如果你不是很了解Event事件,建議先這篇文章《理解javascript中DOM事件》。
首先,我們需要實例一個Worker的對象,瀏覽器會根據新建立的worker對像新開一個接口,此接口會處理客戶端與indexedDB資料庫之間的通訊。這裡的資料庫是指瀏覽器資料庫。如果,你需要判斷瀏覽器是否支援worker對象,詳見如下程式碼。或瀏覽器是否支援indexedDB資料庫,詳見同下,二者判斷最好選擇前者。因為IE不支援indexedDB 。
if(window.Worker){ dosomething }
// Worker
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB;
if(!window.indexedDB){ dosomething }
// indexedDB
之後,worker物件會透過postMessage執行緒向indexedDB資料庫傳送數據,當indexedDB資料庫接收到客戶端傳送的數據,先把資料的鍵值儲存並記錄到indexedDB資料庫表裡面,其實相當於把資料保存在一張結構完整的表內。
於是,indexedDB資料庫會把接收到的資料值丟給新介面處理,當新介面取得資料並解析之後,會透過postMessage丟回一條資料給資料庫,資料庫接收回傳的資料處理的方式和上面一樣,此時indexedDB資料庫會把傳回的資料丟給客戶端接受參數的onmessage線程,主線程後面onmessage線程主要是接收傳回的資料。
var txt1 = document.querySelector("#txt1");
var txt2 = document.querySelector("#txt2");
var result = document.querySelector("#result");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
if(!window.indexedDB)
{
console.log("你的浏览器不支持IndexedDB");
}
if(window.Worker){
var _this = new Worker("../../js/build/scroll_ten1.js");
txt1.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
txt2.onchange = function(){
_this.postMessage([txt1.value,txt2.value]); // e = [txt1.value,txt2.value]
console.log("message post to work");
}
_this.onmessage = function(s){ //接收到的数据 e
result.textContent = s.data;
}
}
onmessage = function(e){ //e接收Worker.postmessage传的参数
var s = (e.data[2]*e.data[1]);
var workerResult = "result : " + s;
postMessage(workerResult); //Worker.onmessage进行回调workerResult参数
}
想必大家看了以上的分析之後,一定在想用Worker能做什麼?對於這個問題,目前能解決執行緒的非阻塞問題,如何說起,當使用者改變browser的尺寸、以及拖曳瀏覽器時,主執行緒存取後台資料時,並不會中斷資料之間的進程。
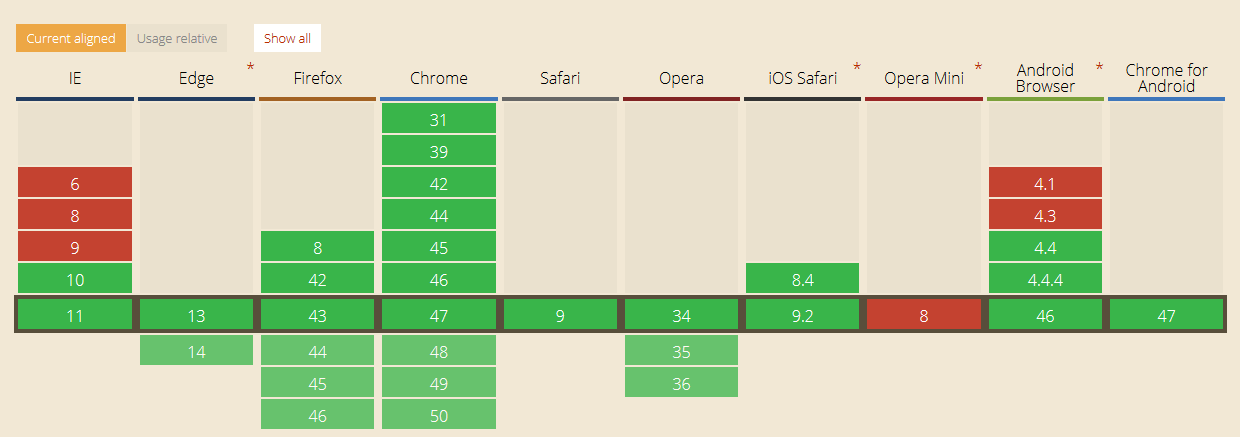
支援Worker的browser有哪些?

分享一個連結caniuse,透過這個工具你能更全面的看到各個瀏覽器的(hack)。
// *註Worker的首字母必須是大寫的
// *註Worker的腳本目錄必須是HTML能夠存取到的目錄
以上就是本文的全部內容,希望對大家深入理解JavaScript中worker事件api有幫助。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





