Android刮刮卡效果實現程式碼
- 高洛峰原創
- 2017-01-17 10:09:391730瀏覽
本文實例為大家分享了Android刮刮卡效果,供大家參考,具體內容如下
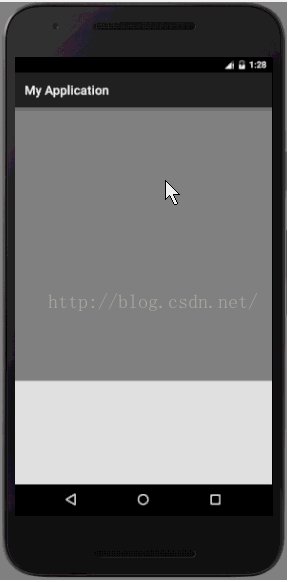
android實現底層一張圖片,上層一個遮罩層,觸摸滑動按手指滑動路徑實現去除遮罩效果,類似於抽獎的刮刮卡一樣,不多說先上張效果圖:

直接上張效果圖:
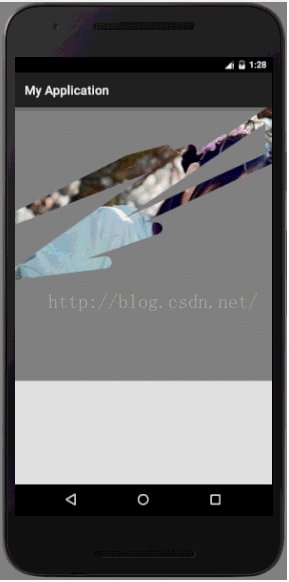
直接上張效果圖:
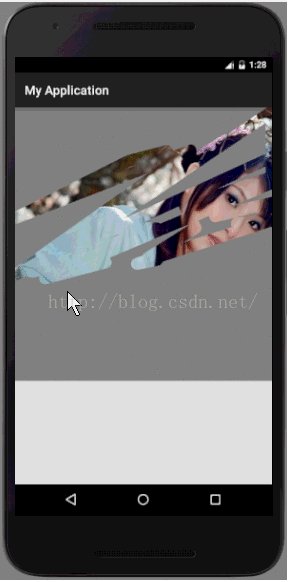
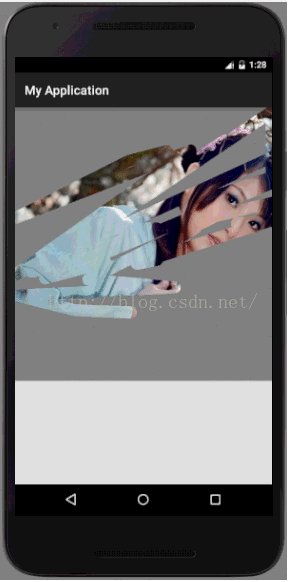
直接上張效果圖:
直接上碼:
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
}Xfermode有三個強制子類:
Paint避免在它上面繪圖(或只在它上面繪圖)。
PixelXorXfermode 當覆蓋已有的顏色時,應用一個簡單的像素異或操作。
PorterDuffXfermode 這是一個非常強大的轉換模式,使用它,可以使用圖像合成的16條Porter-Duff規則的任一條來控制Paint
如何與現有的Canvas圖像進行交互。
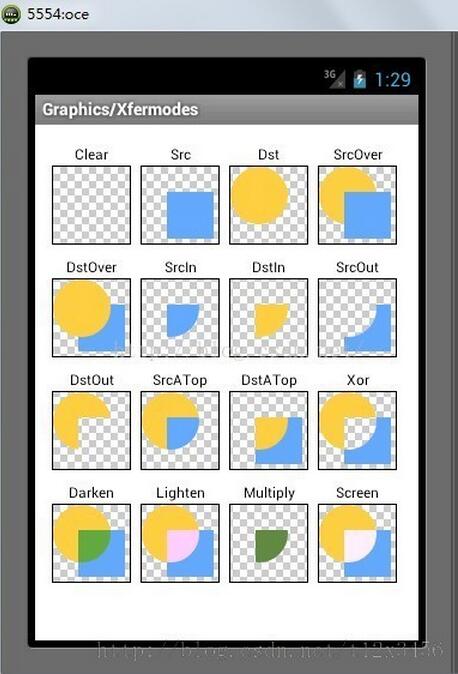
從上面我們可以看到PorterDuff.Mode為枚舉類,一共有16個枚舉值:
1.PorterDuff.Mode.CLEAR
所繪製不會提交到畫布上。
2.PorterDuff.Mode.SRC
顯示上層繪製圖片
3.PorterDuff.Mode.DST
顯示下層繪製圖片
4.PorterDuff.Mode.SRC_OVER
繪製圖片
4.PorterDuff.Mode.SRC_OVER
繪圖,上上下層繪製疊蓋。
5.PorterDuff.Mode.DST_OVER
上下層都顯示。下層居上顯示。
6.PorterDuff.Mode.SRC_IN
取兩層繪製交集。顯示上層。
7.PorterDuff.Mode.DST_IN
取兩層繪製交集。顯示下層。
8.PorterDuff.Mode.SRC_OUT 取上層繪製非交集部分。
9.PorterDuff.Mode.DST_OUT 取下層繪製非交集部分。
取下層繪製非交集部分。
取下層非交集部分與上層交集部分
11.PorterDuff.Mode.DST_ATOP取上層非交集部分與下層交集部分
12.PorterDuff.Mode.XOR圖層交會部分🎜13.PorterDuff.Mode.DARKEN🎜 取兩圖層全部區域,交集部分顏色加深🎜14.PorterDuff.Mode.LIGHTEN🎜 取兩圖層全部,點亮交集部分顏色🎜15.PorterDuff.Mode .MULTIPLY🎜 取兩層交集部分疊後顏色🎜16.PorterDuff.Mode.SCREEN🎜 取兩圖層全部區域,交集部分變為透明色🎜🎜🎜🎜🎜以上學習有所幫助,也希望大家多多支援PHP中文網。 🎜🎜更多Android刮刮卡效果實現代碼相關文章請關注PHP中文網! 🎜陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

