Vue資料驅動模擬實現2
- 高洛峰原創
- 2017-01-12 13:48:461454瀏覽
一、前言
在隨筆「模擬Vue之資料驅動1」結尾處,我們說到如果監聽的屬性是個物件呢?那麼這個物件中的其他屬性豈不就是監聽不了嗎?
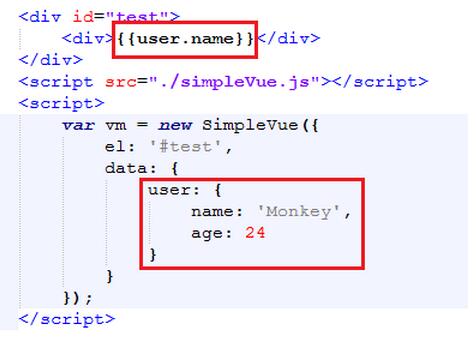
如下:

倘若user中的name、age屬性變化,如何知道它們變化了呢?
今兒,就來解決這一問題。
透過走讀Vue源碼,發現他是利用Observer建構子為每個對象創建一個Observer對象,來監聽資料的,如果資料中的屬性又是一個對象,那麼就又透過Observer來監聽嘛。
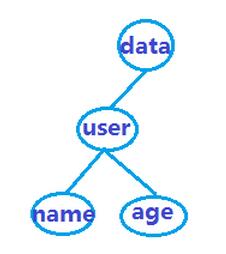
其實,核心思想就是樹的先序遍歷(關於樹,可參考here)。如我們將上述Demo中的data數據,圖形化一下,就更加明白了,如下:

好了,理清了大體思路,下面我們就一起來創建一個Observer吧。
二、Observer構造
Observer整體結構如下:
function Observer(data){
//如若this不是Observer对象,即创建一个
if(!(this instanceof Observer)){
return new Observer(data);
}
this.data = data;
this.walk(data);
}
let p = Observer.prototype = Object.create(null);
p.walk = function(data){
/*
TODO:监听data数据中的所有属性,
并查看data中属性值是否为对象,
若为对象,就创建一个Observer实例
*/
}
p.convert = function(key, val){
//TODO:通过Object.defineProperty监听数据
}
好了,下面,我們一起來完成walk以及convert方法吧。
-walk-
首先,我們在walk方法中實現對data對像中的所有屬性監聽,如下:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
this.convert(key, val);
});
}
且,由於屬性中可能又會是一個對象,那麼,我們就有必要監聽它們。
怎麼辦呢?
如果是個對象,再次利用Observer建構函數,處理它不就完了麼。
如下:
p.walk = function(data){
let keys = Object.keys(data);
keys.forEach( key => {
let val = data[key];
//如果val为对象,则交给Observer处理
if(typeof val === 'object'){
Observer(val);
}
this.convert(key, val);
});
}
你可能會有這樣的疑問,如果直接利用Observer處理對象,那麼不就與父對象失去關聯了麼?
然而並沒有,因為JavaScript對於物件是指向位址關係,所以怎麼會失去關聯呢。
-convert-
對於convert方法,就比較簡單了,一如既往就是利用Object.defineProperty監聽數據,如下:
p.convert = function(key, val){
Object.defineProperty(this.data, key, {
get: ()=>{
console.log('访问了'+key+' 值为'+val);
return val;
},
set: (newVal)=>{
console.log('设置了'+key+' 值为'+newVal);
if(newVal !== val){
val = newVal;
}
}
});
}
好了,到此,一個簡單的Observer就構造完成,下面我們就來測試下,是否成功監聽了每個屬性。
<script src="./observer.js"></script>
<script>
let data = {
user: {
name: 'Monkey',
age: 24
},
lover: {
name: 'Dorie',
age: 23
}
};
Observer(data);
</script>
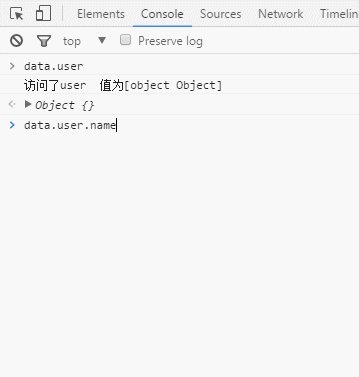
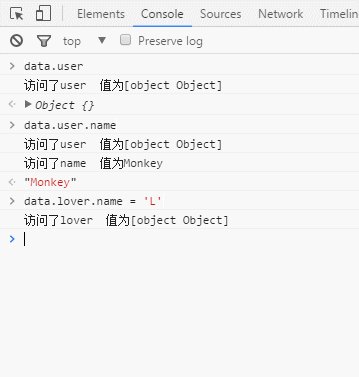
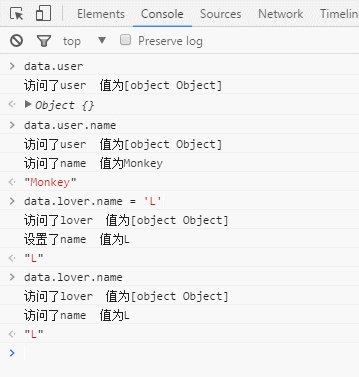
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多Vue資料驅動模擬實作2相關文章請關注PHP中文網!

