div+css網頁佈局設計新開端(6)
- 黄舟原創
- 2016-12-29 14:32:392043瀏覽

接著測試
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
這個IE6和火狐是一樣的,注意綠色上面不是40px而是20px
 。行內框、浮動框或絕對定位之間的外邊距不會合併。
。行內框、浮動框或絕對定位之間的外邊距不會合併。
下面講講文檔流,知道流的概念,才好講定位
CSS 有三種基本的定位機制:普通流、浮動和絕對定位
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在 (X)HTML 中的位置決定。塊級框從上到下一個接一個排列,框之間的垂直距離是由框的垂直外邊距計算出來。行內框在一行中水平佈置。可以使用水平內邊距、邊框和外邊距來調整它們的間距。但是,垂直內邊距、邊框和外邊距不影響行內框的高度。由一行形成的水平框稱為行框(Line Box),行框的高度總是足以容納它所包含的所有行內框。不過,設定行高可以增加這個框的高度。
流就跟流水一樣,從上到下,從左到右,就跟word文檔一樣你在文字中間插段文字,後面的文字會自動擠開,網頁普通版面也是這樣
先說說塊的概念
div、h1 或p 元素常被稱為區塊級元素。這意味著這些元素顯示為一塊內容,即「區塊框」。與之相反,span 和 strong 等元素稱為“行內元素”,這是因為它們的內容顯示在行中,即“行內框”。
簡單的說,塊元素你如果不指定寬度,他預設的寬度就100%,即瀏覽器一樣寬而且還自動在後面加個
所以兩個div你就算把寬度都設100px也不會水平在一起第1個div會強迫第2個div換行,第2個div則會強迫第3個div換行。 。 。 。
行內元素沒有寬度高度,他就是一行,你直接css指定寬高無效的,但他的寬高只能隨著內容而改變
塊和行內元素,兩者都可以變成對方,用display屬性
下面說說float浮動
先弄個大框
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html> 我們知道如果大框裡有2個div,那麼這2個div不是不會水平排列的
我們知道如果大框裡有2個div,那麼這2個div不是不會水平排列的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
 他們水平排列,就得用float了
他們水平排列,就得用float了
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
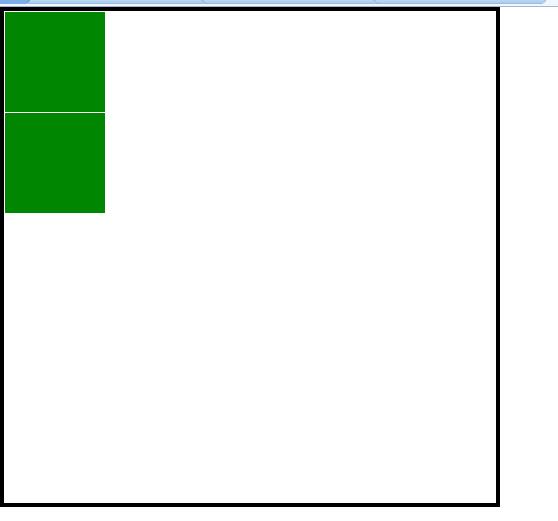
 可以看到還是一樣,但是中間間距是2px,說明兩個div水平相距的外邊距是不會重合的
可以看到還是一樣,但是中間間距是2px,說明兩個div水平相距的外邊距是不會重合的
此時在看看火狐瀏覽器
 咋剩一個了?其實是兩個div重合了
咋剩一個了?其實是兩個div重合了
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。 由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
如何理解這句話?
可以把這個大框看做是一個機場,div是飛機
沒有float的div就是停在地上的飛機,有float的div就是在空中的飛機
float的div是不會佔用地上div的空間的,所以它們重合了,等於說一個在天上一個在地上,這就是為什麼叫浮動,因為是浮在空中的div
以上就是div+css網頁佈局設計新開端(6)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

