C#微信開發(伺服器設定)
- 高洛峰原創
- 2017-01-17 10:28:571580瀏覽
小編對微信開發頗感興趣,查閱了網路相關文章進行整理,方便大家一起學習。
1、註冊帳號--填寫伺服器設定
在https://mp.weixin.qq.com/ 微信公眾平台上註冊帳號;
服務號碼是公司申請的微信公用帳號,訂閱號碼是個人申請的,個人權限比較少;
登入微信公眾平台官網後,在公眾平台後台管理頁面- 開發者中心頁,點擊「修改配置」按鈕,填寫伺服器位址(URL)、Token和EncodingAESKey,其中URL是開發者用來接收微信訊息和事件的介面URL。 Token可由開發者可任意填寫,用作生成簽章(此Token會和介面URL中所包含的Token進行比對,從而驗證安全性)。 EncodingAESKey由開發者手動填寫或隨機生成,將用作訊息體加解密金鑰。
同時,開發者可選擇訊息加上解密方式:明文模式、相容模式和安全模式。模式的選擇與伺服器配置在提交後都會立即生效,請開發者謹慎填寫及選擇。加解密方式的預設狀態為明文模式,選擇相容模式與安全模式需事先配置相關加解密程式碼,詳情請參考訊息本體簽章及加解密部分的文件。

URL 必須為80端口,並且只能在伺服器上的! ! !
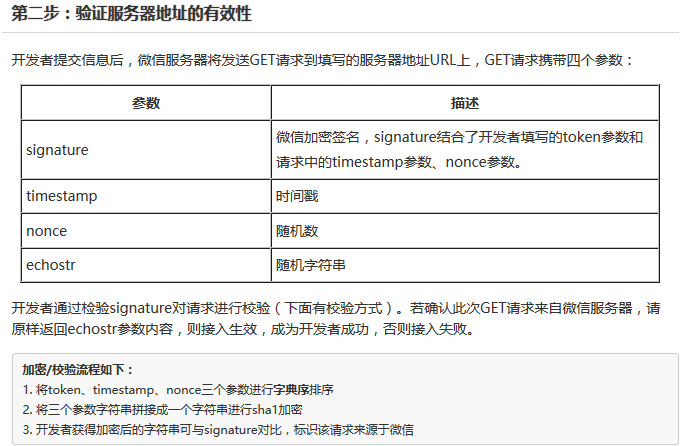
2、驗證URL是否有效

private string Token = ConfigurationManager.AppSettings["Token"];
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr);//返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token) + "。如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 检查签名是否正确
/// </summary>
/// <param name="signature"></param>
/// <param name="timestamp"></param>
/// <param name="nonce"></param>
/// <param name="token"></param>
/// <returns></returns>
public static bool Check(string signature, string timestamp, string nonce, string token = null)
{
return signature == GetSignature(timestamp, nonce, token);
}
/// <summary>
/// 返回正确的签名
/// </summary>
/// <param name="timestamp"></param>
/// <param name="nonce"></param>
/// <param name="token"></param>
/// <returns></returns>
public static string GetSignature(string timestamp, string nonce, string token = null)
{
token = token ?? Token;
var arr = new[] { token, timestamp, nonce }.OrderBy(z => z).ToArray();
var arrString = string.Join("", arr);
//var enText = FormsAuthentication.HashPasswordForStoringInConfigFile(arrString, "SHA1");//使用System.Web.Security程序集
var sha1 = System.Security.Cryptography.SHA1.Create();
var sha1Arr = sha1.ComputeHash(Encoding.UTF8.GetBytes(arrString));
StringBuilder enText = new StringBuilder();
foreach (var b in sha1Arr)
{
enText.AppendFormat("{0:x2}", b);
}
return enText.ToString();
}提交配置即可,驗證成功才能夠繼續使用更多的功能。如果提交失敗的話,可以自己寫個日誌查看原因。
小編也是剛接觸微信開發,之前整理了幾篇asp.net微信開發的文章,今天開始整理關於C#微信開發的相關知識,由於小編也是初學,如果有嚴謹或者是錯誤的地方,請大家多多諒解,大家共同進步。
更多C#微信開發(伺服器設定)相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

