Android DrawerLayout帶有側滑功能的佈局類別(1)
- 高洛峰原創
- 2017-01-07 14:32:231833瀏覽
DrawerLayout顧名思義就是一個管理佈局的。使用方式可以與其它的佈局類別類似。
DrawerLayout帶有滑動的功能。只要按照drawerLayout的規定佈局方式寫完佈局,就能有側滑的效果。
直接將DrawerLayout作為根佈局,然後其內部
第一個View為內容區域
第二個View為左側選單
是可選的。
使用的包裝如下:
使用這些包包的時候有時有的會報錯。這時候確保android.support.v4是不是最新的版本。
可以更新一下support包,檔案就存放在sdk/extres/support。
或是可以直接把檔案複製到Project中libs資料夾中。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" android:background="#111"/> </android.support.v4.widget.DrawerLayout>
Drawer positioning and layout is controlled using the android:layout_gravity attribute on child views corresponding to which side of the view you want the drawer to emerge from: leftions 或 . .)
也就是說 android:layout_gravity="start" 相當於左側的MENU向右滑動即顯示選單,LEFT/START(RIGHT/END)
那麼從佈局文件中可知:
FrameLayout是內容區, ListViewView是左側選單。
我們需要做一個Fragment來裝載內容:
public class PageFragment extends Fragment {
public final static String ITEM_POSITION_NUMBER = "item_position_num";
public PageFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.page_fragment_layout, null);
TextView tv = (TextView) convertView.findViewById(R.id.textView);
int num = getArguments().getInt(ITEM_POSITION_NUMBER);
//从res/array中获取list数据
String[] dynastyList = getResources().getStringArray(R.array.list_item);
tv.setText(dynastyList[num]);
return convertView;
}
}程式碼中可以看出當我們在左側選單中選擇SelectItem時會把對應的值顯示到內容區。
程式碼中的page_fragment_layout.xml只要是FrameLayout內加上一個TextView所以就不貼程式碼了。
接下來我們需要把listView進行填入資料。
private ListView menuList;
private String[] mMenuTitles;
private String[] historyTitles;
private String[] musicTitles;
private String[] movieTitles;
private String[] listTitles;
// 历史栏
historyTitles = getResources().getStringArray(R.array.history);
// 音乐栏
musicTitles = getResources().getStringArray(R.array.music);
// 电影栏
movieTitles = getResources().getStringArray(R.array.movie);
// 标题数组
mMenuTitles = getResources().getStringArray(R.array.title);
// 每一項的標題
listTitles = getResources().getStringArray(R.array.list_item);
drawLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
menuList = (ListView) findViewById(R.id.left_menu);
// 设置菜单阴影效果
// drawLayout.setDrawerShadow(R.drawable.drawer_shadow,
// GravityCompat.START);
List<Item> list = new ArrayList<Item>();
// 菜单加入历史标题和历史项
HeaderItem historyHeader = new HeaderItem(mMenuTitles[0]);
list.add(historyHeader);
for (int i = 0; i < historyTitles.length; i++) {
EventItem historyitem = new EventItem(historyTitles[i]);
list.add(historyitem);
}
// 菜单加入音乐标题和音乐项
HeaderItem musicHeader = new HeaderItem(mMenuTitles[1]);
list.add(musicHeader);
for (int i = 0; i < musicTitles.length; i++) {
EventItem musicItem = new EventItem(musicTitles[i]);
list.add(musicItem);
}
// 菜单加入电影标题和电影项
HeaderItem movieHeader = new HeaderItem(mMenuTitles[2]);
list.add(movieHeader);
for (int i = 0; i < movieTitles.length; i++) {
EventItem movieItem = new EventItem(movieTitles[i]);
list.add(movieItem);
}
MyListAdapter adapter = new MyListAdapter(this, list);
menuList.setAdapter(adapter);這個資料填入有點麻煩。自訂ListAdapter然後進行適配。
資料在res/values/arrays.xml中
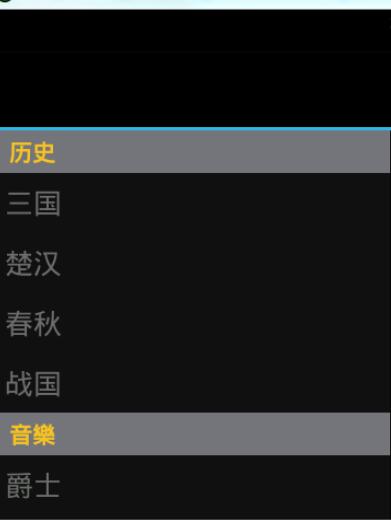
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="history"> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> </string-array> <string-array name="music"> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> </string-array> <string-array name="movie"> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> <string-array name="title"> <item >历史</item> <item >音樂</item> <item >电影</item> </string-array> <string-array name="list_item"> <item >歷史</item> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> <item >音樂</item> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> <item >電影</item> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> </resources>接著是listView的監聽:
private void initListener() {
// 菜单单击事件监听器
menuList.setOnItemClickListener(new DrawerItemClickListener());
}
/* The click listner for ListView in the navigation drawer */
private class DrawerItemClickListener implements
ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.i("Light", "position:" + position);
selectItem(position);
}
}
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}我們關心的是當某一個Item被點擊時會發生什麼即程式碼:
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}從程式碼中可以看出1. 首先我們先透過new PageFragment();取得內容區。
2. 透過Bundle把資料打包起來然後注入fragment.setArguments(args);中這樣fragment就能取得到此資料。在fragment類別中透過getArguments().getInt(ITEM_POSITION_NUMBER);可以取得傳遞的值。
3. 然後透過ft.replace(R.id.content_frame, fragment).commit();把內容替換成之前定義的PageFragment4. 關閉選單透過drawLayout.closeDrawer(menuList); 整個程式碼中我們只用DrawLayout這一個函數
5. 同時把ActionBar的標題改為selectedItem對應的值。
*這時有人會問我們怎麼沒有ListView與DrawerLayout進行綁定的動作。我們在之前也說過DrawerLayout中的第二個開始就是選單View,內部已經綁定好了。
就這些內容可以達到左右側滑動選單效果了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多Android DrawerLayout帶有側滑功能的佈局類(1)相關文章請關注PHP中文網!