jQuery和JavaScript節點插入元素的方法對比
- 高洛峰原創
- 2016-12-06 14:35:591408瀏覽
二、插入元素:
<div> <p>面朝大海,春暖花开</p> </div>
(一)、jQuery方法
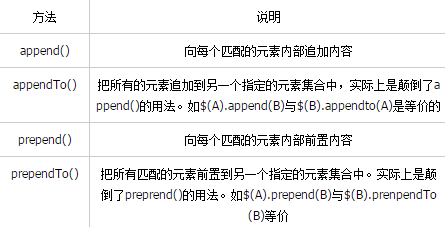
1、在節點內部插入:
 兩種方法更符合人的一般思維,但效果是相同的
兩種方法更符合人的一般思維,但效果是相同的
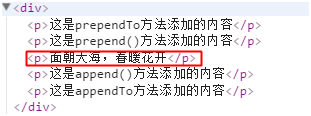
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
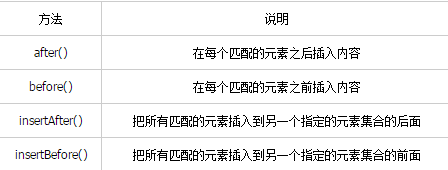
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落2、在節點外插入:

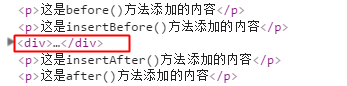
$("p").insertAfter("div");
(二)、JavaScript方法
1、在節點內部插入:appendChild()—--對應於jQuery的append( ), insertBefore()---對應於jQuery中的prepend()
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

