ASP.NET用SignalR建立瀏覽器和伺服器的持久連線詳解
- 高洛峰原創
- 2016-12-24 14:59:272139瀏覽
前言
瀏覽器訪問網頁通過的是 HTTP 協議,瀏覽器發送一個請求,伺服器返回一個結果。伺服器是被動接收請求,如果想反過來,伺服器主動發送訊息給瀏覽器咋辦呢?
有很多解決方法,例如輪循(瀏覽器定時去向伺服器詢問是否有新資料)、WebSocket(HTML 5)…
而SignalR 就是把這些技術綜合在一起,它自動識別當前瀏覽器支援哪些方式,然後選擇最優的方式。我們在開發時不必關注這些細節,SignalR 會幫我們實現,而且 SignalR 是微軟開發的,好用是一貫風格。
環境
.NET 4.5 以上,低了不行。
如果Visual Studio 版本太低,沒有SignalR,則按下面的步驟添加:
Visual Studio 的選單「工具-> 庫程式套件管理器-> 管理解決方案的NuGet 程式包(開啟解決方案之後才有)”,在彈出對話框中搜尋“SignalR”。
我用的 Visual Studio 2013 是不需要手動添加 SignalR 的,本身就自備。
實戰
開啟 Visual Studio(我的版本是 2013),建立一個 ASP.NET 專案。
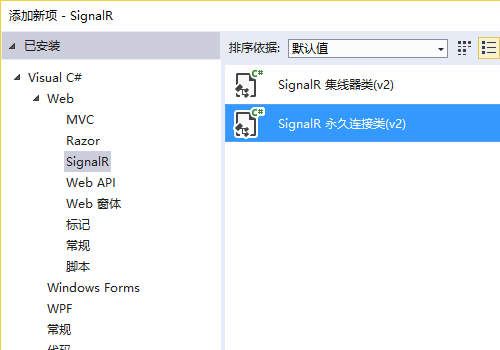
第一步、新增一個「SignalR 永久連接類別」
如下圖:

新增後,我們可以發現Visual Studio 也自動為我們加入了一些引用,還有Scripts 資料夾(內含jquery .signalR-2.0.0.js)。這個類別初始的程式碼如下:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
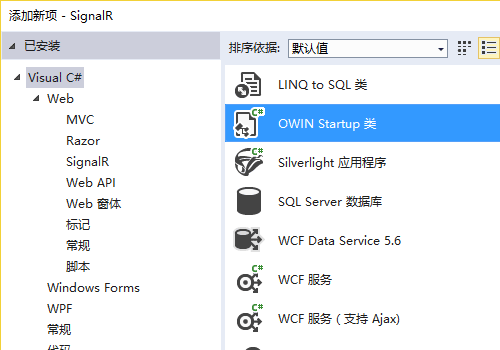
第二步、新增「OWIN Startup 類別」

然後加入點碼。
第三步驟、增加一個「Web 窗體 」
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我们随便写的。
}
}
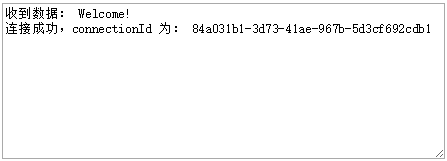
運作效果如下:
擴充
方法 OnDisconnected:斷開了連線時。上面沒有用它。
方法 OnReconnected:重新連接了時。上面沒有用它。
……
MyConnection1 的 Connection 屬性:
方法 Send:向瀏覽器發送數據,第一個參數為 connectionId(字串類型),第二個參數為要傳送的數據。
方法 Broadcast:向所有瀏覽器(準確地說應該是所有連接)發送資料。
JS:
conn.start().done() start() 是開始連接,done() 連接成功後要執行的程式碼。
conn.received() 是收到伺服器發送的資料要執行的。
conn.send() 是傳送資料到伺服器。上面沒有用它。
下面看一個更全點的程式碼:上面不是說有些方法沒有用到沒,下面的例子更全一點:
MyConnection1:
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
到目前為止,大家可能都提不起興趣,伺服器主動發送資料在哪裡? ? ?
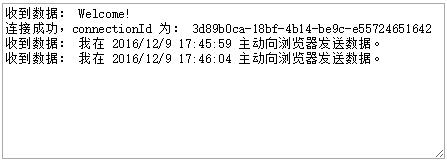
我們現在做一個定時程序,伺服器定時向瀏覽器發送資料。
新建 Global.asax(全域應用程式類別)(並不是說這些程式碼只能在 Global.asax 中運行,我們只是為了測試定時執行,才放在這裡的)。
加入以下程式碼:
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全体注意:我收到了客户端的数据。");
}
效果如下:
以上程式碼,我們用的是connectionId,不過要選擇哪個connectionId 都是業務層面的事,不是問題。 總結以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或工作能帶來一定的幫助,如果有疑問大家可以留言交流。
更多ASP.NET用SignalR建立瀏覽器和伺服器的持久連線詳解相關文章請關注PHP中文網!

