物體運動原理:透過改變物體的位置,而發生移動變化。 任何運動都是相對的,就像物理中的運動公式:s(要達到的)=s0(目前的樣式值)+vt。
方法:
1.運動的物件使用絕對定位
2.藉由改變定位物體的屬性(left、right、top、bottom)值來使物體移動。例如向右或左移動可以使用offsetLeft(offsetRight)來控制左右移動。
步驟:
1.開始運動前,先清除已有定時器 (因為:是連續點擊按鈕,物體會動得越來越快,造成運動混亂)
2、開啟定時器,計算速度
3、把動作和停止隔開(if/else),判斷停止條件,執行動作
關鍵點:
1、多物體
將定時器附在物件上
2、鍊式運動
循環呼叫定時器:fnEnd函數裡開啟另外的定時器
3.多值運動
循環屬性值陣列:一個定時器時間,執行多個屬性值得改變
判斷動作結束,所有屬性都到預定的值:增加一個布林值標誌,開始時,var bStop=true; //假設:所有值都已經到了;在循環的時候判斷,如果if(cur!=json[ attr]) bStop=false;
一.定時器
在javascritp中,有兩個關於定時器的專用函數,它們是:
1.倒數計時器:timename=setTimeout("function();",delaytime);
2.循環計時器:timename=setInterval("function();",delaytime);
function()是定時器觸發時要執行的是事件的函數,可以是一個函數,也可以是幾個函數,或者javascript的語句也可以,單要用;隔開;delaytime則是間隔的時間,以毫秒為單位。
倒數計時器就是在指定時間後觸發事件,而循環定時器就是在間隔時間到來時反覆觸發事件,其區別在於:前者只是作用一次,而後者則不停地作用。
倒數計時器一般用於頁面上只需要觸發一次的情況,例如點擊某按鈕後頁面在一定時間後跳到相應的站點,也可以用於判斷一個瀏覽者是不是你的站點上的「老客”,如果不是,你就可以在5秒或10秒後跳到相應的站點,然後告訴他以後再來可以在某個地方按某一個按鈕就可以快速進入。
循環定時器一般用於網站上需要從復執行的效果,例如一個javascript的捲軸或狀態欄,也可以用來將頁面的背景用飛雪的圖片來表示。這些事件需要隔一段時間運行一次。
有時候我們也想去掉一些加上的定時器,此時可以用clearTimeout(timename) 來關閉倒數計時器,而用clearInterval(timename)來關閉循環計時器。
二.運動研究
1.運動:等速運動(讓物體動起來)
對定時器的使用
給DIV加絕對定位
offsetLeft
問題:到達某個特定位罝停符
解決:做判斷,符合條件時關掉定時器(存定時器timer)
速度變慢(一般不動時間,而是改數字-速度)
用變數存速度
問題:取7時,offsetLeft沒有等於300的時候,div停不下來
解決:>=300 //停在 301
問題:到300後點選按鈕還繼續走
原因:點選按鈕,執行函數,開定時器(執行目前函數一至少執行一次)
解決:加else (沒有到達目標之前才執行)
問題:連續點擊,速度變快
原因:每點擊一次就開一個定時器,點擊幾次就有幾個定時器同時工作
解決:保證每次只有一個定時器工作,先cearlnterval ()
範例1,分享到:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>分享到</title>
<style>
#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}
#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function ()
{
startMove(0);
};
oDiv.onmouseout=function ()
{
startMove(-150);
};
};
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
}
else
{
speed=10;
}
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
}
else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div id="div1">
<span>分享到</span>
</div>
</body>
</html>
效果如下:

範例2,淡入淡出:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>淡入淡出</title>
<style>
#div1 {width:200px; height:200px; background:red; filter:alpha(opacity:30); opacity:0.3;}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function ()
{
startMove(100);
};
oDiv.onmouseout=function ()
{
startMove(30);
};
};
var alpha=30;
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(alpha<iTarget)
{
speed=10;
}
else
{
speed=-10;
}
if(alpha==iTarget)
{
clearInterval(timer);
}
else
{
alpha+=speed;
oDiv.style.filter='alpha(opacity:'+alpha+')';
oDiv.style.opacity=alpha/100;
}
}, 30);
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
