Node.js 日誌處理模組log4js
- 高洛峰原創
- 2017-01-18 13:00:541859瀏覽
log4js 是 Node.js 日誌處理中的數一數二的模組。比起console 或TJ 的debug 有其優勢,尤其針對投入生產的Node.js 專案來說下面這些是必不可少的:
日誌分級
日誌分類
日誌落盤
本文將會給你一個log4js 的全面介紹,讓你可以在專案中駕輕就熟的使用log4js,開發調試容易,線上更好地監控或排查問題。
牛刀小試
下面這三行程式碼為你展示了log4js 最簡單的用法:
// file: simplest.js
var log4js = require('log4js');
var logger = log4js.getLogger();
logger.debug("Time:", new Date());
調用.getLogger() 可以獲得log4js 的Logger 實例,這個實例的用法與console 是一致的,可以調用. debug (也有.info 、 .error 等方法)來輸出日誌。
運行node simplest.js ,輸出如下:
$node simplest.js [2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z
Time: 2016-08-20T16:01:24.852Z 是我們想要輸出的內容,前面的包含說明符[2016-08-21 :24.852] [DEBUG] [default] 後文再表。
使用起來是不是也很簡單,好了,在我們深入到 log4js 高階用法之前,我們先來熟悉一下幾個 log4js 中的概念。
Level
這個理解起來不難,就是日誌的分級。日誌有了分級,log4js 才能更好地為我們展示日誌(不同級別的日誌在控制台中採用不同的顏色,比如error 通常是紅色的),在生產可以有選擇的落盤日誌,比如避免一些屬於. debug 才用的敏感資訊外流出來。
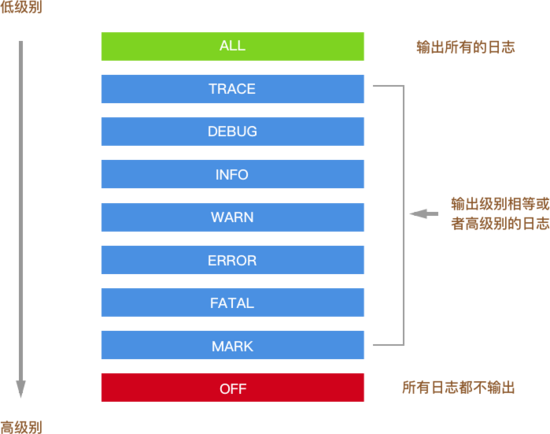
log4js 的日誌分為九個等級,各個級別的名字和權重如下:
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}
上個圖:

ALL OFF 這兩個等級並不會直接在業務代碼中使用。剩下的七個即分別對應 Logger 實例的七個方法, .trace .debug .info ... 。也就是說,你在呼叫這些方法的時候,就等於是為這些日誌定了一個等級。因此,先前的 [2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z 中的 DEBUG 既是這條日誌的等級。
類型
log4js 還有一個概念就是category(類型),你可以設定一個Logger 實例的類型,按照另一個維度來區分日誌:
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('example');
logger.debug("Time:", new Date());
在透過getLogger 取得Logger 時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例時,唯一可以傳的實例一個參數就是loggerCategory(如'example' ),透過這個參數來指定Logger 實例屬於哪個類別。這與 TJ 的 debug 是一樣的:
var debug = require('debug')('worker');
setInterval(function(){
debug('doing some work');
}, 1000);
在 debug 中 'worker' ,同樣也是為日誌分類。好了,回來運行node set-catetory.js :
[2016-08-21 01:16:00.212] [DEBUG] example - Time: 2016-08-20T17:16:00.212Z16-200.212Z 08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z 唯一不同的地方就在於, [default] 變成了example 。
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('set-catetory.js');
logger.debug("Time:", new Date());
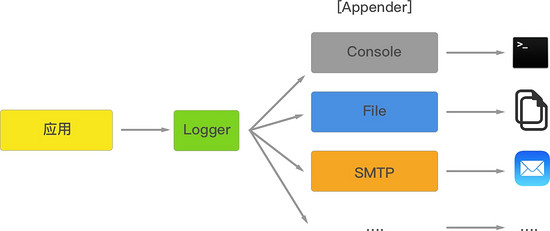
就可以從日誌[2016-08-21 01:24:07.332] [DEBUG] set-catetory.js - Time: 2016-08-20T17:24:07.331Z 看出,這條日誌來自於set-catetory.js 檔案。又或針對不同的 node package 使用不同的 category,這樣可以區分日誌來自哪個模組。 Appender好了,現在日誌有了等級和類別,解決了日誌在入口處定級和分類問題,而在 log4js 中,日誌的出口問題(即日誌輸出到哪裡)就由 Appender 來解決。 預設 appender下面是 log4js 內部預設的 appender 設定:// log4js.js
defaultConfig = {
appenders: [{
type: "console"
}]
}
可以看到,在沒有對 log4js 進行任何設定的時候,預設將日誌都輸出到了控制台。 設定自己的 appender我們可以透過 log4js.configure 來設定我們想要的 appender。 // file: custom-appender.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'file',
filename: 'default.log'
}]
})
var logger = log4js.getLogger('custom-appender');
logger.debug("Time:", new Date());
在上例中,我們將日誌輸出到了文件中,運行代碼,log4js 在當前目錄創建了一個名為default.log 文件, [2016-08-21 08:43:21.272] [DEBUG] custom-appender - Time: 2016-08-21T00:43:21.272Z 輸出到了該檔案。 log4js 提供的appenderConsole 和File 都是log4js 提供的appender,除此之外還有:DateFile:日誌輸出到文件,日誌檔案可以安特定的日期模式滾動,例如今天輸出到default- 2016-08-21.log ,明天輸出到default-2016-08-22.log ;SMTP:輸出日誌到郵件;
Mailgun:透過Mailgun API 輸出日誌到Mailgun;
levelFilter 可以透過level 過濾;
等等其他一些appender,到這裡可以看到全部的清單。

