jQuery EasyUI 教學-ProgressBar(進度條)
- 黄舟原創
- 2016-12-27 16:45:221975瀏覽
jQuery EasyUI 教學-ProgressBar(進度條)這款組件在工作工程中是非常實用的,我們在前端開發的某項延續性工作的進展過程中為了不讓用戶覺得程序死掉了,需要有個活動的進度條,表示此過程正在進行中。
大家有沒有對這款組件有興趣呢?請看下文。
使用$.fn.progressbar.defaults重寫預設值物件。
進度條提供了一個回饋顯示一個長時間運行的操作進展。可以更新的進展條,讓使用者知道目前正在執行操作。

使用案例:
建立進度條
使用標籤和Javascript兩種方法建立進度條。
1、使用HTML標籤或程式建立進度條組件。從標籤建立更加簡單,新增‘easyui-progressbar’類別ID到
標籤。<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2、使用Javascript建立進度條。
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});取得值和設定值
取得目前值和設定一個新的值到進度條控制。
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
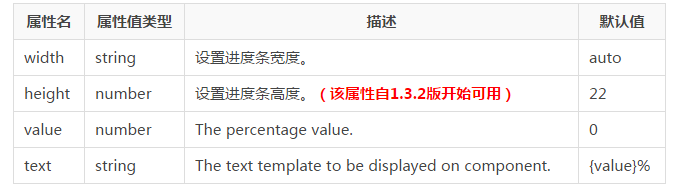
}屬性:

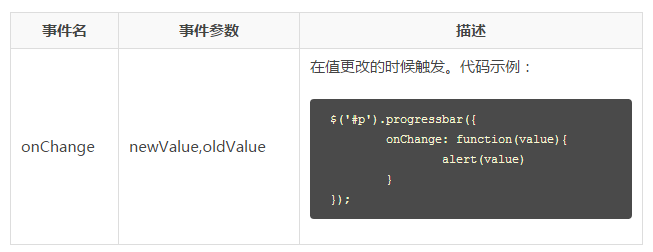
事件:

方法:

以上就是jQuery EasyUI 教程-ProgressBar(進度條)的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

