做一個會PS切圖的前端開發
- 高洛峰原創
- 2016-12-29 14:49:121896瀏覽
切圖方法分類
PhotoShop從CS版本演變到現在的CC版本,切圖功能發生了比較大的變化,我們可以把PhotoShop CS版本時的切圖功能稱為傳統切圖,而從PhotoShop CC版本開始PS提出了精準切圖。所謂傳統切圖就是切圖人員基本上都是自己分割圖層切圖,傳統切圖又分為全手工切圖和參考線切圖;現在CC版本提出的精準切圖,切圖人員可以依賴計算機把圖層物件精確的切割出來,這樣切割出來的圖層肯定比傳統切圖切出來的精準度高。另一方面,CC版本可透過腳本執行全自動切圖,這完全解放了切圖人員的雙手。
整體來說,切圖方法分為:傳統切圖(手動切圖、參考線切圖)、精準切圖。
切圖工具
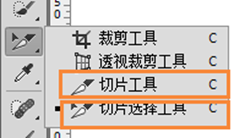
上一篇有講過工具列中的“剪切工具”,其實剪切工具裡邊一共為我們提供了四個工具。分別為「裁切工具」、「透視裁切工具」、「切片工具」、「切片選擇工具」。

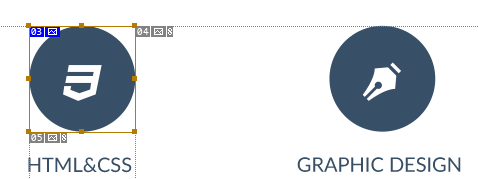
圖中的「切片工具」、「切片選擇工具」是我們切圖需要使用的兩個工具。 「切片工具」和「選擇工具」有點相似,都是選擇一個區域,不同的是切片工具選擇了區域後會標記為一個切圖。例如下圖我使用了切片工具切了一個小片,左上角的03表示切片的名字。

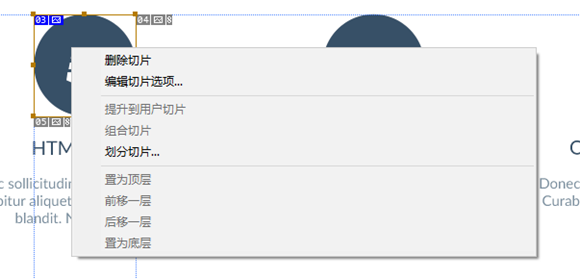
如果我們使用切片工具切了十幾張圖,現在覺得某些需要調整或刪除,這個時候我們就可以使用“切片選擇工具”,顧名思義可以用來選擇我們之前切出的圖。然後右鍵選擇的圖彈出選單,選單有包括“刪除”操作。

傳統切圖
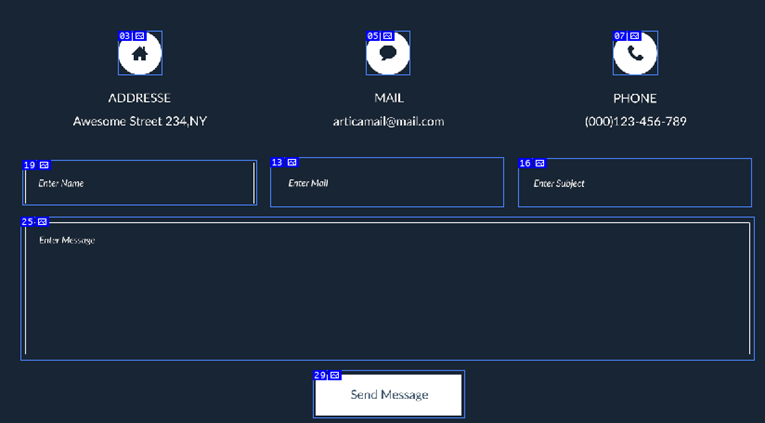
不管是傳統切圖或精準切圖的方法介紹,我都使用下面的圖片作為例子。圖片設計較簡單,包含的內容比較少,方便介紹。

