HTML基本語法總結
- 高洛峰原創
- 2016-12-16 15:08:132102瀏覽
簡介
HTML(Hyper Text Mark-up Language超文本標記語言):不是程式語言,而是一種描述性的標記語言,用於描述網頁中內容的顯示方式,例如文字以什麼顏色、大小來顯示等,這些都是利用Html標記來實現。
HTML的文檔結構
所有的網頁文件,透過都是四對標記來構成文件的骨架,它們是:
<html>
<head>
<title>
标题
</title>
</head>
<body>
正文
</body>
</html>小結:
……
小結:…與結束,所有的Html元素,都要放在這對標記中。 …標識網頁文件的頭部信息,如標題、搜尋引擎關鍵字等——表示換行符 二. 單一型,且有屬性值
三. …標籤名稱>
沒有屬性值
如:
段落標記
…
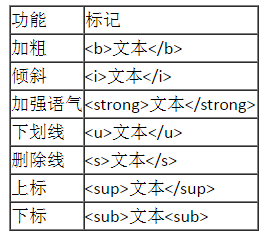
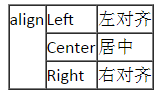
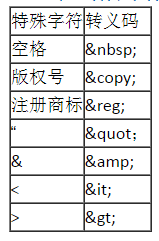
修飾
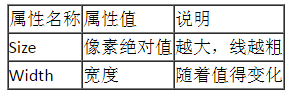
水平直線

總結:
更多 HTML基本語法總結相關文章請關注PHP中文網! 
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

