JavaScript文件物件模型-DOM操作技術
- 黄舟原創
- 2017-01-20 14:48:501447瀏覽
動態腳本
我們在頁面中使用<script>元素就可以在頁面中插入JavaScript程式碼。有兩種方式:一種是透過src屬性來引用外部的js文件,一種是用這個元素來包含一段js程式碼。所謂的動態腳本,就是指這個腳本在頁面載入時不存在,在未來的某個時刻透過修改DOM來動態的新增腳本。與操作HTML元素一樣,建立動態腳本也有兩種方式:插入外部檔案和直接插入JavaScript程式碼。 </script>
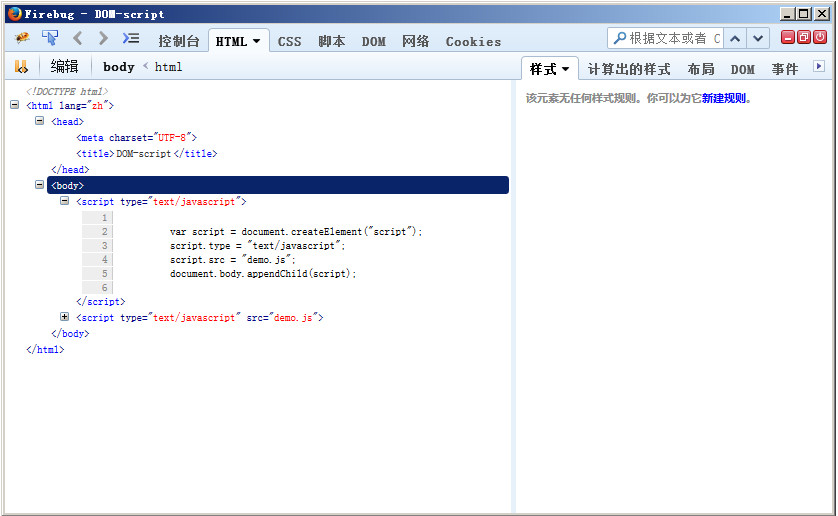
動態載入的外部JavaScript程式碼可以立刻被執行,例如下面的程式碼:
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
從上圖的結果中可以看到,上面程式碼在
元素中產生了一個<script>節點: <pre class="brush:js;toolbar:false"><script type="text/javascript" src="demo.js"></script></pre><p>要注意的是,在執行最後一行程式碼把<script>加入到頁面之前,是不會下載外部腳本檔的。 <p>另一種指定JavaScript程式碼的方式是行內方式,例如:<pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; script.appendChild(document.createTextNode("function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();")); document.body.appendChild(script);</pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/326/429/767/1484894769526214.jpg" class="lazy" title="1484894769526214.jpg" alt="JavaScript文件物件模型-DOM操作技術"/><p>上面的程式碼會在<body>元素中插入一段JavaScript程式碼:<pre class="brush:js;toolbar:false"><script type="text/javascript"> function fn1(){alert(&#39;hello wolrd!&#39;)} fn1(); </script></pre><p>執行上面的程式碼後會彈出提示框,顯示“hello world!”文字。 <p>在Firefox、Safari、Chrome和Opera瀏覽器中,上面操作的DOM程式碼是可以正常執行的。但是在舊版的IE瀏覽器中,這些程式碼會發生錯誤。舊版的IE瀏覽器將<script>元素看做特殊元素,不允許DOM存取它的子節點。不過,可以使用<script>元素的text屬性來指定JavaScript程式碼,例如:<pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; script.text("function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();"); document.body.appendChild(script);</pre><p>像上面這樣修改程式碼之後,在IE、Firefox、Safari3.0、Chrome和Opera瀏覽器中都可以運作。 Safari3.0之前的瀏覽器雖然無法正確的執行text屬性,但可以使用文字節點來指定程式碼。所以如果需要支援舊版的瀏覽器,可以像下面這樣書寫程式碼:<pre class="brush:js;toolbar:false">var script = document.createElement("script"); script.type = "text/javascript"; var code = "function fn1(){alert(&#39;hello wolrd!&#39;)} fn1();"; try{ script.appendChild(document.createTextNode(code)); }catch(e){ script.text = code; }</pre><p>上面的程式碼先嘗試標準的DOM文字節點方法,因為除了舊版的IE瀏覽器之外,其它瀏覽器都支援這種方式。如果這行程式碼拋出異常,那麼表示是舊版的IE瀏覽器,那就必須使用text屬性。 <p>我們可以將動態新增腳本的程式碼封裝到一個函數中,透過不同的參數來動態載入不同的腳本。 <pre class="brush:js;toolbar:false">function loadScript(code){ var script = document.createElement("script"); script.type = "text/javascript"; try{ script.appendChild(document.createTextNode(code)); }catch(e){ script.text = code; } document.body.appendChild(script); }</pre><p>要呼叫這個函數,可以像下面的樣子:<pre class="brush:js;toolbar:false">loadScript("function fn1(){alert(&#39;hello wolrd!&#39;)}");</pre><p>這種方式載入的程式碼會在全域作用域中執行,而且當腳本執行後立刻可用。實際上,這樣執行程式碼與在全域作用域中把相同的字串傳遞給eval()函數是一樣的。 <p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> 動態樣式<p>通常可以將CSS樣式包含到HTML頁面中的元素有兩個:一個是<link>元素,用於包含來自外部的文件;另一個是<style>元素,用於指定嵌入樣式。與動態腳本類似,動態樣式是指在頁面載入時並不存在的樣式。動態樣式是在頁面載入完成後動態新增到頁面中的腳本。例如下面的範例:<pre class="brush:js;toolbar:false">var link = document.createElement("link"); link.rel = "stylesheet" link.type = "text/css"; link.href = "styles.css"; var head = document.getElementsByTagName("head")[0]; head.appendChild(link);</pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/354/443/408/1484894834447361.jpg" class="lazy" title="1484894834447361.jpg" alt="JavaScript文件物件模型-DOM操作技術"/><p>以上的程式碼在所有主流的瀏覽器中都可以正常運作。需要注意的是<link>元素要加入<head>元素中,而不是<body>元素中,才能確保所有瀏覽器中的行為一致。 <p>另外要注意的是,載入外部樣式檔案的過程是異步的,也就是說載入樣式和執行JavaScript程式碼的過程沒有固定的順序。 <p>另一個定義樣式的方式是使用<style>元素來包含嵌入式的CSS樣式。例如下面的程式碼:<pre class="brush:js;toolbar:false">var style = document.createElement("style"); style.type = "text/css"; style.appendChild(document.createTextNode("body{background:#f00;}")); var head = document.getElementsByTagName("head")[0]; head.appendChild(link);</pre><p>上面的程式碼執行後可以在<head>元素中動態加入下面的節點:<pre class="brush:js;toolbar:false"><style type="text/css"> background:#f00; </style></pre><p>以上的代码可以在Firefox、Safari、Chrome和Opera浏览器中正常运行,在旧版本的IE浏览器中会报错。旧版本的IE浏览器会将<style>元素看做一个特殊的节点,不允许访问它的子节点。要解决旧版本IE的问题,就是访问元素的styleSheet属性,该属性又有一个cssText属性,可以接受CSS代码。例如下面的代码:<pre class="brush:js;toolbar:false">var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode("body{background:#f00;}")); }catch(e){ style.styleSheet.cssText = "body{background:#f00;}"; }</pre><p>同样,我们也可以将动态添加样式的代码封装到一个函数中,通过不同的参数来动态加载不同的样式。<pre class="brush:js;toolbar:false">function loadStyle(code){ var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode(code)); }catch(e){ style.styleSheet.cssText = code; } var head = document.getElementsByTagName("head")[0]; head.appendChild(style); }</pre><p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> JavaScript对表格的操作<p>在JavaScript中,为了使我们能够方便的构建表格,HTML DOM为表格的<table>、<tbody>和<tr>提供了一些属性和方法。<p>表格的<table>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>caption:保存<caption>元素的引用的指针。<li><p>tBodies:是一个<tbody>元素的HTMLCollection。<li><p>tFoot:保存<tfoot>元素的引用的指针。<li><p>tHead:保存<thead>元素的引用的指针。<li><p>rows:是表格中所有行的HTMLCollection。<li><p>createTHead():创建<thead>元素,将它放入表格中,并返回其引用。<li><p>createTFoot():创建<tfoot>元素,将它放入表格中,并返回其引用。<li><p>createCaption():创建<caption>元素,将它放入表格中,并返回其引用。<li><p>deleteTHead():删除<thead>元素。<li><p>deleteTFoot():删除<tfoot>元素<li><p>deleteCaption():删除<caption>元素<li><p>deleteRow(pos):删除指定位置的表格行。<li><p>insertRow(pos):向rows集合中指定位置插入一行。<p>表格的<tbody>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>rows:保存着<tbody>元素中行的HTMLCollection。