手動切圖
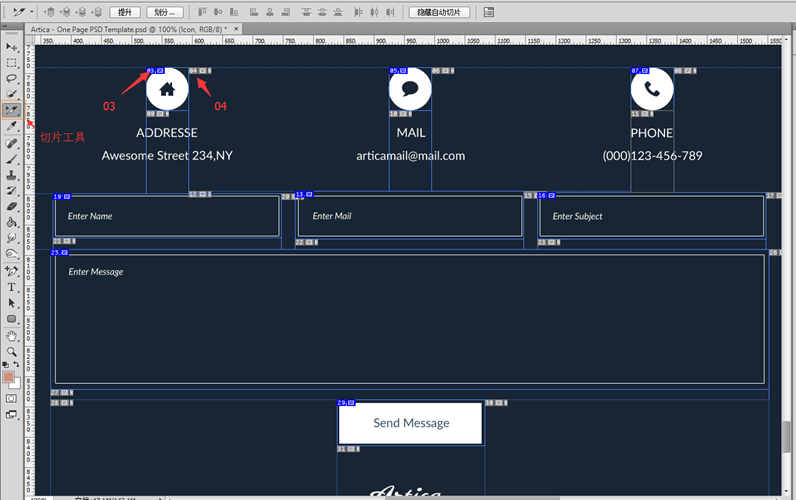
手動切圖需要切圖人員完全手動的使用「切片工具」一個一個的去切割圖片。首選,選擇“切片工具”,然後在需要切圖的圖示上使用“切片工具”選擇一個包含了圖示區域。例如下圖的ADDRESS文字上方的圖示就使用了「切片工具」選取。繼續切其他圖標,從圖中也可以看出每個切圖左上角都有一個數字,這個數字就是切圖的編號,表示當且切圖時第幾個切圖。

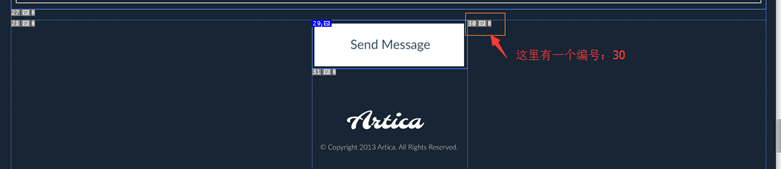
上面的切圖也暴露除了幾個疑問,我先把上圖的底部放大一點,能看清楚些。圖片的右下角有一個區域,區域左上角有一個數字為30的編號,這個區域也是一個切圖,30是我們看到的最大數字,這說明了其實我們一共切了30個圖。明明我們只切了8張圖片,為什麼一下子又變成30個切圖了?

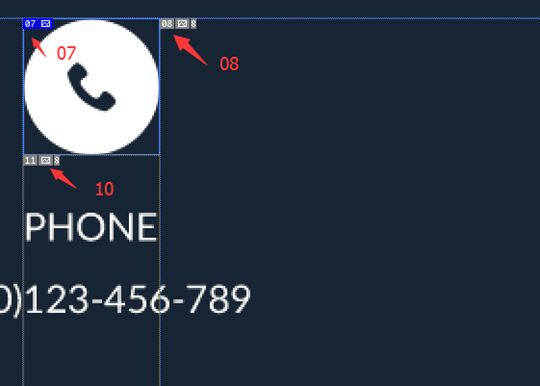
這是因為我們在切圖的時候,PS自動的增加了一些切圖。我們就拿07號切圖來說,當我們手動切割了電話圖標,在07好切圖的右邊(08)和下邊(10)都會自動產生一個切圖。隨著切圖越來越多,自動產生的切圖也會越來越多,最後總共包含了30個切圖。而這些自動產生的切圖我們是不能刪除的。

