阻塞操作的等待時間,而不是所有阻塞操作的等待時間。為了保持回調和錯誤處理的乾淨,我們使用Step來控制流量。
7.Session自由化
領英移動使用Express框架來管理請求/應答週期。許多express的例子都包含如下的配置:
app.use(express.session({ secret: "keyboard cat" }));
預設地,session資料是儲存在記憶體中的,這會為伺服器增加巨大的開銷,特別是隨著用戶量的增長。你可以使用一個外部session存儲,例如MongoDB或Redis,不過每一個請求將會導致遠端呼叫來取得session資料的開銷。在可能的情況下,最好的選擇就是在伺服器端儲存所有的無狀態資料。透過不包含上述express配置讓session自由化,你會看到更好的效能。
8.使用二進位模組
如果可能,用二進位模組取代JavaScript模組。例如,當我們從用JavaScript寫的SHA模組轉換到Node.js的編譯版本,我們會看到效能的一個大躍進:
// Use built in or binary modules
var crypto = require('crypto');
var hash = crypto.createHmac("sha1",key).update(signatureBase).digest("base64");9.用標準的 V8 JavaScript 取代客戶端庫
許多JavaScript函式庫都是為了在web瀏覽器上使用而創建的,因為當JavaScript環境不同時:例如,有些瀏覽器支援forEach,map和reduce這樣的函數,但有些瀏覽器不支援。因此客戶端程式庫通常用許多低效的程式碼來克服瀏覽器的差異。另一方面,在Node.js中,你能確切知道哪些JavaScript方法是有效的:V8 JavaScript引擎支撐Node.js實作ECMA-262第五版中指定的ECMAScript。直接用標準的V8 JavaScript函數取代客戶端函式庫,你會發現效能得到顯著的提升。
10.讓你的程式碼保持小且輕
使用行動裝置會讓存取速度慢且延遲高,這告訴我們要讓我們的程式碼保持小且輕。對於伺服器程式碼也保持同樣的理念。偶爾回頭看看你的決定且問自己像這樣的問題:“我們真的需要這個模組嗎?”,“我們為什麼用這個框架,它的開銷值得我們使用嗎?”,“我們能用簡便的方法實現它嗎?小輕且的程式碼通常更有效率、快速。
試試看
我們很努力地讓自己的行動應用變得快速。在IPhone應用,Android應用程式和HTML5行動版本這些平台上嘗試一下,讓我們知道自己做得怎麼樣。
更多nodejs的10個性能優化技巧相關文章請關注PHP中文網!

