Java使用wkhtmltox實作HTML程式碼產生PDF文件或圖片
- 高洛峰原創
- 2016-12-02 16:13:453103瀏覽
由於專案需要,將HTML程式碼轉為PDF或圖片進行保存。最開始使用Flying Saucer來把HTML程式碼生成為PDF文檔,功能已經開發出來了,也能夠完成轉換功能,期間也遇到了中文支援以及圖片路徑的問題,也解決了,本來以為這樣就可以了,但是在測試期間發現有些PDF文件產生的樣式有問題,搜尋了一下發現,Flying Saucer是比較老的技術,現在也沒人搞了,所以對於CSS3.0的支援很不友善。
功能要實現啊,讓別人改HTML程式碼也不現實,那就試試著別的技術唄。後來想著能產生圖片也行,就找了一下,發現使用CSSBOX可以把HTML程式碼產生為圖片,然後就試了一下,果然可以,然後就開心的把這個功能整合到系統裡面了。一直沒出什麼問題,結果悲劇又發生了,有一個頁面使用CSS3渲染了一條斜著的直線,結果CSSBOX無法轉換。
其實開始的時候就知道有wkhtmltopdf可以把HTML程式碼生成為PDF文檔,但是這個實際上是要安裝一個軟體,在Java程式碼中調用這個軟體執行轉換,當時覺得沒有別的技術直接引入jar包方便,就沒有嘗試,現在實在沒有辦法了,就試試看吧。因為我現在是要把HTML程式碼產生為圖片,所以我使用的是wkhtmltoimage,其實沒什麼差別,在安裝wkhtmltox軟體時,會同時安裝wkhtmltopdf和wkhtmltoimage。
使用wkhtmltoimage的時候也沒少走彎路,主要是對Linux不熟悉吧,在安裝的時候遇到了不少問題。現在把我自己摸索的知識分享給大家,大家可以參考一下,只是個人觀點,不正確的地方望大家見諒。下面就來介紹在Java呼叫這個軟甲的詳細用法。具體分為Windows環境與Linux環境。
1、軟體下載位址:
官網下載網址首頁:http://wkhtmltopdf.org/downloads.html
可以在這個頁面下載到最新版本的wkhtmltox。
我沒有使用最新版的,我使用的是0.12.2版本,下載網址為:http://download.gna.org/wkhtmltopdf/0.12/0.12.2/
2、Windows環境安裝
Windows環境安裝軟體我就不多說了,我是在http://download.gna.org/wkhtmltopdf/0.12/0.12.2/這個網址,下載的wkhtmltox-0.12.2_msvc2013-win64.exe這個版本, 32位元的可以選擇32位元的版本下載,下載完成後就是雙擊安裝了。安裝完成後在安裝目錄能找到wkhtmltopdf.exe和wkhtmltoimage.exe,這兩個執行程式就是我們用來轉換PDF和轉換圖片的,後面會說到如何進行呼叫。
3、Linux環境安裝
我是在http://download.gna.org/wkhtmltopdf/0.12/0.12.2/位址下載的wkhtmltox-0.12.2_linux-centos6-i386.rpmi388M包,由於我虛擬機安裝的是CentOS6.5的32位,所以下載的是這個版本,你們可以根據實際情況,這個網址上有Linux的版本和32位64位對應的版本下載,根據實際情況選擇即可。
下載方式,可以在Linux上直接使用wget http://download.gna.org/wkhtmltopdf/0.12/0.12.2/wkhtmltox-0.12.2_linux-centos6-i386.rpm 進行下載,如果像我一樣使用的是虛擬機,也可以先下載到本機上,然後在Linux上使用rz -be進行上傳,注意使用rz指令上傳大檔案時,一定要加這個-be指令,否則上傳不成功。若你的Linux中沒有rz指令,那麼可以使用yum -y install lrzsz指令來安裝rz和sz指令。
下面開始安裝:
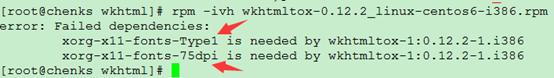
1)進入到RPM包下載的目錄下,執行rpm -ivh wkhtmltox-0.12.2_linux-centos6-i386.rpm指令,結果出現如下圖:
原因是缺少xorg-x11-fonts-Type1和xorg-x11-fonts-75dpi依賴,那我們要先裝依賴。 2)安裝xorg-x11-fonts-Type1依賴:yum -y install xorg-x11-fonts-Type1。
2)安裝xorg-x11-fonts-Type1依賴:yum -y install xorg-x11-fonts-Type1。
3)安裝xorg-x11-fonts-75dpi依賴:yum -y install xorg-x11-fonts-75dpi。
4)再次安裝wkhtmltox:rpm -ivh wkhtmltox-0.12.2_linux-centos6-i386.rpm,OK,安裝成功。如果大家在安裝時還缺少其他依賴,那麼需要先把缺少的依賴安裝之後再安裝wkhtmltox。查詢缺少的依賴方法是 yum search xxxx,xxxx是缺少的依賴關鍵字,然後從查詢結果中找到正確的yum來源進行安裝。
5)安裝完成後,我們可以使用wkhtmltoimage http://www.baidu.com 1.jpg或wkhtmltopdf http://www.baidu.com 1.pdf來測試是否安裝成功。
4、Java程式呼叫
Java呼叫時,不需要增加額外的Jar套件。
Java呼叫程式碼:
public class CustomWKHtmlToPdfUtil {
public String getCommand(String sourceFilePath, String targetFilePath) {
String system = System.getProperty("os.name");
if(system.contains("Windows")) {
return "D:\\Program Files\\wkhtmltopdf\\wkhtmltoimage.exe " + sourceFilePath + " " + targetFilePath;
}else if(system.contains("Linux")) {
return "wkhtmltoimage " + sourceFilePath + " " + targetFilePath;
}
return "";
}
public static void main(String[] args) throws Exception{
CustomWKHtmlToPdfUtil util = new CustomWKHtmlToPdfUtil();
String command = util.getCommand("e:/html/result.html", "e:/html/result.jpg");
Process process = Runtime.getRuntime().exec(command);
process.waitFor(); //这个调用比较关键,就是等当前命令执行完成后再往下执行
System.out.println("执行完成");
}
}其实就是使用Java调用cmd的执行命令,但是调用要区分Windows和Linux系统,如果是Windows系统,则必须要指定wkhtmltoimage或者wkhtmltopdf的位置,我在Windows的安装位置是D:\Program Files\wkhtmltopdf,因此我在上面调用wkhtmltoimage时使用的路径是D:\Program Files\wkhtmltopdf\wkhtmltoimage.exe。在Linux环境下,由于软件在安装时,会把wkhtmltopdf和wkhtmlimage安装到系统命令中,因此不需要指定安装路径,直接调用就可以了。
我比较推荐使用wkhtmltoimage生成JPG图片,我调用wkhtmltopdf生成PDF时会有点问题。以上是我的一些经历,希望对大家有用!