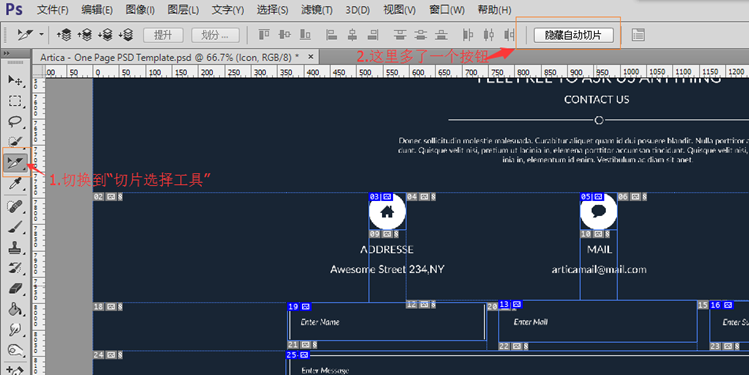
有時候看著這麼多切圖覺得挺煩,那可不可以只顯示我們自己切的圖?答案是肯定的。我們先把工具切換到“切片選擇工具”,上面的選單列多了一個“隱藏自動切圖”按鈕。

點選「隱藏自動切片」按鈕,然後我們再看看切圖一個就只有8個切圖了,這8個切圖真是我們自己切的。但細心一點的同學看到最後一個切圖的編號是29,「隱藏自動切片」只是隱藏了自動產生的切片,而不是刪除切片。

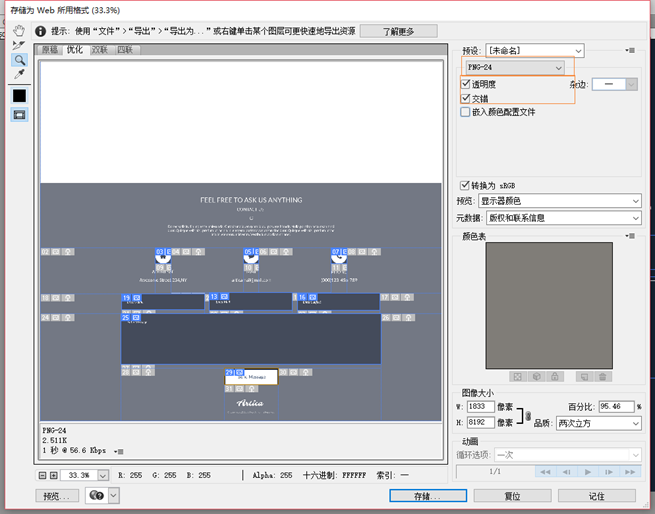
切圖完成之後就可以執行導出了。開啟「檔案」->「匯出」->「儲存為Web所用格式」(舊版開啟方式為「檔案」->「儲存為Web所用格式」),彈出「儲存為Web所用格式」視窗。需要設定幾個選項,右上角下拉清單選擇“PNG-24”,勾選“透明度”和“交錯”選項。最後點擊“儲存…”,選擇我們儲存的路徑。到目前為止,手動切圖工作基本上就完成了。

參考線切圖
在介紹參考線切圖之前,我們需要先弄清楚什麼是參考線。先討論一個問題,如果我們需要使用PS設定一個網頁,在網頁內容居中顯示,左右兩邊都流出200像素的寬度。如果兩邊都有一條參考線可以做參考,這樣是不是就很方便了。
參考線的新增有兩種方式:
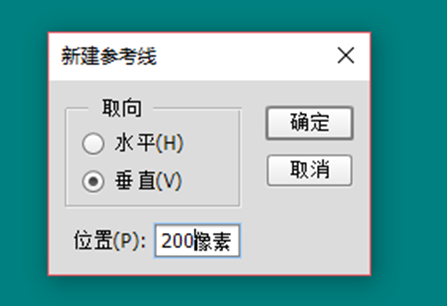
第一種:開啟選單「檢視」->「新參考線」,並彈出「新參考線」。參考包括「取向」(水平或垂直)、「位置」。例如畫布寬度為1200,那麼在垂直方向需要在位置分別為200和1000像素添加兩條垂直方向的參考線。

