基於Bootstrap+jQuery.validate實作表單驗證
- 高洛峰原創
- 2017-01-03 17:36:321430瀏覽
這大概是一種慣例,學習前台後台最開始接觸的業務都是用戶註冊和登入。現在社會堅持以人為本的理念,在網站開發過程中也是如此。 User是我們面對較多的對象,也是較核心的對象。最開始的用戶註冊和登陸這塊,也就特別重要。
用戶註冊和登入其實往往比我們想像的難。就例如表單校驗,裡面涵蓋的內容其實挺多,就前台而言,你需要了解:
1.正則表達式的基本了解
其實正則並不難,並且在學會後能帶給你極大的成就感,享受那種事半功倍的效果吧。
2.ajax非同步請求
在驗證使用者名稱是否存在、使用者登入時帳號或密碼錯誤時給予對應的提示。
3.一些方便的驗證庫,例如jQuery.validate
正因為如此普遍的需求和一定的複雜性,bootstrap表單和jQuery.validate表單校驗等一些優秀的類庫專為人們解決UI、表單校驗問題。
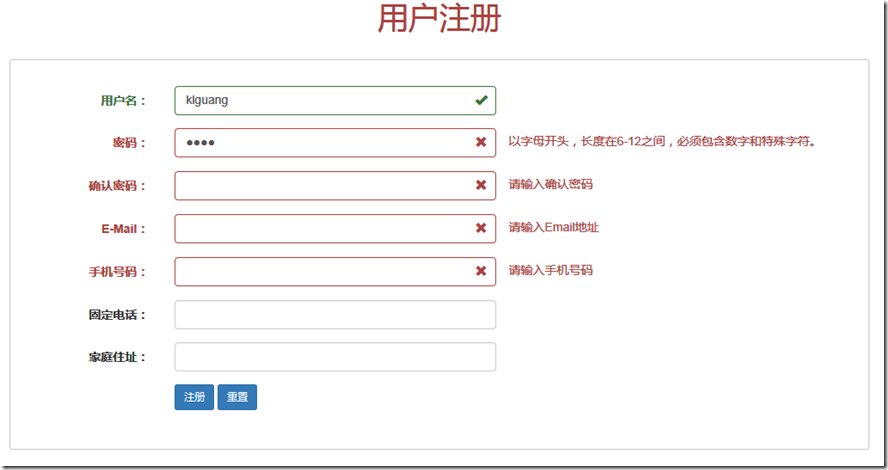
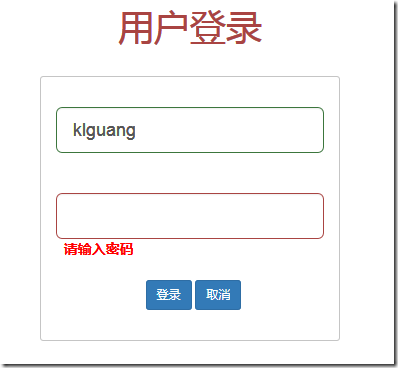
下面就是我用bootstrap+jQuery.validate做的介面:


一、bootstrap3基本表單和水平表單
一、bootstrap3基本表單和水平表單列出了建立基本表單的步驟:
向父元素
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

