下面介紹組合選擇器
組合選擇器就是相同的屬性都放在一起
例如
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
我要讓這5種標題的文字都變成紅色,顯然一個個定義就太麻煩了
我們可以這樣
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
當然也可以id選擇器,類別選擇器,標籤選擇器一起組合
,a,#b,div{
color:red
}注意都要用逗號隔開
如果沒用逗號隔開,就是我們下面要說的父子選擇器了
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
假如要讓div裡的hi標籤都成紅色
有很多辦法,一種用標籤選擇器,但是會讓頁上所有的H1標籤都成紅色,不好
也可以用類標籤,但每個h1標籤裡都要class一下麻煩
我們可以這樣
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
這樣就ok了
如果是這樣
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
這樣就ok
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
這樣就ok
reee
下面的任何標籤或類或id選擇器,也就是孫子或重孫子
所以這樣也是可以的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>但建議最好不要這樣。因為層次不清楚的話很容易搞暈
另外一種屬性選擇器,不是很常用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
必訓得加
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
文檔說明才有用
input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }
文檔說明才有用
屬性選擇器在為不帶有class 或id 的表單設定樣式時特別有用:<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>
但其實也不是常用,不做必訓掌握內容
下面是介紹相鄰選擇器
這可能很難理解<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>
這其實是針對第一個p的樣式,margin-top:50px表示外邊距50px,以後學到還有一種子元素選擇器,也比較難理解
先看下面
先看下面
<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>
這種很熟悉啦,父子選擇器,我說過父親可以控制任意下面的子元素,所以兩個好都變紅色
如果我只希望a是p的子元素,另外一個a是span的子元素,就該這樣
rrreee
這兩種選擇器都得加(當然不是只有這個),否則無效
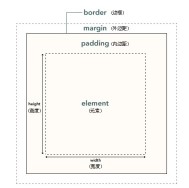
這兩種選擇器很靈活,作為高手進階吧,初學還是把其他選擇器基礎打緊現在是關鍵內容div 盒子模型
這是W3C的圖,在看另一張圖
以上就是div+css網頁版設計新開端(3)的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cnSee all articles保證金是什麼:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
文章討論了CSS保證金屬性,特別是“保證金:40px 100px 120px 80px”,其應用程序以及對網頁佈局的影響。
什麼是不同的CSS邊框特性?Apr 28, 2025 pm 05:30 PM
本文討論了CSS邊境屬性,重點是自定義,最佳實踐和響應能力。主要論點:邊境 - 拉迪烏斯(Border-Radius)對響應式設計最有效。
我們如何在CSS中添加評論?Apr 28, 2025 pm 05:27 PM
本文討論了CSS中評論的使用,詳細介紹了單線和多行評論語法。它認為註釋可以增強代碼的可讀性,可維護性和協作,但如果無法正確管理,可能會影響網站性能。
熱AI工具
Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片
AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。
Undress AI Tool
免費脫衣圖片
Clothoff.io
AI脫衣器
Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!
熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題3 週前ByDDD如何修復KB5055523無法在Windows 11中安裝?2 週前ByDDDInzoi:如何申請學校和大學3 週前ByDDD如何修復KB5055518無法在Windows 10中安裝?2 週前ByDDDRoblox:Dead Rails - 如何召喚和擊敗Nikola Tesla4 週前By尊渡假赌尊渡假赌尊渡假赌熱工具
禪工作室 13.0.1
強大的PHP整合開發環境
EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能
VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器
SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。
ZendStudio 13.5.1 Mac
強大的PHP整合開發環境