這篇文章主要為大家詳細介紹了使用BootStrapValidator來完成前端輸入驗證,具有一定的參考價值,感興趣的小伙伴們可以參考一下


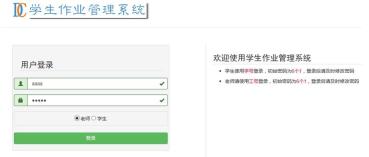
怎麼樣,還比較和諧把,當然你也可以修改預設樣式,讓它的顯示方式更加美觀。
下面來說說他的用法:
1.下載BootStrapValidator
你可以點擊BootStrapValidator官方下載地址來下載它。
2.下載後的目錄結構
下載完成後,如果是全部檔案的化,目錄結構如下:
 '
'
其中可以直接在專案中使用的檔案都放在dist資料夾中,使用的實例放在demo中,它所依賴的BootStrap以及Jquery檔案都放在Vendor資料夾中。如果您專案的BootStrap版本和它所使用的版本不一致,建議使用它的BootStrap文件,否則可能會導致顯示效果出問題(困擾了我好幾天,終於解決了),下面看看怎麼用:
3.用法
沒什麼說的,直接上程式碼:
(1)函式庫引用
<link rel="stylesheet" href="../public/static/vendor/bootstrap/css/bootstrap.min.css"/> <script src="../public/static/js/jquery.min.js"></script> <script src="../public/static/vendor/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../public/static/vendor/bootstrapvalidator/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="../public/static/vendor/bootstrapvalidator/js/bootstrapValidator.min.js"></script>
主要引用了BootStrap的js和css文件,以及BootStrapValidator的js和CSS檔案。以上是根據我的專案結構來引用的,當然您可以按照自己的想法來建立目錄。
(2)HTML部分
<div class="row">
<form action="dologin" method="post" id="loginform">
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="username" placeholder="用户名" />
</div>
</div>
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" name="pwd" placeholder="密码" />
</div>
</div>
<div class="well well-sm" style="text-align:center;">
<input type="radio" name="kind" value="tea"> 老师
<input type="radio" name="kind" value="stu"> 学生
</div>
<button type="submit" class="btn btn-success btn-block">
登录
</button>
</form>
</div>(3)Jquery驗證部分程式碼
$(document).ready(function(){
// 在这里写你的代码...
$('#loginform').bootstrapValidator({
message:"您的输入值不合法",
feedbackIcons:{
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:{
username:{
validators:{
notEmpty:{
message:'用户名不能为空'
}
}
},
pwd:{
validators:{
notEmpty:{
message:'请输入密码'
}
}
}
},
});
});好了,到這裡就寫完了,當然這裡只是一些基本用法,它還有其他更強大的功能,例如非同步驗證(和伺服器端通訊驗證),本站教學很多,這裡就不再贅述。希望本文對您有幫助!
更多使用BootStrapValidator完成前端輸入驗證相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境




