在 HTML DOM (文檔物件模型)中,每個部分都是節點。
節點是DOM結構中最基本的組成單元,每個HTML標籤都是DOM結構的節點。
文件是一個 文檔節點 。
所有的HTML元素都是 元素節點
所有 HTML 屬性都是 屬性節點
文字插入 HTML 元素是 文字節點與註解節點
最基本的節點類型是Node類型,其他所有類型都繼承自Node,DOM操作往往是js中開銷最大的部分,因而NodeList導致的問題最多。要注意:NodeList是‘動態的',也就是說,每次訪問NodeList對象,都會運行一次查詢,雖然這樣增加了開銷,但可以保證我們新添加的節點都能在NodeList中訪問的到。
所有的元素節點都有共用的屬性和方法,讓我們來詳細看看:
先來看較為常用的 通用 屬性
1 element.id 設定或返回元素的 id。
2 element.innerHTML 設定或傳回元素的內容,可包含節點中的子標籤以及內容
3 element.innerText 設定或傳回元素的內容,不包含節點中的子標籤以及內容
ement設定或傳回元素的類別名稱
5 element.nodeName 傳回該節點的大寫字母標籤名稱
6 element.nodeType 傳回該結點的節點類型,1表示元素節點… 2表示屬性節點… nodeValue 傳回該節點的value值,元素節點的值為null
8 element.childNodes 傳回元素的子節點的nodeslist對象,nodelist類似於數組,有length屬性,可以使用方括號[index] 存取指定索引的值(也可以使用item(index)方法)。但nodelist並不是數組。
9 element.firstChild/element.lastChild 傳回元素的第一個/最後一個子節點(包含註解節點與文字節點)
10 element.parentNode 傳回該結點的父節點與目前節點同級的上一個節點(包含註解節點和文字節點)
12 element.nextSibling 傳回與目前節點同級的下一個節點(包含註解節點與文字節點)
13 element.chileElementCount : 返回子元素: 返回子元素(不包括文字節點以及註解節點)的個數
14 element.firstElementChild /lastElementChild 傳回第一個/最後一個子元素(不包括文字節點以及註解節點)
15 element.previousElementSibling/nextElementSibling 後一個兄弟元素(不包括文本節點以及註釋節點)
16 element.clientHeight/clientWidth 返回內容的可視高度/寬度(不包括邊框,邊距或滾動條)
17 element.offsetHeight/offsetWidth /offsetLeoff /offset/Top 傳回元素的高度/寬度/相對於父元素的左偏移/右偏移(包括邊框和填充,不包括邊距)
18 element.style 設定或傳回元素的樣式屬性,。例:element.style.backgroundColor 注意,與CSS不同,style的屬性要去掉橫槓,第二個字首字母要大寫
19 element.tagName 返回元素的標籤名稱(大寫)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
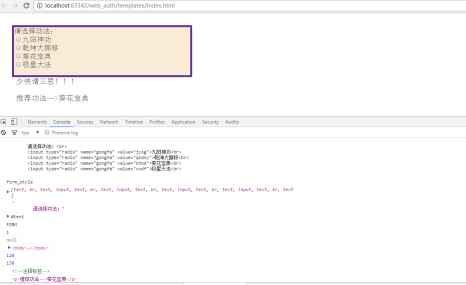
</html>瀏覽器顯示結果:
還有某些專屬屬性專屬屬性指那些專屬於某種標籤的屬性。例如 標籤,有href和target屬性。 有src屬性;
有src屬性;  Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





