PHP開發框架Yii Framework教學(39) Zii元件-Slider範例
- 黄舟原創
- 2017-01-22 10:04:201300瀏覽
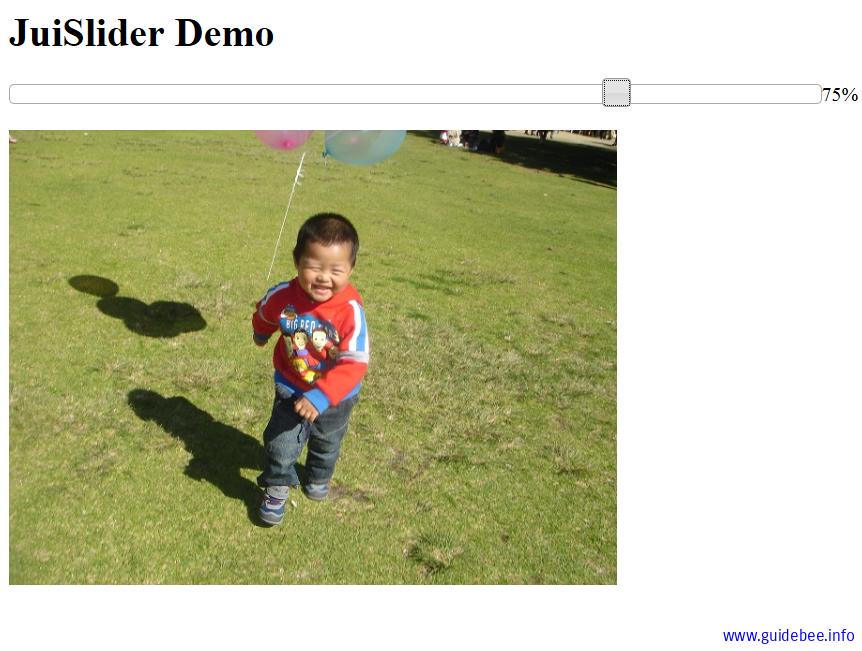
CJuiSlider顯示一條滑動條,可以透過滑動條來縮放影像或用作其它功能,它封裝了 JUI slider插件。
本例透過CJuiSlider來縮放一副圖片:
<?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghwm/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="PHP開發框架Yii Framework教學(39) Zii元件-Slider範例" ><?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghwm/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="PHP開發框架Yii Framework教學(39) Zii元件-Slider範例" >
以上就是PHP開發框架Yii Framework教程(39) Zii組件-Slider範例的內容,更多相關內容請關注PHP中文網(www. .cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

