asp.net+jquery滾動滾動條載入資料的下拉控件
- 高洛峰原創
- 2017-01-11 10:05:261723瀏覽
這樣的需求貌似自己感覺不是很合理,因為數據多瞭如此下拉無論從人還是機器操作都比較痛苦。
沒辦法由於需求下來了,只能依需求操作。網路上找了很多相關控制感覺有點龐大,佔資源比較多。沒辦法自己花半天時間弄出個半成品自訂控件,拿出來分享下,如有高手看了請多指點。
需求:AJAX滾動滾動條載入資料的下拉清單
控制項名稱:Webcombo
所用技術:ASP.NET(C#),jQuery,ASP.NET一般處理檔案(.ashx)
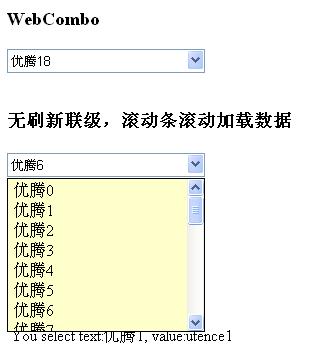
下拉清單具體實作:使用DIV模擬下拉列表,input和圖片模擬下拉框。最終結果如下圖

先分析下jQuery這邊的外掛程式寫法吧
AJAX載入有jQuery Ajax完成
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}而 條載入資料則由下拉捲動DIVonscroll
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});更多asp.net+jquery滾動滾動條載入資料的下拉控制相關文章請關注PHP中文網! 陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

