JavaScript文檔物件模型-DOM2級樣式
- 黄舟原創
- 2017-01-20 14:52:341389瀏覽
在HTML中定義樣式有3種方法:透過標籤來引用外部的樣式表文件,使用
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");如果瀏覽器支援DOM2級的CSS能力,則上面的程式碼回傳的變數值為true。
存取元素的樣式
任何支援style特性的HTML元素在JavaScript中都有一個對應的style屬性。這個style物件是CSSStyleDeclaration的實例,包含所有透過HTML的style特性指定的所有的樣式訊息,但是不包括與外部樣式表或嵌入樣式表經過層疊而來的樣式。在style特性中指定的任何CSS屬性都會表現為這個style物件的對應屬性。
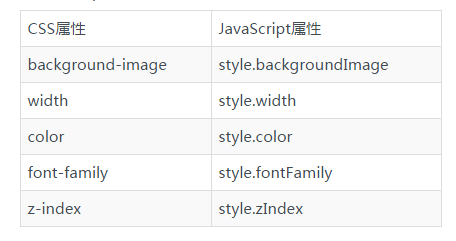
需要注意的是,在JavaScript中,存取CSS屬性使用的是駝峰格式,而在CSS樣式中的CSS屬性使用的是「-」連接的形式。所以在使用的時候要將「-」連接形式的CSS屬性轉換為駝峰形式的JavaScript屬性,例如下面的例子:

有一個例外的CSS屬性是float屬性,因為它是JavaScript的保留字,所以它不能用來作為屬性名稱。在「DOM2級樣式」規範中規定該屬性對應的JavaScript屬性為cssFloat,Firefox、Chrome、Safari和Opera瀏覽器都支援這個屬性,但是IE瀏覽器支援的是styleFloat屬性。
我們只要取得了一個有效的DOM元素的引用,就可以隨時使用JavaScript來為它添加樣式。例如下面的例子:
<div id="myDiv"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
//设置DIV元素的背景颜色
div.style.backgroundColor = "#f00";
//修改DIV元素的大小
div.style.width = "100px";
div.style.height = "150px";
//指定DIV元素的边框
div.style.border = "1px solid #00f";
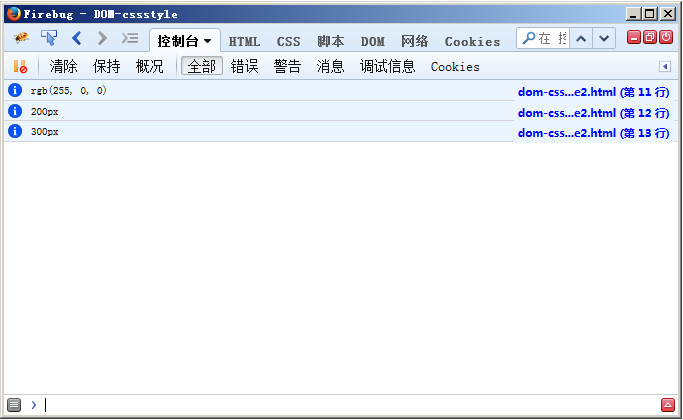
</script>透過style對象,我們也可以取得style特性中指定的CSS樣式,例如下面的例子:
<div id="myDiv" style="background-color:#f00;width:200px;height:300px;"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
console.info(div.style.backgroundColor);
console.info(div.style.width);
console.info(div.style.height);
</script>
DOM樣式的屬性和方法
「DOM2級樣式」規範還M2級樣式」規格還為style物件定義了一些屬性和方法。這些屬性和方法在提供元素style特性值的同時,也可以修改元素的樣式。
cssText:透過此屬性可以存取style特性中的CSS程式碼。
length:應用給元素的CSS屬性的數量。
parentRule:表示CSS資訊的CSSRule物件。
getPropertyCSSValue(propertyName):傳回包含指定屬性值的CSSRule物件。
getPropertyPriority(propertyName):如果給定的CSS屬性使用了!important設置,則傳回important,否則傳回空字串。
getPropertyValue(propertyName):傳回指定屬性的字串值。
item(index):傳回指定位置的CSS屬性的名稱。
removeProperty(propertyName):從樣式中刪除指定的屬性。
setProperty(propertyName,value,priority):將指定屬性設為對應的值,並加上優先權標誌(important或一個空字串)。
透過cssText屬性可以讀取指定元素的style特性中的CSS程式碼,也可以設定指定元素的style特性。例如:
var div = document.getElementById("myDiv");
div.style.cssText = "background-color:#f00;width:200px;height:300px;";
console.info(div.style.cssText);cssText屬性可以快速的一次為元素設定多個CSS屬性。
length屬性可以取得應用給元素的CSS屬性的數量,可以使用這個屬性來遍歷CSS屬性。它經常和item()方法配合使用。在使用length屬性和item()方法的時候,style物件其實就是一個集合,也可以使用方括號語法來取代item()來取得指定位置的CSS屬性,例如下面的例子:
for(var i = 0,len = div.style.length; i < len; i++){
console.info(div.style[i]);
//或者使用item()
//console.info(div.style.item(i));
}透過item( )方法或方括號的方法,我們都可以取得CSS的屬性名稱(注意:取得的CSS屬性名稱是破折號形式,而不是駝峰形式)。在取得CSS屬性名稱之後,我們就可以透過getPropertyValue()方法來取得這個屬性對應的值。
