Android UI控制系列:Button(按鈕)
- 黄舟原創
- 2017-01-19 09:27:431734瀏覽
Button,就是按鈕,是android中應用最多的元件之一,Button有兩種用法,一種是XML中配置,另一種是在程式中直接使用
在XML佈局檔案裡,會遇到如下一些單位
px:是屏幕的像素點
in:英寸
mm:毫米
pt:磅,1/72 英寸
dp:一個基於density的抽象單位,如果一個160dpi的屏幕,1=dpdpi 1px
dip:等同於dp
sp:同dp相似,但也會根據使用者的字體大小偏好來縮放。
建議使用sp作為文本的單位,其它用dip
例1:在XML中佈局,這樣來設定控制項以後修改起來會更方便,也符合了MVC模式
main.xml佈局檔
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是个Button示例"
/>
<Button
android:layout_width="fill_parent"------充满父控件
android:layout_height="wrap_content"------充满内容
android:id="@+id/button1"----设置button的ID
android:text="按钮一" ------设置按钮的文本显示信息,也可以用string
/>
<Button
android:layout_width="150dip"---按钮二的宽度
android:layout_height="30dip"---按钮二的高度
android:background="#aa00aa"---设置按钮背景颜色
android:textColor="#00aa00"---设置按钮二里的文本颜色
android:layout_gravity="center"---设置控件居中显示,注意:android:gravity="center"表是文本在控件中居中显示
android:id="@+id/button2"
android:text="按钮二"
/>
</LinearLayout>TestButton. java原始碼
package org.loulijun.button;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class TestButton extends Activity {
/** Called when the activity is first created. */
private Button btn1,btn2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn1=(Button)findViewById(R.id.button1);---获得父控件id
btn2=(Button)findViewById(R.id.button2);
//为控件设置监听,当点击了按钮一,就弹出一个提示,当点击按钮二,退出程序
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
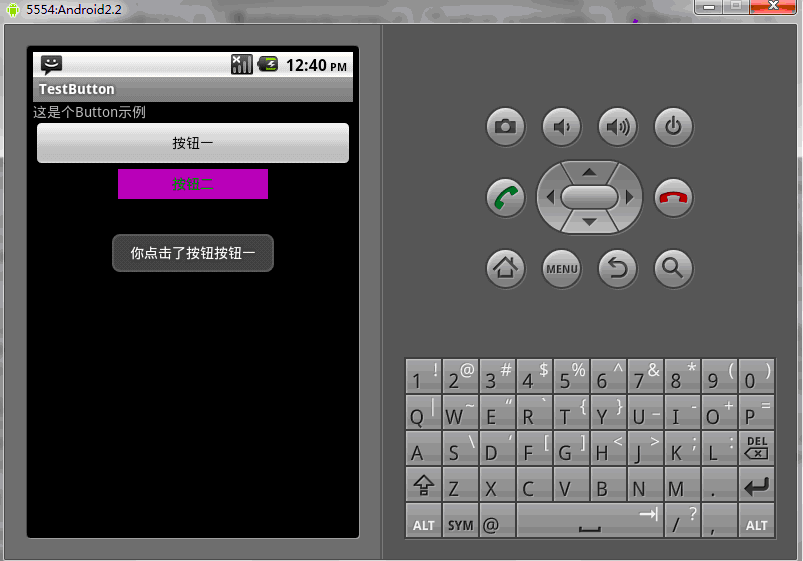
Toast toast=Toast.makeText(TestButton.this, "你点击了按钮"+btn1.getText().toString(), Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP,0,150);
toast.show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
TestButton.this.finish();
}
});
}
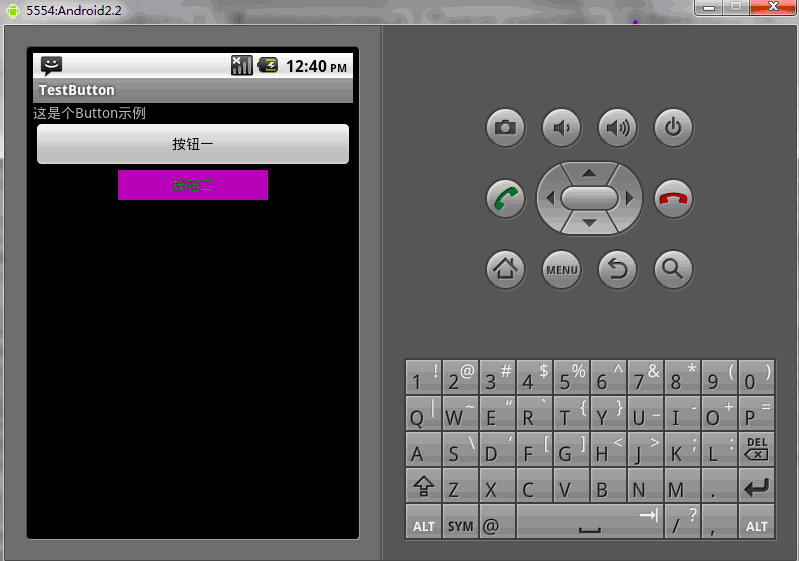
}運行結果:


當然,也可以直接在程式中使用對應的方法來這就是Buttondrred
按鈕)的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

