JavaScript 深層複製物件詳解及實例
- 高洛峰原創
- 2017-01-04 09:49:131147瀏覽
JavaScript 深層克隆對象
今天做項目,有個需求需要用到深層克隆對象,並且要求在原型鏈上編程於是心血來潮索性來複習一下這個知識點,在網上找了相應的知識,
克隆對象,這名詞看著高大上,其實也沒什麼,便是拷貝一個長的一模一樣的對象
也許有初學的小伙伴在想,那還不簡單麼,so easy
var obj1 = {name: 'payen' };
var obj2 = obj1;
這可不是克隆對象,obj1和obj2根本就是同一個對象,
他倆指向同一個內存地址空間,拿到了同樣的一個小房子
他倆指向同一個內存地址是應為對像是引用值
說到引用值
JavaScript中引用值只有對象
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);不要吐槽我用easy,一時想不起來「淺」英文咋說來著(真不知道我英文六級怎麼過的) 。關於那個for-in有一個小性能問題,有興趣的童鞋可以看看我的另一篇文章
這段代碼很簡單我就不多解釋了
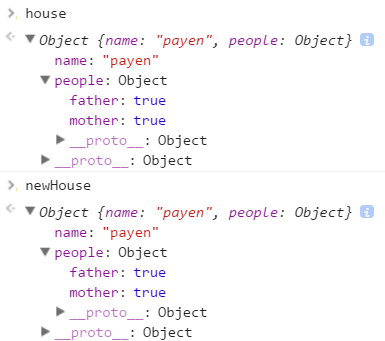
 chrome
chrome
看起來很棒的樣子
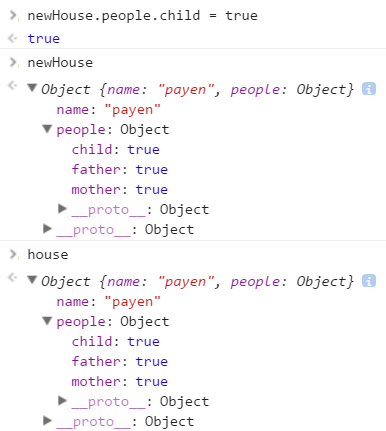
那麼我現在做一件事

既然如此,我們怎麼辦呢
既然要得到新的對象,我們創建一個新對象,把舊對象內部的東西,再拷貝到新物件不就得了
還有一個問題如果物件裡還有物件呢
那麼就繼續重複創建添加的過程,很顯然是一個循環的過程
遞歸
毫無疑問遞歸更勝一籌
在遞歸循環中,遇到滿足終止條件的條件時逐層返回來結束,那麼我們就可以透過遞歸逐層查找引用值,直到沒有引用值為止
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);上面寫了那個if-else挺適合用三目運算符的,不過我感覺太冗長了,強迫症表示看了很不舒服,為了證明它真的深層克隆了,我特意把原始房子變複雜了,(我們不考慮函數的深層克隆,麻煩並且意義不大) ,這回它真的是新房子了
 我就不展開了
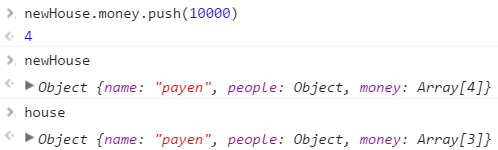
我就不展開了
可以看出來在新物件的引用值改動,舊物件並沒有變
在原型鏈上程式同理
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);感謝閱讀,希望能幫到大家,謝謝大家對本站的支持!
更多JavaScript 深層克隆物件詳解及實例相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js實現倒數計時及時間對象下一篇:js實現倒數計時及時間對象