有了參考線,版面就比較簡單了。使用選擇工具選擇區域時,可以參考新增的參考線。下圖的佈局就是依賴參考線完成的。

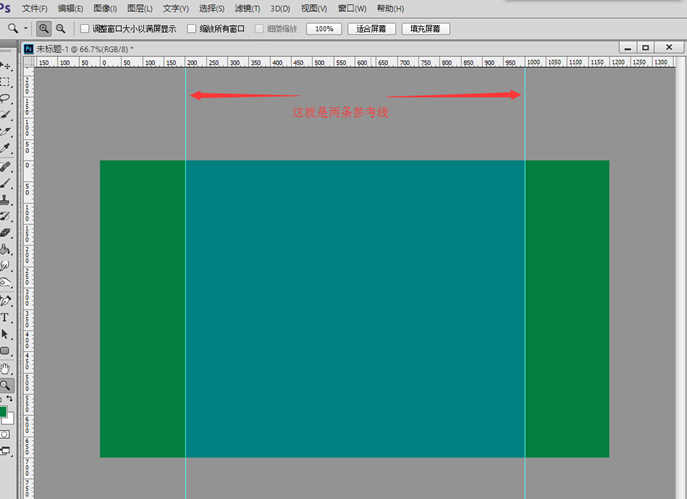
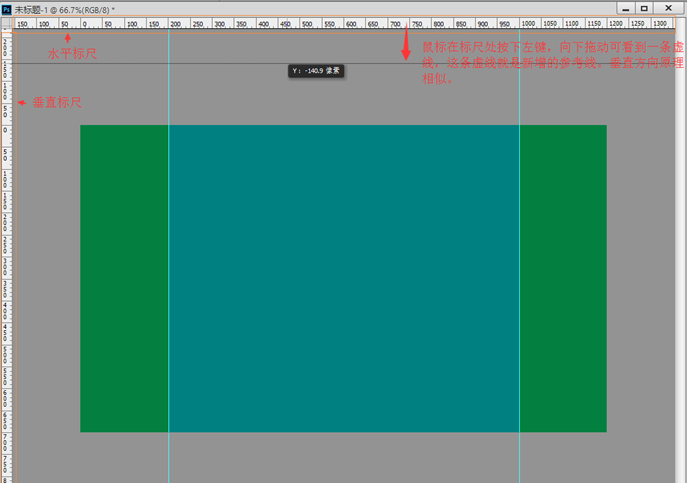
第二種:如果參考線都是按照第一種方式添加,那就顯得效率太低了。特別是馬上要介紹的參考線切圖,如果按照第一種方式添加幾十條參考線,那就要等到猴年馬月。第二種加入參考線的方式非常簡單,直接在垂直標尺或水平標尺處按住滑鼠左鍵,一直往外拖曳就可拖出一條新增的參考線。

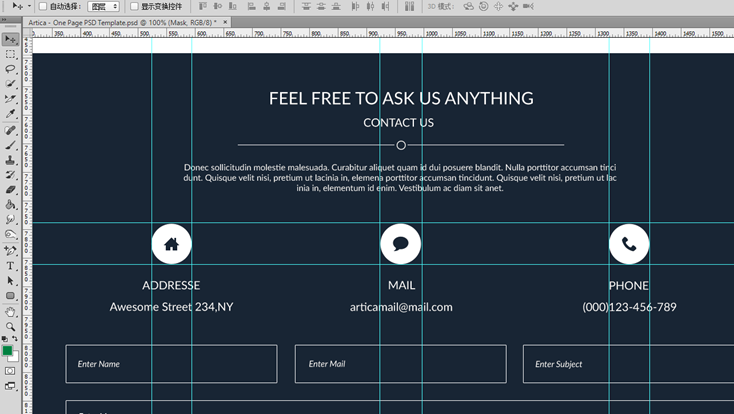
參考線切圖就是使用的第二種加入參考線的方式切圖。例如現在我們需要把設計圖上的ADDRESS、MAIL、PHONE三個圖示使用參考線切圖,從水平標尺和垂直標尺拖曳加入參考線,加入成下圖的樣子。

