您必須了解的15套JavaScript框架與函式庫
- 高洛峰原創
- 2016-12-02 09:58:461098瀏覽
JavaScript擁有龐大的技術社區,而如此可觀的技術支援基礎亦有助於其進一步在受眾群體中吸引人氣。值得強調的是,目前開發人員的大部分框架及程式庫屬於開源項目,這意味著相關開發人員能夠輕鬆運用這些資源以高效完成日常工作。因此,無論您身為JavaScript新手抑或經驗豐富的前輩高人,充分利用這些方案的既有優勢都將顯著提升您的開發效率與效果。
在今天的文章中,我們將介紹15款最為重要的JavaScript框架與函式庫-您千萬不要錯過。
1. Angular.js

Angular.js為目前人氣最高的JavaScript框架之一。開發者利用其打造出無數複雜的Web應用。 Angular.js的核心設計想法在於單一頁面應用模式,但同時也支援MVC架構。利用Angular.js,開發者能夠在前端使用JavaScript程式碼,從而隨意擴充HTML詞彙。
Angular.js自2009年誕生以來一直沒有停止發展的腳步。目前的Angular 1穩定處死怕生1.5.8/1.2.30。大家也可以試試Angular 2,其較版本1實現顯著提升,不過仍未在全球開發者群中普及。
Angular.js採用了資料綁定這一重要概念。使用者利用此介面進行交互,當交互完成後,視圖即隨後利用新值進行更新,從而確保全部內容得到同步。 DOM更新則在底層邏輯於模型中執行完畢之後再開始進行。
2. Backbone.js

很多朋友可能不打算開發複雜的網路應用。在這種情況下,Backbone.js等相對較為簡單的Web應用框架則能夠很好地用於學習相關知識。 Backbone.js是一套直覺框架,能夠加快簡單Web應用程式的建構並使整個過程充滿樂趣。與Angular.js類似,Backbone.js同樣具備MVC支援能力。 Backbone.js的其它核心特性包括路由、RESTful API支援、屬性狀態管理等等。大家也可以利用Backbone.js建立單一頁面應用程式。
Backbone.js目前的穩定版本為1.3.3,且可從GitHub處直接取得。
3. D3.js

D3.js是一套出色的JavaScript庫,能夠幫助開發者利用資料操作功能創建出富網頁。 D3.js結合了SVG、HTML以及CSS。利用D3.js,大家可以輕鬆將資料綁定至DOM並啟動資料驅動型事件。在D3.js的幫助下,我們也可以創建出高品質資料驅動網頁,從而以更出色的視覺效果提供資料內容理解資訊。
4. React.js

React.js是一套非常有趣的JavaScript框架。與其它JavaScript框架不同,React.js非常適合用於建立高度可擴展性前端使用者介面。 React.js誕生於2013年,基於BSD授權並憑藉著在開發複雜、美觀使用者介面領域的優勢而快速發展。
React.js的核心想法在於虛擬DOM。虛擬DOM類似客戶端與伺服器端間的中介,用來提升效能水準。虛擬DOM中發生的變更與伺服器DOM進行匹配,確保僅必要元素得到更新,這就讓整個流程在速度上遠優於傳統UI更新。
大家也可以利用React實現Material設計,意味著可以藉此打造出極強效能水準的現代Web應用。
5. jQuery

jQuery是一套高人氣JavaScript庫,其功能包括事件處理、動畫以及更多其它方向。在建構Web專案時,大家當然不希望把時間浪費在為簡單任務寫程式碼身上。 jQuery憑藉著其易於使用的API幫助我們解決這個難題。它還能夠與全部主流瀏覽器協作。利用jQuery,大家可以無縫化控制DOM並開發Ajax應用。利用jQuery,開發者無需擔心底層互動並能夠輕鬆開發出自己構想中的網頁應用程式。
jQuery也促進了HTML與JavaScript程式碼的分離,使得開發者能夠利用跨瀏覽器相容性編寫出簡潔的程式碼。另外,由jQuery開發而成的Web應用還易於改進及擴充。
6. Ember.js

Ember.js在功能性層面相當於Angular.js與React.js的結合體。大家可以透過其技術支援社群了解Ember.js的極高人氣,新功能也不斷出現。 Ember.js在資料同步方面類似於Angular.js。這種雙向資料交換機制能夠確保應用程式的運作速度及可擴展能力。另外,其還可幫助開發者建立前端元素。
在React.js相似性方面,Ember.js同樣提供伺服器端虛擬DOM以提升效能及擴充性。 Ember.js也鼓勵降低程式碼編寫需求,提供出色的API選項並擁有卓越的技術社群。
7. Polymer.js
如果大家打算自行建立HTML5元素,不妨試試Polymer.js。 Polymer的核心在於為Web開發者提供創建自有標籤的能力,從而擴展開發能力。例如,大家可以建立一個〈my_video〉標籤並為其定義與HTML5內〈video〉元素類似的功能。
Polymer由Google公司於2013年推出,且基於3-Clause BSD授權。
8. Three.js

