關於 jQuery Easyui非同步載入tree的問題解析
- 高洛峰原創
- 2016-12-29 13:29:061351瀏覽
想要實作從本地載入json文件,透過事件來動態的插入到ul中時,遇到了一小bug
html中程式碼是這樣的
<ul class="easyui-tree" id="tt"></ul>
js中的程式碼
$(".next-menu:nth-child(1) a").click(function() {
var $IDstr = $(this).attr("id"),
$treeIDNum = parseInt($(this).attr("treeID")),
jsonURL = "json/" + $IDstr + ".json",
node;
addAttr2Tree(jsonURL);
changeImgSrc($treeIDNum);
});
});
function changeImgSrc(nodeID){
var node = $("#tt").tree('find', nodeID);
if(node){
$("#tt").tree('select', node.target);
}
if (node.attributes) {
$("#img-box").attr("src", node.attributes.url);
}
}
function addAttr2Tree(URL){
$("#tt").tree({
url: URL,
method: "get",
animate: true,
lines: true
});
}
js中的程式碼
$(".next-menu:nth-child(1) a").click(function() {
var $IDstr = $(this).attr("id"),
$treeIDNum = parseInt($(this).attr("treeID")),
jsonURL = "json/" + $IDstr + ".json",
node;
addAttr2Tree(jsonURL);
$("#tt").tree({
onLoadSuccess: function(){
changeImgSrc($treeIDNum);
}
});
});
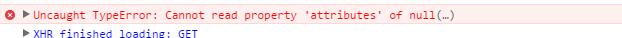
一開始是想透過一個按鈕的點擊事件來動態的載入tree的內容就是如上程式碼,addAttr2Tree 是用來將點擊按鈕時對應的本地json資料加到html中的ul標籤中, changeImgSrc 是對tree節點的一些選取操作以及圖片的載入,但是無論怎麼調試,總是會出現一條錯誤

果然不出我所料! easyui中tree自帶了一個方法onLoadSuccess 當資料成功載入時,才會執行一些操作
rrreee
程式碼改成這樣就可以了。 以上所述是小編給大家介紹的jQuery Easyui異步加載tree的問題解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對PHP中文網的支持! 更多關於 jQuery Easyui非同步載入tree的問題解析相關文章請關注PHP中文網!陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