<li><p>deleteRow(pos):删除指定位置的表格行。<li><p>insertRow(pos):向rows集合中指定位置插入一行。<p>表格的<tr>元素的属性和方法有:<ul class=" list-paddingleft-2" style="list-style-type: disc;"><li><p>cells:保存着<tr>元素中单元格的HTMLCollection。<li><p>deleteCell(pos):删除指定位置的单元格。<li><p>insertCell(pos):向cells集合中指定位置插入一个单元格,并返回新插入单元格的引用。<p>使用上面的这些属性和方法,可以使我们轻松的使用JavaScript来创建表格,例如下面的代码:<pre class="brush:js;toolbar:false">//创建表格 var table = document.createElement("table"); table.border = 1; table.width = "100%"; //创建tbody var tbody = document.createElement("tbody"); table.appendChild(tbody); //创建第一个表格行 tbody.insertRow(0); tbody.rows[0].insertCell(0); tbody.rows[0].cells[0].appendChild(document.createTextNode("单元格 1-1")); tbody.rows[0].insertCell(1); tbody.rows[0].cells[1].appendChild(document.createTextNode("单元格 2-1")); //创建第二个表格行 tbody.insertRow(1); tbody.rows[1].insertCell(0); tbody.rows[1].cells[0].appendChild(document.createTextNode("单元格 1-2")); tbody.rows[1].insertCell(1); tbody.rows[1].cells[1].appendChild(document.createTextNode("单元格 2-2")); //将表格添加到文档中 document.body.appendChild(table);</pre><p>使用上面的代码可以动态的在页面中创建一个表格。其中在创建表格行的时候,通过<tbody>元素调用了insertCell()方法,并传入参数0(表示将插入的行放在什么位置上)。执行了这一行代码后,会自动创建一个表格行,并将它插入到<tbody>元素的0位置上,此时就可以通过tbody.rows[0]来引用新插入的行。<p>创建单元格的方式也与创建表格行的方式相同。通过<tr>元素来调用insertCell()方法,并传入要放置单元格的位置。然后就可以通过tbody.rows[0].cells[0]来引用新插入的单元格。<p style="box-sizing: border-box; font-family: "Microsoft YaHei", simsun, "Helvetica Neue", Arial, Helvetica, sans-serif; line-height: 1.1; color: rgb(65, 74, 81); margin: 2em 0px 0.25em; font-size: 1.05em; padding: 0.25em 0px; white-space: normal; background-color: rgb(255, 255, 255);"> 关于NodeList<p>理解NodeList和NamedNodeMap、HTMLCollection是从整体上理解DOM的关键所在。这3个集合都是动态的,也就是说,每当文档结构发生了变化,它们始终都会保存最新的信息。从本质上来说,所有的NodeList对象都是在访问DOM文档时实时运行的查询。例如下面的代码会导致死循环的出现:<pre class="brush:js;toolbar:false">var divs = document.getElementsByTagName("div"); for(var i = 0; i < divs.length; i++){ var div = document.createElement("div"); document.body.appendChild(div); }</pre><p>上面的代码首先获取了所有<div>元素的HTMLCollection,保存在一个变量中。由于这个集合是动态的,所以只要有新的<div>被添加到页面中,新的<div>元素就会被添加到这个集合中。这样导致的后果是div.length值是不断变化的,每次循环会在页面中添加一个<div>元素,length的值也会递增。这样i < divs.length条件就永远不会成立,导致死循环的发生。<p>如果我们要迭代一个NodeList,最好将length属性初始化为第二个变量,然后将迭代器和这个变量做比较,例如:<pre class="brush:js;toolbar:false">var divs = document.getElementsByTagName("div"); for(var i = 0,len = divs.length; i < len; i++){ var div = document.createElement("div"); document.body.appendChild(div); }</pre><p>以上就是JavaScript文档对象模型-DOM操作技术的内容,更多相关内容请关注PHP中文网(www.php.cn)!<p><br/></script>陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

