jQuery實作刪除li節點的方法
- 高洛峰原創
- 2016-12-28 10:19:361333瀏覽
廢話不多說了,直接給大家貼程式碼了,具體程式碼如下:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
line-height: 25px;
margin-top: 3px;
}
li:hover {
background-color: #ddd;
}
li.hover {
background-color: #fc0;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
<script type="text/javascript">
$(function() {
//获取每一个li节点并设置点击事件
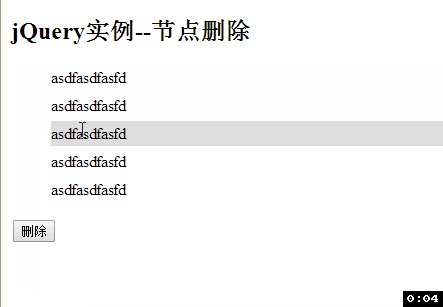
$("li").click(function() {
//当点击某一个节点的时候,增加类名为hover
$(this).toggleClass("hover");
});
//获取删除按钮并设置点击事件
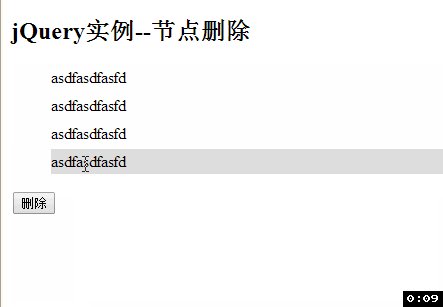
$("button").click(function() {
//将类名是hover的节点删除
$("li.hover").remove();
});
});
</script>
</head>
<body>
<h2 id="hid">jQuery实例--节点删除</h2>
<ul>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
</ul>
<button>删除</button>
</body>
</html>
以上所述是小編給大家介紹的jQuery實現刪除li節點的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對php中文網的支持!
更多jQuery實作刪除li節點的方法相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

