關於angularJs指令的Scope(作用域)介紹
- 高洛峰原創
- 2016-12-09 10:31:141059瀏覽
每當一個指令被創建的時候,都會有這樣一個選擇,是繼承自己的父作用域(一般是外部的Controller提供的作用域或者根作用域($rootScope)),還是創建一個新的自己的作用域,當然AngularJS為我們指令的scope參數提供了三種選擇,分別是:false,true,{};預設為false。
1.scope = false
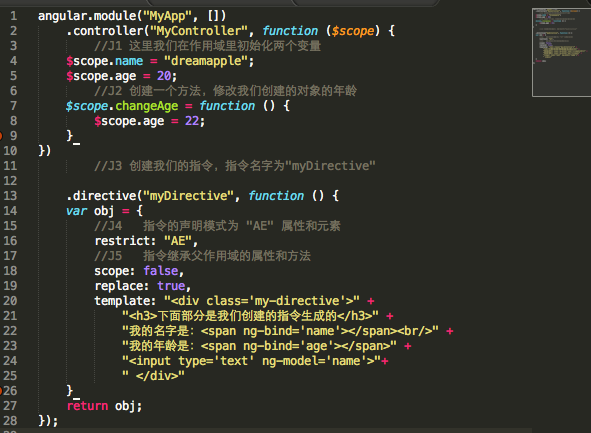
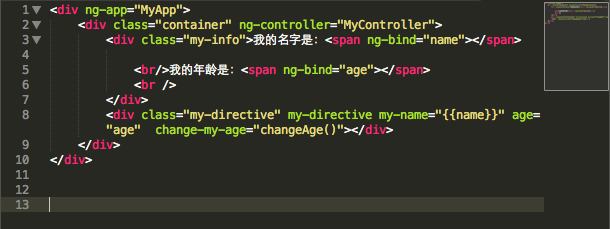
JS 碼:

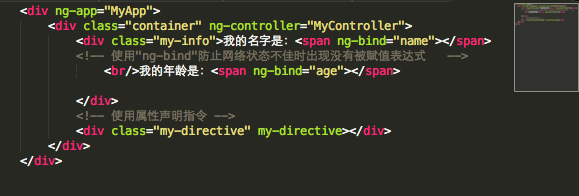
html 代碼:

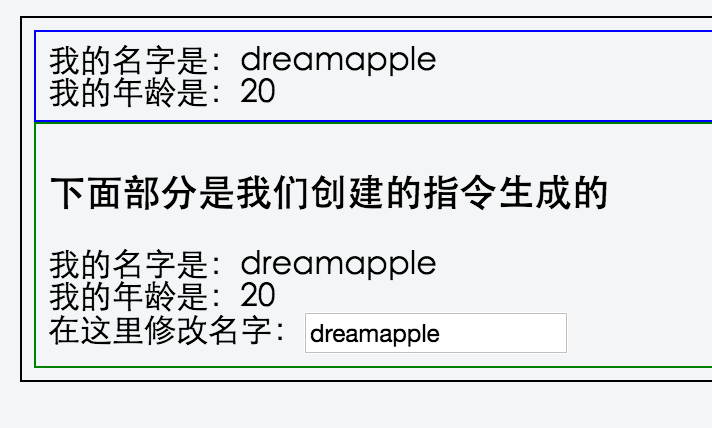
result:實際上一個$scope的name屬性。
2. scope=true
當我們將scope設定為false的時候,我們創建的指令和父作用域(其實是同一個作用域)共享同一個model模型,所以在指令中修改模型數據,它會反映到父作用域的模型中。
3. scope={}
當我們將scope設定為{}時,意味著我們創建的一個新的與父作用域隔離的新的作用域,這使我們在不知道外部環境的情況下,就可以正常工作,不依賴外在環境。
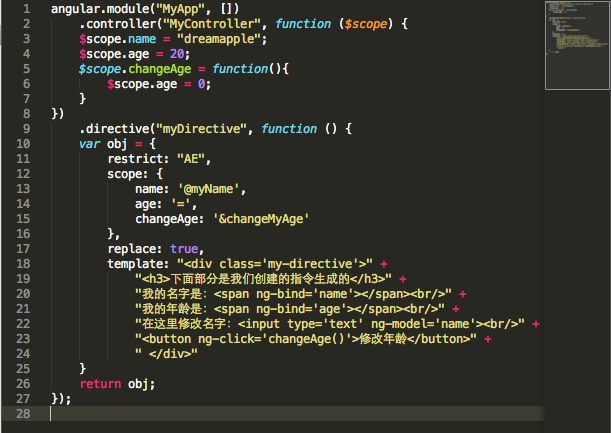
html程式碼:

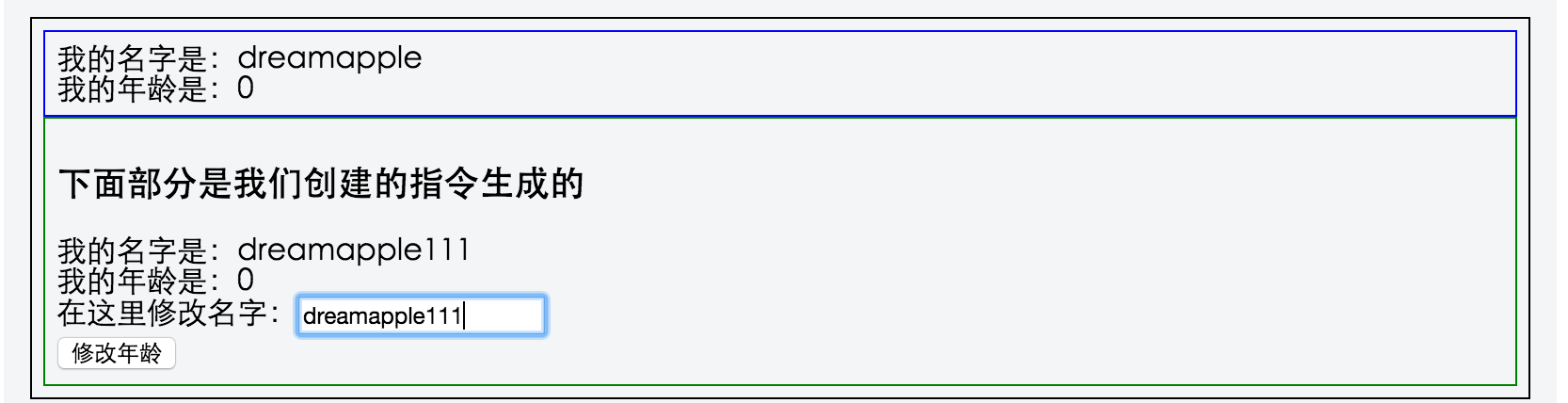
result:

:修改文字方塊中只有指令的名稱內容會被修改
:  這是一個單一項目綁定的前綴標識符
這是一個單一項目綁定的前綴標識符
這是一個雙向資料綁定前綴標識符
使用方法:在元素中使用屬性,好比這樣,注意,資料的雙向綁定要透過=前綴標識符實現,所以不可以使用{{}}。
&
這是一個綁定函數方法的前綴標識符
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

