淺析如何利用JavaScript進行語音辨識
- 高洛峰原創
- 2016-12-08 16:13:443376瀏覽
一、基本用法
var recognition = new webkitSpeechRecognition();
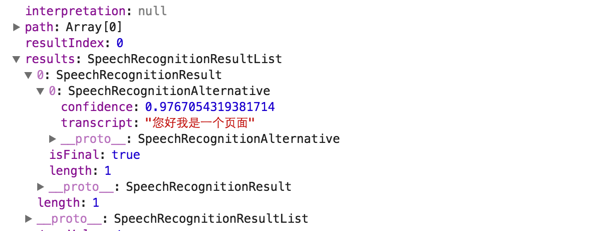
recognition.onresult = function(event) {
console.log(event)
}
recognition.start();
這裡操作實際會讓用戶授權頁面開啟麥克風,如果用戶允許的話,用戶可以開始說話了,如果你停說話了,onresult註冊的時間則會被觸發,並會講捕獲的音訊返回成一個JavaScript物件。
二、回應流
你需要等待使用者準備好對話,並且知道對話結束;
var recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function(event) {
console.log(event)
}
recognition.start(); 
這樣你可以在使用者開始講話時,提前渲染結果。
你可以自動以辨識的語言,預設為所在地區語言。
三、x-webkit-speech
Webkit 內核的瀏覽器支援語音輸入
<input type="text" x-webkit-speech />
它會辨識音訊下進行轉換為文字
每次都會提醒使用者去確認語音操作,然而https的頁面,沒有這樣一個麻煩的操作。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:簡單理解vue中Props屬性下一篇:簡單理解vue中Props屬性

