AngularJS入門教學之資料綁定用法範例
- 高洛峰原創
- 2016-12-24 10:38:13968瀏覽
本文實例講述了AngularJS資料綁定用法。分享給大家供大家參考,具體如下:
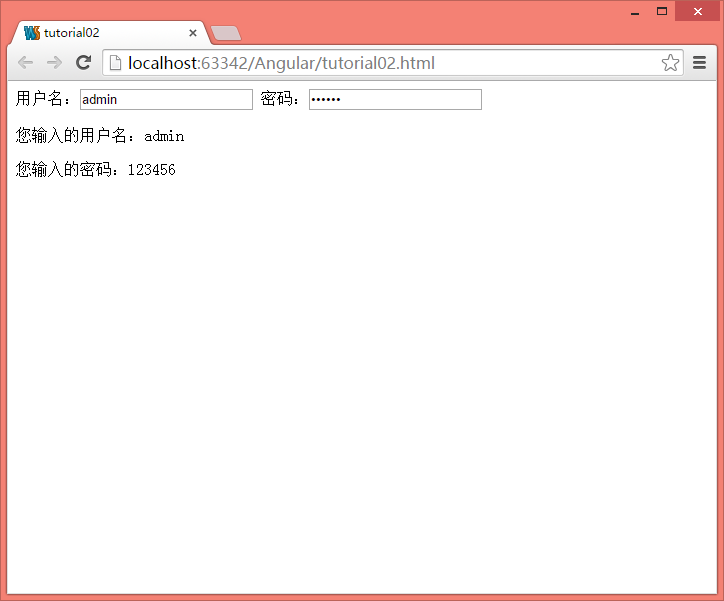
這個範例非常簡單,我們先在瀏覽器中運行一下看看效果。
 當我們在文字方塊中輸入資訊後,我們輸入的資訊會動態的回顯到頁面中。
當我們在文字方塊中輸入資訊後,我們輸入的資訊會動態的回顯到頁面中。
在這個例子中我們使用到了AngularJs的另一個內建指令ng-model,它表示我們在模型資料物件($scope)中新增一個名為」name」的屬性,並將它和文字方塊物件進行綁定。這表示不管我們在文字方塊中輸入什麼,都會同步到這個」name」屬性中,AngularJs會監聽表單物件相關事件,所以回顯內容會隨著文字方塊的輸入而改變。
要注意的是ng-model只能用在表單元素標籤。
AngularJS原始碼可點選此處本站下載。
希望本文所述對大家AngularJS程式設計有所幫助。
更多AngularJS入門教程之資料綁定用法範例相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