效果如下:

勻速運動的停止條件
距離夠近
範例3,等速率運動的停止條件:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>匀速运动的停止条件</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;}
#div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;}
#div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;}
</style>
<script>
var timer=null;
function startMove(iTarget)
{
var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){
var speed=0;
if(oDiv.offsetLeft<iTarget)
{
speed=7;
}
else
{
speed=-7;
}
if(Math.abs(iTarget-oDiv.offsetLeft)<=7)
{
clearInterval(timer);
oDiv.style.left=iTarget+'px';
}
else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<input type="button" value="到100" onclick="startMove(100)" />
<input type="button" value="到300" onclick="startMove(300)" />
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
2.变速运动(缓冲运动)
逐渐变慢,最后停止
距离越远速度越大
速度有距离决定
速度=(目标值-当前值)/缩放系数
如果没有缩放系数t速度太大,瞬间到达终点.没有过程
问题:并没有真正到达300
原因:速度只剩0.9 //像素是屏幕能够显示的最/J库位,并不会四舍五入掉
Math.ceil ()向上取整
Math.floor ()向下取整
问题:向左走,又差一块--Math.floor ()
判断:三目 speed=speed>0 ? Math.ceil ( speed ): Math.floor ( speed )
示例,缓冲运动:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>缓冲运动</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;}
#div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;}
</style>
<script>
function startMove()
{
var oDiv=document.getElementById('div1');
setInterval(function (){
var speed=(300-oDiv.offsetLeft)/10;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
oDiv.style.left=oDiv.offsetLeft+speed+'px';
document.title=oDiv.offsetLeft+','+speed;
}, 30);
}
</script>
</head>
<body>
<input type="button" value="开始运动" onclick="startMove()" />
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
效果如下:

3.多物体运动
多个div ,鼠标移入变宽
运动框架传参obj,知道让哪个物体动起来
用到缓冲一定要取整
问题:div没运动回去 //清除前一个定时器
原因:只有一个定时器
解决:加物体上的定时器,使每个物体都有一个定时器。定时器作为物体属性
多个div淡入淡出
首先关闭物体上的定时器
经验:多物体运动框架所有东西都不能共用
问题:不是因为定时器,而是因为alpha
解决:作为属性附加到物体上 /不以变量形式存在
offset 的 bug
加border变宽
offsetWith并不是真正的width ,它获取的是盒模型尺寸
解决:躲着 宽度扔到行间,parselnt ( oDiv.style.width )
进一步解决: getStyle ( obj, name ) currentStyle , getComputedStyle
加border ,只要offset就有问题 去掉offset
示例,多物体运动:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div {width:100px; height:50px; background:red; margin:10px; border:10px solid black;}
</style>
<script>
window.onload=function ()
{
var aDiv=document.getElementsByTagName('div');
for(var i=0;i<aDiv.length;i++)
{
aDiv[i].timer=null;
aDiv[i].onmouseover=function ()
{
startMove(this, 400);
};
aDiv[i].onmouseout=function ()
{
startMove(this, 100);
};
}
};
