Vue.js資料的雙向綁定、常用指令
- 高洛峰原創
- 2017-01-20 10:01:311521瀏覽
資料的雙向綁定(ES6寫法)
效果:
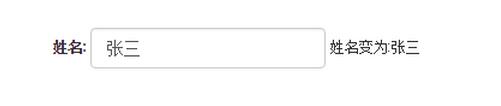
沒有改變input 框裡面的值時:
:
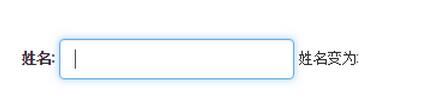
將input 框裡面的值清空時

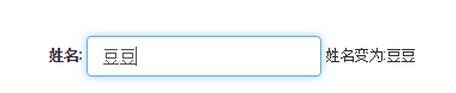
 將豆豆後頁中 span 裡綁定{{testData.name}}的值隨著input 框值的變化而變化.
將豆豆後頁中 span 裡綁定{{testData.name}}的值隨著input 框值的變化而變化.
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
資料的雙向綁定(ES6寫法)
效果:
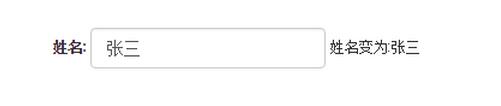
沒有改變input 框裡面的值時:
:
將input 框裡面的值清空時

 將豆豆後頁中 span 裡綁定{{testData.name}}的值隨著input 框值的變化而變化.
將豆豆後頁中 span 裡綁定{{testData.name}}的值隨著input 框值的變化而變化.