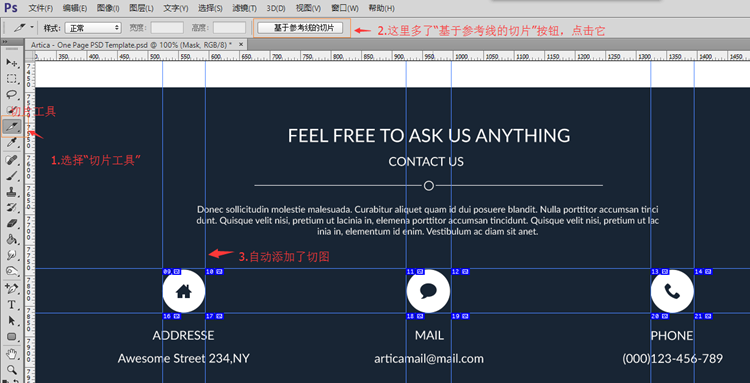
然後在工具列中選取“切片工具”,此刻工具選單列中多了一個“基於參考線的切片”按鈕。點擊這個按鈕。設計圖中自動產生了幾個切片,切片工具基於參考線自動產生切圖。這樣產生切圖的方式比傳統的一個手動切圖效率要高一些。

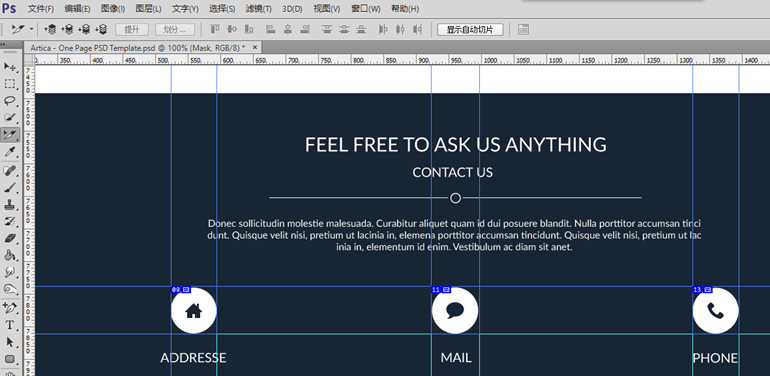
且參考線切圖有一個好處是產生的切圖我們都可以手動刪除,如果我們覺得有些附加的切圖不需要,那麼我們可以使用「選擇切片工具」右鍵單擊切圖,選擇刪除操作。下圖是使用參考線切圖得到的最終切圖,只有三個切圖。

切圖完成了,接下來的操作和手動切圖一樣,使用「儲存為Web所用格式」導出圖示即可,這裡不再作介紹了。
精準切圖
精準切圖是CC版本引入的新功能,何為精準切圖?精準切圖解放了切圖人員的雙手,PS透過腳本自動對每個圖層執行切圖。切圖人員只需選擇幾個選單執行切圖指令,剩下的工作就是等待PS執行切圖。另外一方面,精準切圖是電腦基於」圖層物件「切圖,所有切割出來的圖形精準度肯定也比人工切圖高。
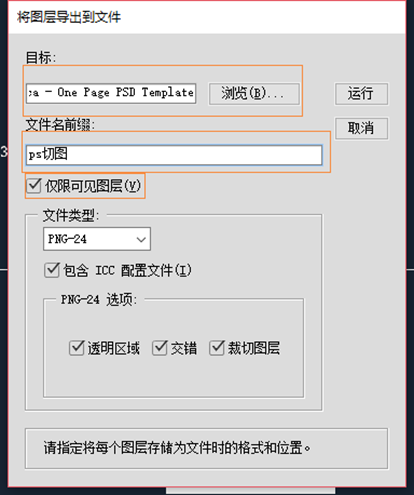
開啟選單「檔案」->」匯出"->「將圖層到處到檔案」,彈出匯出視窗:

