PHP用switch語句設計網站主頁
- 巴扎黑原創
- 2016-12-28 17:27:262007瀏覽
一PHP腳本
index.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>switch语句的应用</title>
<style type="text/css">
<!--
body {
background-color: #F1EFEB;
margin-left: 00px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
.STYLE4 {
color: #154049;
font-size: 13px;
}
a:link {
text-decoration: none;
color: #0A323C;
}
a:visited {
text-decoration: none;
color: #006600;
}
a:hover {
text-decoration: none;
color: #000033;
}
a:active {
text-decoration: none;
color: #003366;
}
-->
</style>
</head>
<body><center>
<table width="850" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="333" height="50"> </td>
<td width="90"> </td>
<td width="71"> </td>
<td width="74"> </td>
<td width="73" align="right"> </td>
<td width="75" class="STYLE4">返回首页</td>
<td width="83" class="STYLE4">加入收藏</td>
<td width="51"> </td>
</tr>
<tr>
<td height="30"> </td>
<td align="center"> </td>
<td align="center"><span class="STYLE4"><a href="index.php?lmbs=最新商品"> 最新商品</a></span></td>
<td align="center"><span class="STYLE4"><a href="index.php?lmbs=热门商品"> 热门商品</a></span></td>
<td align="center"><span class="STYLE4"><a href="index.php?lmbs=<?php echo urlencode("推荐商品");?>">推荐商品</a></span></td>
<td align="center"><span class="STYLE4"><a href="index.php?lmbs=<?php echo urlencode("特殊商品");?>">特殊商品</a></span></td>
<td align="center"><span class="STYLE4"></span></td>
<td> </td>
</tr>
</table>
<table width="850" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="196" height="520" align="center" valign="top"><table width="180" height="523" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#F1F1F1">
<tr>
<td height="25" align="center" bgcolor="#FFFFFF"><span class="STYLE4"> <a href="index.php?lmbs=最新商品"> 最新商品</a></span></td>
</tr>
<tr>
<td height="25" align="center" bgcolor="#FFFFFF"><span class="STYLE4"> <a href="index.php?lmbs=热门商品"> 热门商品</a></span></td>
</tr>
<tr>
<td height="25" align="center" bgcolor="#FFFFFF"><span class="STYLE4"> <a href="index.php?lmbs=<?php echo urlencode("推荐商品");?>">推荐商品</a></span></td>
</tr>
<tr>
<td height="25" align="center" bgcolor="#FFFFFF"><span class="STYLE4"> <a href="index.php?lmbs=<?php echo urlencode("特殊商品");?>">特殊商品</a></span></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF"> </td>
</tr>
</table></td>
<td width="600" align="center" valign="top"><table width="595" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" bgcolor="#FFFFFF">
<?php
switch($_GET[lmbs]){
case "最新商品":
include "index1.php";
break;
case "热门商品":
include "index2.php";
break;
case "推荐商品":
include "index3.php";
break;
case "特殊商品":
include "index4.php";
break;
case "":
include "index4.php";
break;
}
?></td>
</tr>
</table></td>
<td width="54"> </td>
</tr>
</table>
</center>
</body>
</html>index1.php
<html> <head> <metahttp-equiv="Content-Type"content="text/html; charset=gb2312"> <title>无标题文档</title> </head> <body> <img src="/static/imghwm/default1.png" data-src="images/bg6.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="PHP用switch語句設計網站主頁" > </body> </html>
index2.php
<html> <head> <metahttp-equiv="Content-Type"content="text/html; charset=gb2312"> <title>无标题文档</title> </head> <body> <ahref="index.php?lmbs=新品上市"></a> <img src="/static/imghwm/default1.png" data-src="images/bg7.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="PHP用switch語句設計網站主頁" > </body> </html>
index3.php
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<a href="index.php?lmbs=<?php echo urlencode("特价区");?>"></a>
<img src="/static/imghwm/default1.png" data-src="images/bg8.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="PHP用switch語句設計網站主頁" >
</body>
</html>index4.
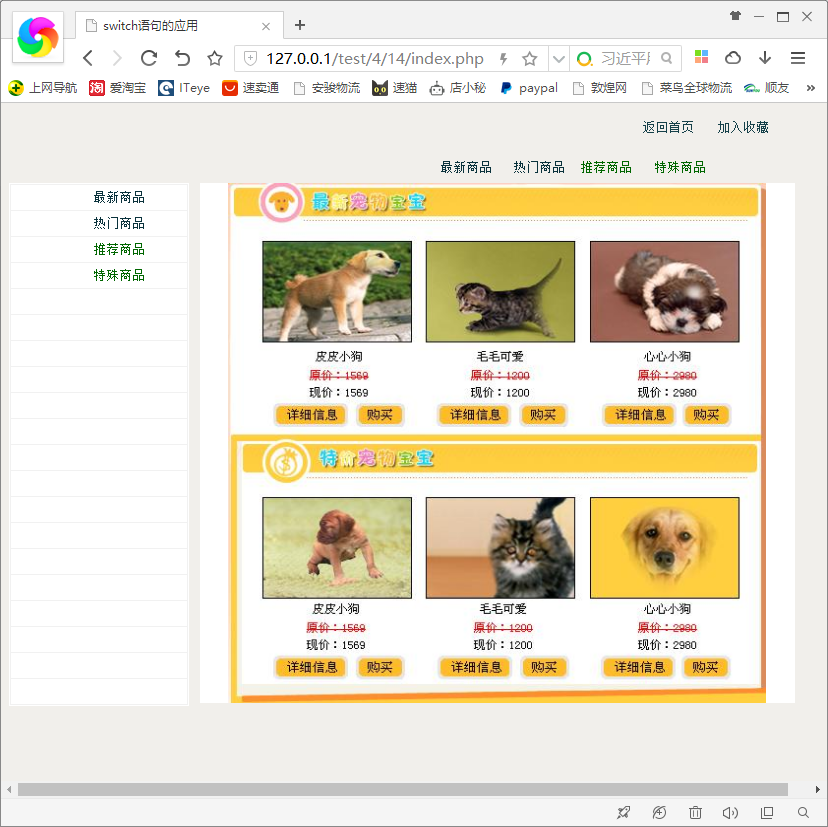
應用switch語句設計網站首頁的佈局,將網站頭、尾檔設定為固定不變的板塊、導覽條也作為固定板塊;而在主顯示區中,應用switch語句根據超連結中傳遞的值不同,顯示不同的內容。

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

