node.js學習之base64編碼解碼
- 高洛峰原創
- 2016-12-09 13:38:451544瀏覽
一. Base64編碼由來
為什麼會有Base64編碼呢?因為有些網路傳送管道並不支援所有的字節,例如傳統的郵件只支援可見字元的傳送,像ASCII碼的控製字元就 不能透過郵件傳送。這樣用途就受到了很大的限制,例如圖片二進位流的每個位元組不可能全部是可見字符,所以就傳送不了。最好的方法就是在不改變傳統協定的情 況下,做一個擴充方案來支援二進位檔案的傳送。把不可列印的字元也能用可列印字元來表示,問題就解決了。 Base64編碼應運而生,Base64就是一種 基於64個可列印字元來表示二進位資料的表示方法。
二. Base64編碼原理
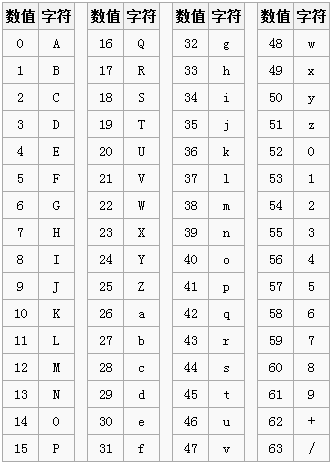
看一下Base64的索引表,字元選用了"A-Z、a-z、0-9、+、/" 64個可列印字元。數值代表字元的索引,這個是標準Base64協定規定的,不能更改。 64個字元用6個bit位元就可以全部表示,一個位元組有8個bit 位,剩下兩個bit就浪費掉了,這樣就得犧牲一部分空間了。這裡要弄清楚的就是一個Base64字元是8個bit,但是有效部分只有右邊的6個 bit,左邊兩個永遠是0。

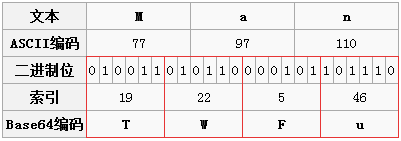
那麼怎麼用6個有效bit來表示傳統字符的8個bit呢? 8和6的最小公倍數是24,也就是說3個傳統位元組可以由4個Base64字元來表示,保證有效位數是一樣的,這樣就多了1/3的位元組數來彌補Base64只有6個有效bit 的不足。你也可以說用兩個Base64字符也能表示一個傳統字符,但是採用最小公倍數的方案其實是最減少浪費的。結合下邊的圖比較容易理解。 Man是三個 字符,總共24個有效bit,只好用4個Base64字符來湊齊24個有效位元。紅色框表示的是對應的Base64,6個有效位元轉換成對應的索引值再對應 Base64字元表,查出"Man"對應的Base64字元是"TWFU"。說到這裡有個原則不知道你發現了沒有,要轉換成Base64的最小單位就是三個字節,對一個字串來說每次都是三個字節三個字節的轉換,對應的是Base64的四個位元組。這個搞清楚了其實就差不多了。

但是轉換到最後你發現不夠三個字節了怎麼辦呢?願望終於實現了,我們可以用兩個Base64來表示一個字符或用三個Base64表示兩個字符,像下圖的A對應的第二個Base64的二進位位只有兩個,把後邊的四個補0就是了。所以 A對應的Base64字元就是QQ。上邊已經說過了,原則是Base64字符的最小單位是四個字符一組,那這才兩個字 符,後邊補兩個"="吧。其實不用"="也不耽誤碼,之所以用"=",可能是考慮到多段編碼後的Base64字串拼起來也不會引起混淆。由此可見 Base64字串只可能最後出現一個或兩個"=",中間是不可能出現"="的。下圖中字元"BC"的編碼過程也是一樣的。
三、node.js普通字串編碼解碼:
var b = new Buffer('JavaScript'); var s = b.toString('base64'); // SmF2YVNjcmlwdA== var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString(); // JavaScript
編碼解碼並轉成hex
var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString('hex'); // 4a617661536372697074 var b = new Buffer('4a617661536372697074', 'hex') var s = b.toString('utf8'); // JavaScript

