jQuery EasyUI 教學-EasyLoader(簡單載入)
- 黄舟原創
- 2016-12-27 16:21:361134瀏覽
前一篇文章為大家介紹了jQuery EasyUI 教學-Parser(解析器), 在了解完jQuery-Parser(解析器)之後,接下來就是EasyLoader(簡單載入器)的學習了。
使用方法:
1、載入EasyUI 模組
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2、載入來自絕對路徑的腳本
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3、載入相對路徑的腳本
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});接下來是EasyLoader(簡單、載入)的屬性方法。
屬性:

預定義區域:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
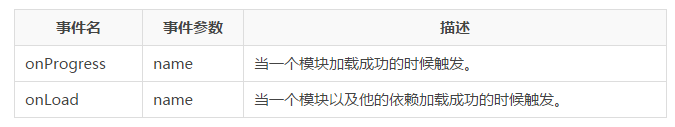
事件:

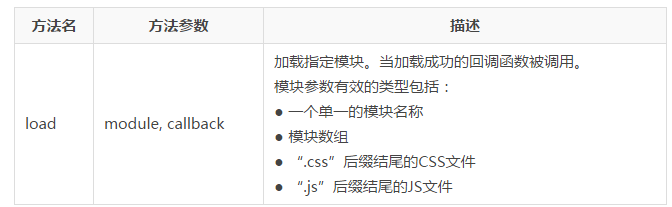
方法:
PHP中文網(www.php.cn)! 
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

