BootStrap Validator使用注意事項(必看篇)
- 高洛峰原創
- 2016-12-28 13:11:242081瀏覽
如果你使用的前端框架是bootstrap,那麼前端驗證框架就不必考慮了,bootstrapvalidator是最好的選擇,它和bootstrap的結合最完美,不過要注意版本的問題,針對bootstrap2和bootstrap3有不同的版本。
下面是我遇到的兩個注意事項,自己做個筆記:
1、為每個要驗證的表單元素添加name屬性
例如:
<div class="form-group">
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
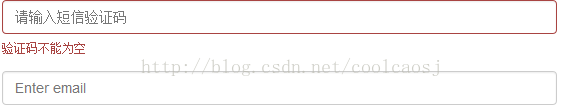
</div>上面這個例子中,第一個表單元素新增了name屬性,第二個表單元素沒有name屬性,而這兩個表單元素都使用了非空驗證,最終效果如下:

從結果可以看出,如果要驗證一個表單項,則該表單項目必須有name屬性。否則驗證將不起作用。
2、為保持良好的效果,表單元素最好放在div.form-group裡面
例如下面這個例子:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
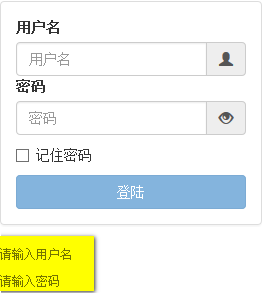
用戶名輸入框及其label直接放在了form元素下面,則最終產生的效果如下:

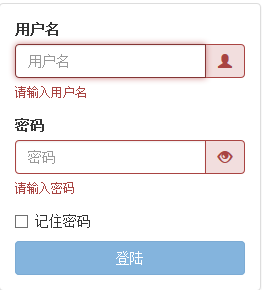
當輸入錯誤時的提示訊息位置在整個form表單的下面,樣式發生了極大的變化,雖然能達到驗證的效果,但是樣式卻難以令人接受,解決辦法就是將需要驗證的表單元素放在div.form-group下面:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3、防止表單重複提交問題
在未引入bootstrapvalidator之前,自己寫過一段js程式碼來防止表單提交,當使用者點擊提交按鈕時候,將提交按鈕置灰,代碼如下:
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
}但是引入bootstrapvalidator後卻和這段代碼衝突,具體表現為,如果驗證出錯,例如,某個input必填項沒有填寫時就提交了表單,此時bootstrapvalidator會提示你這個input為必填的,此時提交按鈕為disable狀態,直到你填入數據後,按鈕才為正常可提交狀態,問題就在這,即使你填入了正常的數據,按鈕也是正常狀態,可是表單卻無法提交。排查了大半天,問題就在於上段js程式碼。
其實bootstrapvalidator已經對重複提交做了設計,如果一個表單需要經過bootstrapvalidator驗證,點擊提交按鈕的時候,提交按鈕會置灰,直到伺服器回傳回應。那麼,如果一個表單不需要驗證呢,例如一個搜尋表單,此時可以給表單一個class,如validation-form,在js主函數裡面呼叫$("form.validation-form").bootstrapValidator();將驗證器置空即可。
以上所述是小編給大家介紹的BootStrap Validator使用注意事項(必看篇),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多BootStrap Validator使用注意事項(必看篇)相關文章請關注PHP中文網!