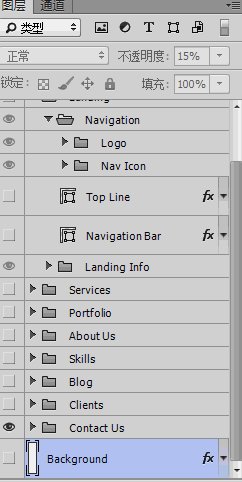
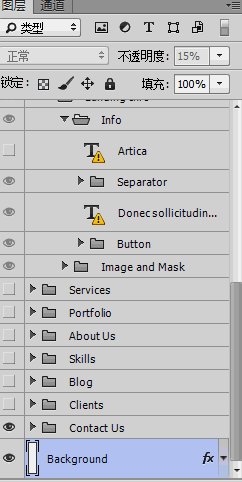
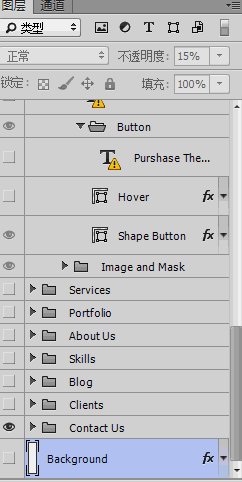
上面視窗需要填入幾個參數,「目標」即匯出到哪個目錄下, 「檔案名稱前綴」為所有匯出圖片檔案名稱的前綴,「僅限可見圖層」只會匯出可見圖層,而「檔案類型」為匯出檔案的類型(例如png、jpg等)。最後點選「執行」按鈕開始執行自動切圖。下圖是切圖過程PS「圖層」自動切圖的一個截圖。可以看出PS在自動選擇每個圖層然後執行匯出。

由於自動切圖時PS會把每個圖層都導出,所有花的時間可能比較長,需要耐心等待。當自動切圖執行完成後,我們可以在目標目錄下看到所有匯出的圖片。
擴充點-自動切圖
CC版本另一個強大的功能叫做“自動切圖”,首先解釋下什麼叫做自動切圖。精準切圖我們能夠看到PS切圖的過程,自動切圖我們根本就看不到切圖的過程,當我們把圖層設計好了,我們的切圖也就完成了。
在使用自動切圖功能之前,我們需要做兩個操作:
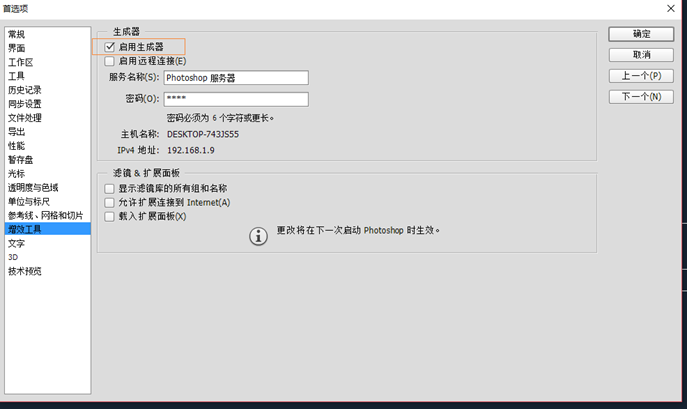
操作一,選擇選單“編輯”->”首選項"->“增效工具”,彈出下面的視窗。勾選“啟用生成器”。