Three.js為另一套JavaScript庫,主要面向3D開發方向。如果大家身為動畫及遊戲開發人員,那麼Three.js絕對值得一試。 Three.js採用WebGL並可輕鬆用於渲染螢幕上的3D物件。大家可能聽過HexGL這款未來風格的競速遊戲,它就是由Three.js打造而成的。
9. PhantomJS

使用JavaScript免不了要跟各種瀏覽器打交道。而談到瀏覽器時,資源管理就成了最重要議題。利用PhantomJS,大家可以透過其提供的WebKit監控Web應用效能。此WebKit亦屬於Chrome及Safari內渲染引擎的組成部分。
整個流程以自動化方式實現,大家只需要利用其提供的API設定Web應用即可。
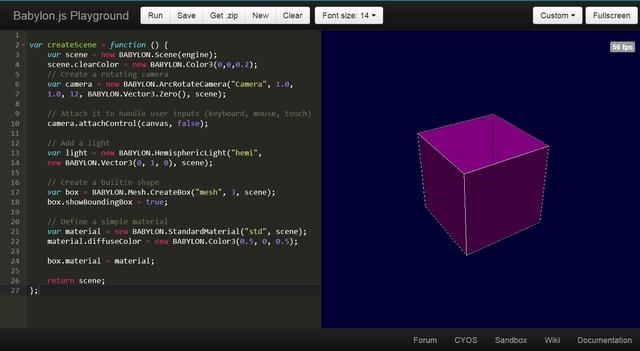
10. BabylonJS

BabylonJS與Three.js在定位上非常相似,皆提供JavaScript API以創建強大的無縫化3D應用。其開源且立基於JavaScript與WebGL基礎。創建球體等簡單3D物件的過程非常簡單,只需要數行程式碼即可完成。大家可以認真參閱BabylonJS的說明文件以了解該庫的卓越之處。另外,專案首頁也提供不少啟發性優秀演示。
11. Boba.js

Web應用之間存在著一大共通性需求,即分析。如果大家一直糾結如何將分析機制插入JavaScript應用程式內,那麼不妨考慮Boba.js。 Boba.js能幫助大家輕鬆完成任務,同時包含對舊有ga.js的支援能力。大家也可以利用Boba.js實現指標整合。其惟一的運行前提為jQuery。
12. Underscore.js

Underscore.js可謂空白HTML編輯器檔案的最佳解決方案。在啟動專案時,許多朋友面對著空空如也的螢幕感到無從下手或被迫重複先前專案中已經完成過的步驟。 Underscore.js能夠據此提供多項功能,例如允許使用者利用自己最常用的Backbone.js或jQuery功能元素。
另外,其中還提供一些功能幫助機制,包括“過濾”以及“調用圖”,旨在幫助我們盡快進入工作狀態。另外,Underscore.js也提供相關套件以簡化測試流程。
13. Meteor.js

Meteor.js是一種快速且有效率的JavaScript應用建置途徑。其為開源專案且可用於面向桌面、行動以及Web端建立應用程式成果。 Meteor.js是一套全端框架,可實現多種平台的端到端開發任務。大家可以利用Meteor.js創建後端與前端功能,亦可確保應用程式本身擁有優異的效能表現。 Meteor.js亦擁有龐大的技術社區,因此新功能與bug修復更新可謂所在多有。另外,Meteor.js也天然具備模組化特性並可配合多種優秀的API進行協作。
14. Knockout.js

Knockout.js顯然是今天提到的所有框架中,最被低估的選項。這套開源JavaScript框架基於MIT許可,且立足於MVVM設計基礎之上。
15.特別推薦: Node.js

Node.js是一套強大的JavaScript執行環境。其可用於配合真實資料建構高速且極具可擴充性的應用程式。其既非框架亦非函式庫,而是一套基於GoogleChrome JavaScript V8引擎的執行環境。大家可以利用Node.js創建多元的應用,包括單頁應用程式、即時Web應用等等。從技術層面講,Node.js的事件驅動型架構能夠支援非同步I/O,這使其成為開發高擴充性解決方案的理想選項。
總結
JavaScript已成為Web領域當之無愧的王者。其快速發展態勢除了源自強大的功能與效果,亦受到週邊開源社群的戮力支持。以上提到的各框架與函式庫絕對值得各位JavaScript開發人員加以嘗試,您當然也不該錯過。

