Vue方法與事件處理器詳解
- 高洛峰原創
- 2016-12-03 09:33:501410瀏覽
本文實例為大家分享了Vue方法與事件處理器的使用,供大家參考,具體內容如下
按鍵修飾符
在監聽鍵盤事件時,我們經常需要檢測 keyCode。 Vue.js 允許為v-on 添加按鍵修飾符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
記住所有的keyCode 比較困難,Vue.js 為最常用的按鍵提供別名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按鍵別名:enter 、tab 、delete、 esc
<template>
<div class="home-body">
<div class="project-all">
<template v-for='project in projectData'>
<div class="name" v-on:click='successT($index)' v-bind:class="{'success':project.success}">{{project.projectName}}</div>
</template>
<div class="name" v-if='addp' v-on:click='addproject'>新增项目</div>
<div class="name" v-if='!addp'>
<input type="text" class='name-input' placeholder='请填写项目名称' v-on:keyup.enter='saveProjectFun' v-el:addProject>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='esc' v-on:keyup.esc='escFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='delete' v-on:keyup.delete='deleteFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='space' v-on:keyup.space='spaceFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='up' v-on:keyup.up='upFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='down' v-on:keyup.down='downFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='left' v-on:keyup.left='leftFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='right' v-on:keyup.right='rightFun'>
</div>
</div>
</div>
</template>全部的按鍵別名:enter 、tab 、delete、 esc<script>
export default {
components: {
},
ready: function() {
},
methods: {
//当你选种某个项目时,将其success属性改为true,为其class添加 success
successT:function(index){
this.projectData.forEach(function(item){
item.success=false;
});
this.projectData[index].success=true;
},
//点击添加项目后让其不显示
addproject:function(){
this.addp=false;
},
//当用户按回车后,保存添加的项目
saveProjectFun:function(){
var obj={}
obj.success=false;
let name=this.$els.addproject.value;
obj.projectName=name.replace(/\s+/g,"");
this.projectData.push(obj);
this.addp=true;
},
escFun:function(){
alert("esc");
},
deleteFun:function(){
alert("delete");
},
spaceFun:function(){
alert("space空格键");
},
upFun:function(){
alert("up");
},
downFun:function(){
alert("down");
},
leftFun:function(){
alert("left");
},
rightFun:function(){
alert("right");
}
},
data() {
return {
addp:true,//是否显示添加项目
projectData:[{
success:false,
projectName: '人员管理系统'
}, {
success:false,
projectName: '管理系统'
},{
success:false,
projectName: '假数据1'
},{
success:false,
projectName: '假数据2'
}, {
success:false,
projectName: '假数据3'
}
],
}
}
}
</script>全部的按鍵別名:enter 、tab 、delete、 escrrreee 、space、 up 、down、 left 、right。
eg:
HTML如下:
rrreeeJS代碼:
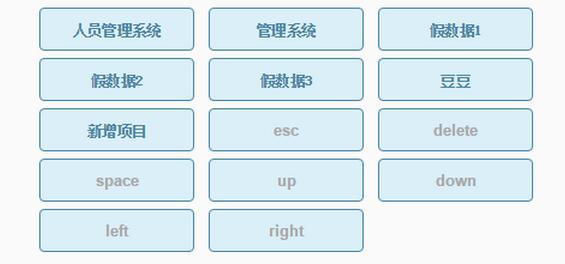
rrreee頁面最開始:
豆 豆框按下回車鍵後頁面
豆框按下回車鍵後頁面
 當你按下回車鍵後觸發 keyup.enter事件調saveProjectFun方法,在此方法中進行資料儲存。
當你按下回車鍵後觸發 keyup.enter事件調saveProjectFun方法,在此方法中進行資料儲存。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

