Node.js開啟Https的實作詳解
- 高洛峰原創
- 2016-12-09 09:58:111612瀏覽
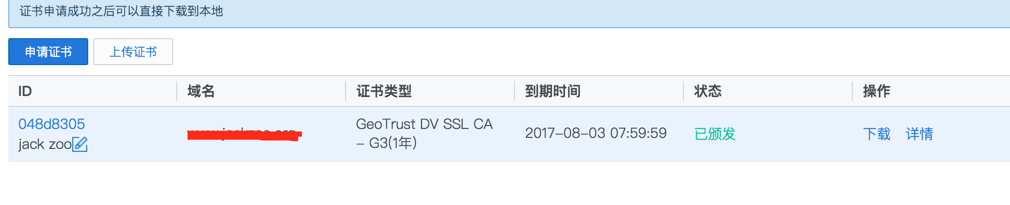
一、首先要去騰訊雲申請

申請成功後,你直接下載證書就可以用了。

二、設定nginx
在/etc/nginx/conf.d/下加入你的網域設定如xxx.com.conf,內容如下
server {
listen 80;
listen 443 ssl;
server_name www.xxx.com;
ssl_certificate /etc/nginx/ssl/www.xxx.com_cert.crt;
ssl_certificate_key /etc/nginx/ssl/www.xxx.com.key;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8360;
}
}你的node服務的地址。
sslcertificate 和 sslcertificate_key 需要指定憑證目錄文件,也就是將你下載的文件複製到/etc/nginx/ssl 目錄中去就行啦。
三、最後重啟nginx就可以咯。非常簡單啦。
Note 切換到https麻煩的事情就來了,https不允許http資源的載入要求,因此最好將那些位址替換掉支援https。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