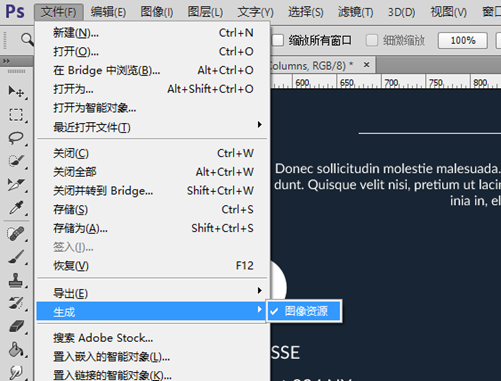
操作二,勾選「檔案」->「產生」->「影像資源」選單。

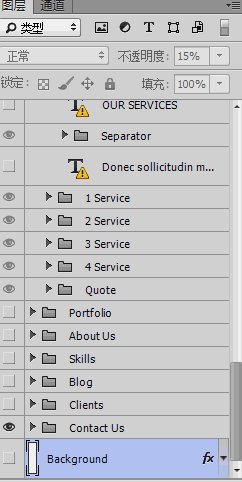
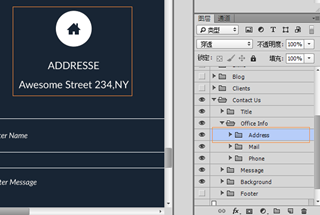
現在準備工作已經完成了,接下來就看看怎麼自動切圖。舉個例子,現在我們需要匯出下圖的圖層,而且不包含背景色。

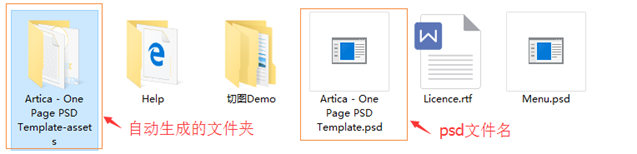
其實上面圖片的所有資源都放在一個叫做「Address」的圖層分組下。現在把分組名稱重新改為「Address.png」。然後我們到psd檔案目錄下,psd檔案名字為「Artica - One Page PSD Template“,可以看到同目錄下產生了另外一個叫做」Artica - One Page PSD Template-assets「的資料夾。


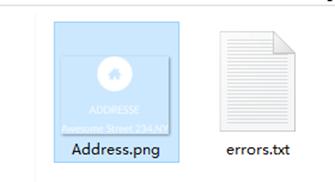
然後打開」Artica - One Page PSD Template-assets「資料夾,看到有一個叫做Address.png的文件,正好是我們圖層分組的名字,並且圖片背景是透明的。這樣的功能是不是很強大?

自動切圖也是產生svg的利器。 ps不僅可以把圖層生成為png文件,還支援生成svg文件。現在我想把下面的圖示儲存為svg格式,我們只需要把圖層檔案名字改為「Icon.svg」。開啟」Artica - One Page PSD Template-assets「資料夾,可看到產生了Icon.svg檔案。

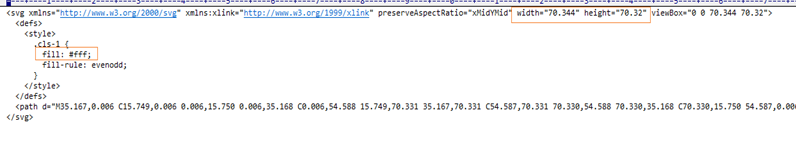
用文字編輯器開啟Icon.svg檔案看看產生了什麼內容。文件中包含了width和height以及css樣式,正是一個比較常見的svg檔。我們透過修改css樣式就可以改變圖片的顏色了。例如現在把”fill:#fff”改為“fill:#FF3300”,然後儲存檔案。用瀏覽器打開,可看到圖片顏色變成了紅色。

總結:如果我們在設計圖層時就按照*.檔案類型命名,那麼在設計完圖層時切圖工作也就完成了。
更多做一個會PS切圖的前端開發相關文章請關注PHP中文網!

