詳解Javascript資料型別的轉換規則
- 高洛峰原創
- 2017-01-09 14:49:011137瀏覽
一、資料型別
5種基本資料型態:Null/Undefined/String/Boolean/Number
1種複雜資料型態:Object
二、資料型別偵測
1、typeof
二、資料型別偵測
1、typeof
2、
3、Object.prototype.toString.call(value)
4、Object.prototype.toString
三、資料型別轉換
JS內部提供不同資料型態的自動轉換機制,在某處預期為某種類型而不是某種類型時,就會自動轉換為預期類型,這就是我們常說的隱式轉換。
1、強制型別轉換
在了解隱式轉換的規則前先來看看強制型別轉換,強制型別轉換主要是用Boolean()/String()/Number()將各型別的資料轉換成布爾、字串、數值型資料。
Boolean() 函數
當要轉換的值是至少有一個字元的字串、非 0 數字或物件時,Boolean() 函數會傳回 true。如果該值是空字串、數字 0、undefined 或 null,它將傳回 false。
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零数字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 对象
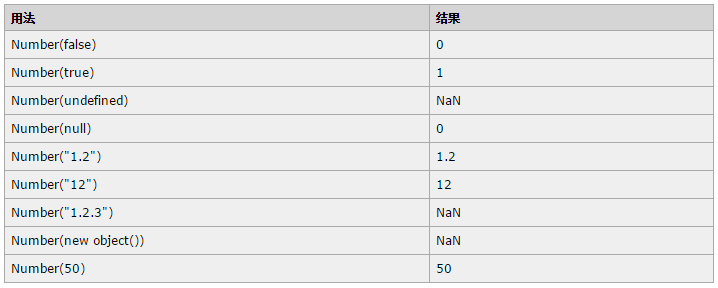
Number() 函數
Number() 函數的強制型別轉換與 parseInt() 和 parseFloat() 方法的處理方式相似,但它轉換的是整個值,而不是整個值部分。
parseInt() 和 parseFloat() 方法只轉換第一個無效字元之前的字串,因此 "1.2.3" 將分別轉換為 "1" 和 "1.2"。 
String() 函數
最後一種強制型別轉換方法 String() 是最簡單的,因為它可將任何值轉換成字串。
要執行這種強制型別轉換,只需要呼叫作為參數傳遞進來的值的toString() 方法,也就是把12 轉換成"12",把true 轉換成"true",把false 轉換成"false",以此類推。
強制轉換成字串和呼叫toString() 方法的唯一不同之處在於,對null 和undefined 值強制型別轉換可以產生字串而不引發錯誤:
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //会引发错误
2、自動類型轉換
說完了強制型別轉換,再來看看自動型別轉換,實際上自動型別轉換是建立在強制型別轉換的基礎上,當預期某個位置應該是某型別(布林、數值、字串)的資料時,就會呼叫對應的強制型別轉換函數,這個是自動進行的。
*當JavaScript遇到預期為布林值的地方(例如if語句的條件部分),就會將非布林值的參數自動轉換為布林值。系統內部會自動呼叫Boolean函數。
因此除了以下六個值,其他都是自動轉為true。
undefined
null
-0
0或+0
NaN
''(空字串)
*當字串遇到預期為字串的地方,就會將非字串的資料自動轉為字串。系統內部會自動呼叫String函數。
字串的自動轉換,主要發生在加法運算時。當一個值為字串,另一個值為非字串,則後者轉為字串。
*當JavaScript遇到預期為數值的地方,就會將參數值自動轉換為數值。系統內部會自動呼叫Number函數。
除了加法運算子有可能把運算子轉為字串,其他運算子都會把運算子自動轉成數值。
一元運算子也會把運算子轉成數值。
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
更多詳解Javascript資料類型的轉換規則相關文章請關注PHP中文網!

