基於jQuery Circlr插件實現產品圖片360度旋轉
- 高洛峰原創
- 2017-02-04 09:20:172142瀏覽

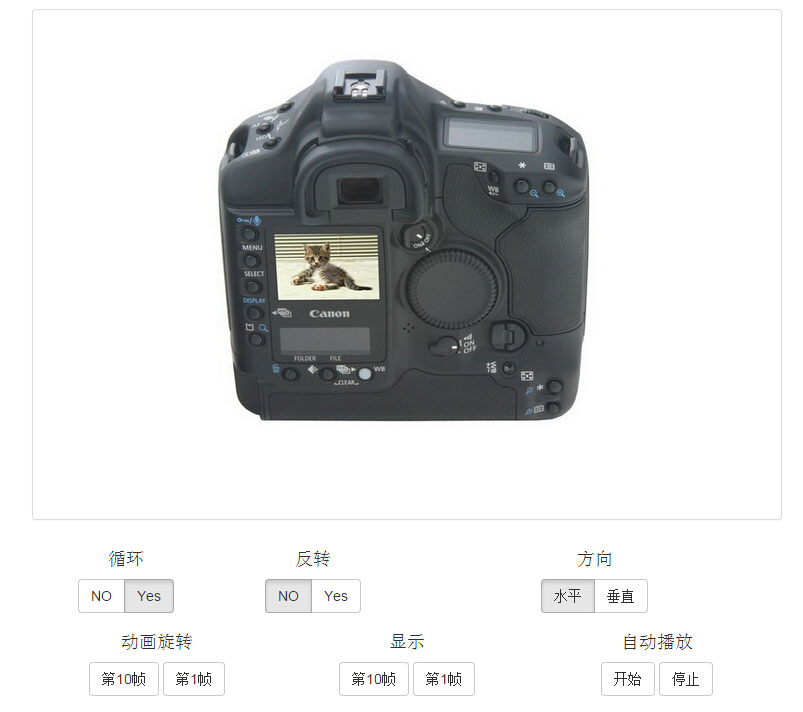
Circlr是一款可以對產品圖片進行360度全方位旋轉展示的jQuery插件。 Circlr透過以一定角度規律拍攝的產品圖片,製作出可以使用滑鼠拖曳、滑鼠滾輪和移動觸控來進行圖片逐格旋轉的效果。比先前的Rollerblade,動畫順暢了許多,也更易於控制,該插件非常適合於商品的展示。
它的特點有:
支援水平或垂直方向旋轉。
支援移動觸摸事件。
支援滾動事件。
圖片預先載入處理。
可以反向和循環旋轉圖片。
jQ酷實例教學:jQuery產品圖片360度旋轉Circlr
引入核心檔案
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
建立html,只需建立一個放置圖片的DIV容器,當然還可以加入一個載入的DIV
建立html,只要建立一個放置圖片的DIV容器,當然還可以加入一個載入的DIV體驗性。<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>寫入JS,初始化插件
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});參數 mouse:是否透過滑鼠進行圖片旋轉,預設值為true。 scroll:是否透過scroll進行圖片旋轉,預設值為false。 vertical:是否在垂直方向上移動滑鼠時旋轉圖片,預設值為false。 reverse:是否反轉方向,預設值為false。 cycle:是否循環旋轉圖片,預設值為true。 start:開始動畫幀,預設值為0。 speed:動畫幀透過circlr.turn(i)切換的速度,預設值為50毫秒。 autoplay:是否自動進行圖片360度旋轉播放,預設值為false。 playSpeed:動畫序列的播放速度,預設值為100毫秒。 loader:預先載入DOM元素的ID。 ready:圖片載入完成後的回呼函數。 change:動畫幀改編之後的回調函數(以當前幀和總幀數為參數)。
方法
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