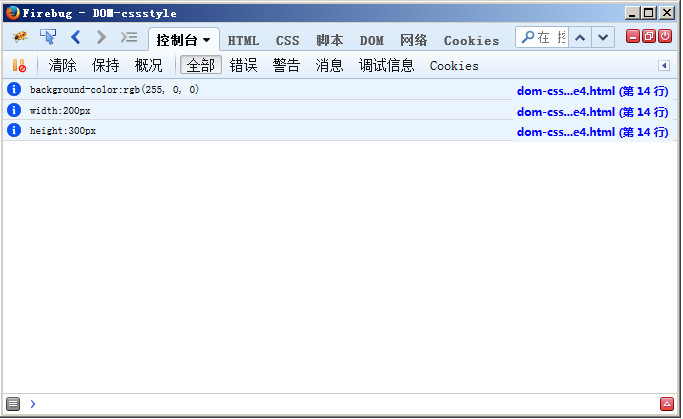
for(var i = 0,len = div.style.length; i < len; i++){
var prop = div.style[i];//或者:var prop = div.style.item(i);
var value = div.style.getPropertyValue(prop);
console.info(prop+":"+value);
}
getPropertyValue()方法会返回CSS属性的字符串表示。如果你需要得到更多的信息,可以使用getPropertyCSSValue()方法。该方法返回一个包含2个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中,cssText属性的值和使用getPropertyValue()方法获取的值相同,而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
只有Safari 3+和Chrome浏览器支持getPropertyCSSValue()这个方法。
要从元素样式中移除某个CSS属性,可以使用removeProperty()方法。使用该方法一次只移除一个属性,被移除后的属性将使用默认的样式。例如,要想移除元素的背景颜色,可以像下面这样写代码:
div.style.removeProperty("backgroundColor");Firefox、Chrome、Safari和Opera 9+都支持以上的属性和方法,但是IE浏览器只支持cssText属性。Safari 3+和Chrome浏览器是唯一支持getPropertyCSSValue()方法的浏览器。
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但是它不包含那些从其它样式表层叠过来的样式。“DOM2级样式”增强了document.defaultView,提供了一个getComputedStyle()方法。该方法接收2个参数:要取得计算样式的元素和一个伪元素字符串(如":after")。如果不需要伪元素信息,第二个参数可以为null。getComputedStyle()方法返回一个CSSStyleDelaration对象。其中包含了当前元素的所有计算的样式。下面是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>getComputedStyle()</title>
<style type="text/css">
#myDiv{
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:#f00;border:1px solid #f00;"></div>
</body>
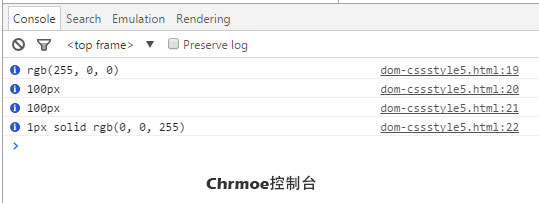
</html>在上面的HTML代码中,应用到div#myDiv元素上的CSS样式一方面来自嵌入的样式表,另一方面来自元素本身的style样式。但是style特性中设置了background-color和border两个属性,没有设置width和height这两个属性。通过下面的代码可以获得这个元素计算后的CSS样式:
var div = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(div,null);
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);
由于在设置border属性的时候,实际上是设置4个边框的宽度、颜色和样式属性:border-left-width、border-top-color、border-right-style等,所以在不同的浏览器上computedStyle.border的返回值是不同的,在Firefox浏览器中执行上面的代码computedStyle.border的返回值就是一个空字符串。所以实际使用getComputedStyle()方法的时候最好在多种浏览器上测试一下。
IE浏览器不支持getComputedStyle()方法,但是它有一个类似的概念。在IE浏览器中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDelaration的实例,它包含当前元素全部的计算后的样式。要获取这些样式的方法和前面也类似:
var div = document.getElementById("myDiv");
var computedStyle = document.currentStyle;
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);和DOM版本相同,IE也没有返回border样式,因为它是一个综合性的属性。
无论在哪个浏览器中,所有的计算样式都是只读的,不能修改计算后样式对象中的CSS属性。另外,计算后的样式也包括属于浏览器内部样式表的样式信息。例如,所有的浏览器的visibility属性都有一个默认值,但这个值会因为浏览器的不同而不同。默认情况下,有的浏览器visibility属性的值设置为visible,而有的浏览器则将它设置为inherit,所以,如果你需要某个元素具有某个特定值,需要手动设置它。
以上就是JavaScript文档对象模型-DOM2级样式的内容,更多相关内容请关注PHP中文网(www.php.cn)!