我们可以调整 appender 的配置,对日志的级别和类别进行过滤:
// file: level-and-category.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'logLevelFilter',
level: 'DEBUG',
category: 'category1',
appender: {
type: 'file',
filename: 'default.log'
}
}]
})
var logger1 = log4js.getLogger('category1');
var logger2 = log4js.getLogger('category2');
logger1.debug("Time:", new Date());
logger1.trace("Time:", new Date());
logger2.debug("Time:", new Date());
运行,在 default.log 中增加了一条日志:
[2016-08-21 10:08:21.630] [DEBUG] category1 - Time: 2016-08-21T02:08:21.629Z
来看一下代码:
使用 logLevelFilter 和 level 来对日志的级别进行过滤,所有权重大于或者等于 DEBUG 的日志将会输出。这也是之前提到的日志级别权重的意义;
通过 category 来选择要输出日志的类别, category2 下面的日志被过滤掉了,该配置也接受一个数组,例如 ['category1', 'category2'] ,这样配置两个类别的日志都将输出到文件中。
Layout
Layout 是 log4js 提供的高级功能,通过 layout 我们可以自定义每一条输出日志的格式。log4js 内置了四中类型的格式:
messagePassThrough:仅仅输出日志的内容;
basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
一个 pattern 的例子:
// file: layout-pattern.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'console',
layout: {
type: 'pattern',
pattern: '[%r] [%[%5.5p%]] - %m%n'
}
}]
})
var logger = log4js.getLogger('layout-pattern');
logger.debug("Time:", new Date());
%r %p $m $n 是 log4js 内置的包含说明符,可以借此来输出一些 meta 的信息,更多细节,可以参考 log4js 的 文档 。
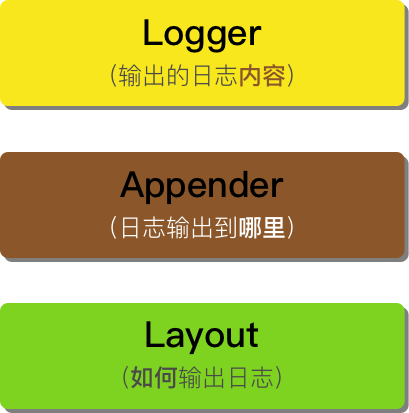
一张图再来说明一下,Logger、Appender 和 Layout 的定位。

实战:输出 Node 应用的 ACCESS 日志 access.log
为了方便查问题,在生产环境中往往会记录应用请求进出的日志。那使用 log4js 怎么实现呢,直接上代码:
// file: server.js
var log4js = require('log4js');
var express = require('express');
log4js.configure({
appenders: [{
type: 'DateFile',
filename: 'access.log',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
category: 'access'
}]
});
var app = express();
app.use(log4js.connectLogger(log4js.getLogger('access'), { level: log4js.levels.INFO }));
app.get('/', function(req,res) {
res.send('前端外刊评论');
});
app.listen(5000);
看看我们做了哪些事情:
配置了一个 appender,从日志中选出类别为 access 的日志,输出到一个滚动的文件中;
log4js.getLogger('access') 获取一个类别为 access 的 Logger 实例,传递给 log4js.connectLogger 中间件,这个中间件收集访问信息,通过这个实例打出。
启动服务器,访问 http://localhost:5000,你会发现目录中多了一个名为 access.log-2016-08-21.log 的文件,里面有两条日志:
[2016-08-21 14:34:04.752] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 18 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
[2016-08-21 14:34:05.002] [INFO] access - ::1 - - "GET /favicon.ico HTTP/1.1" 404 24 "http://localhost:5000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
通过 log4js 日志的分类和appender功能,我们把访问日志输出到了一个滚动更新的文件之中。
总结
本文为大家全面地介绍了 log4js 的用法,与 console 或者简单的日志工具相比,log4js 使用起来更复杂,当然功能更强大,适合生产级应用的使用。如果大家有兴趣的话,请留言告诉外刊君,接下来可能为大家介绍如何在 Node 应用中做配置管理。
更多Node.js 日志处理模块log4js相关文章请关注PHP中文网!