function startMove(obj, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var speed=(iTarget-obj.offsetWidth)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(obj.offsetWidth==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style.width=obj.offsetWidth+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
效果如下:

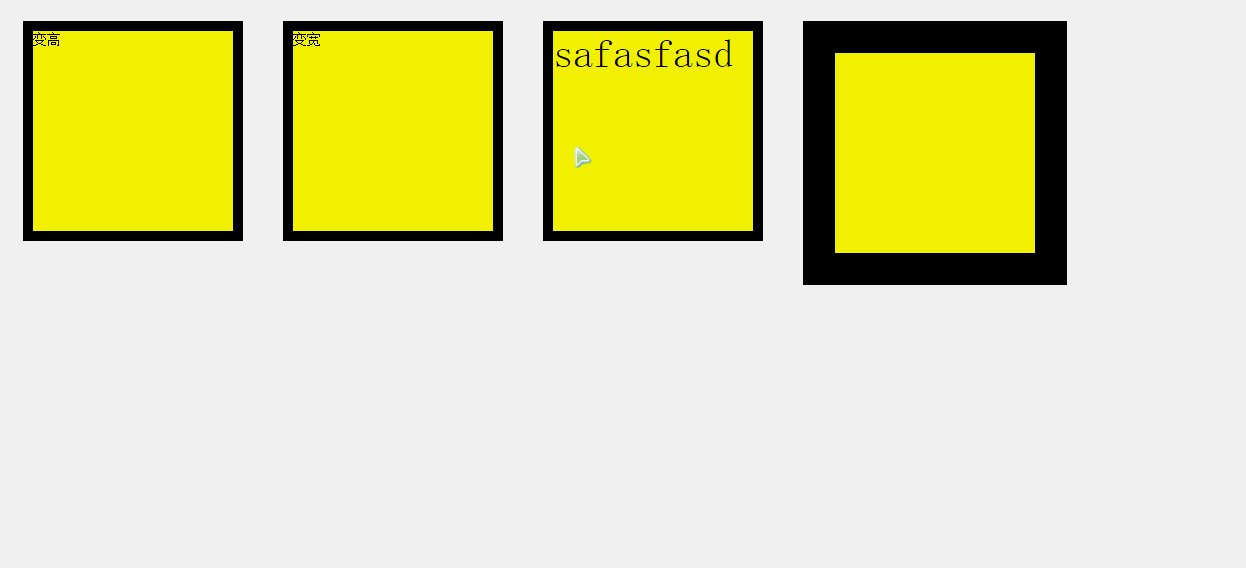
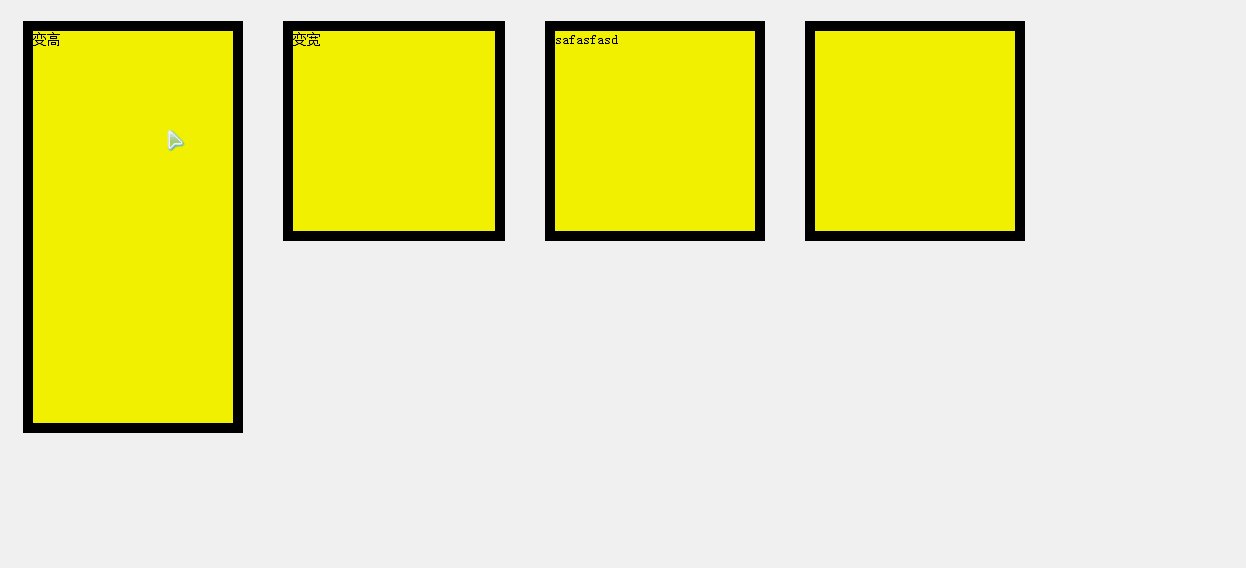
4.任意值运动
任意值运动的单位分为透明度和px。
px单位的任意值
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div {width:200px; height:200px; margin:20px; float:left; background:yellow; border:10px solid black; font-size:14px;}
</style>
<script>
window.onload=function ()
{
var oDiv1=document.getElementById('div1');
oDiv1.onmouseover=function (){startMove(this, 'height', 400);};
oDiv1.onmouseout=function (){startMove(this, 'height', 200);};
var oDiv2=document.getElementById('div2');
oDiv2.onmouseover=function (){startMove(this, 'width', 400);};
oDiv2.onmouseout=function (){startMove(this, 'width', 200);};
var oDiv3=document.getElementById('div3');
oDiv3.onmouseover=function (){startMove(this, 'fontSize', 50);};
oDiv3.onmouseout=function (){startMove(this, 'fontSize', 14);};
var oDiv4=document.getElementById('div4');
oDiv4.onmouseover=function (){startMove(this, 'borderWidth', 100);};
oDiv4.onmouseout=function (){startMove(this, 'borderWidth', 10);};
};
function getStyle(obj, name)
{
if(obj.currentStyle){return obj.currentStyle[name];}
else{return getComputedStyle(obj, false)[name];}
}
function startMove(obj, attr, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=parseInt(getStyle(obj, attr));
var speed=(iTarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style[attr]=cur+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div id="div1">变高</div>
<div id="div2">变宽</div>
<div id="div3">safasfasd</div>
<div id="div4"></div>
</body>
</html>
效果如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div {width:200px; height:200px; margin:20px; float:left; background:yellow; border:10px solid black; font-size:14px;}
</style>
<script>
window.onload=function ()
{
var oDiv1=document.getElementById('div1');
oDiv1.onmouseover=function (){startMove(this, 'height', 400);};
oDiv1.onmouseout=function (){startMove(this, 'height', 200);};
var oDiv2=document.getElementById('div2');
oDiv2.onmouseover=function (){startMove(this, 'width', 400);};
oDiv2.onmouseout=function (){startMove(this, 'width', 200);};
var oDiv3=document.getElementById('div3');
oDiv3.onmouseover=function (){startMove(this, 'fontSize', 50);};
oDiv3.onmouseout=function (){startMove(this, 'fontSize', 14);};
var oDiv4=document.getElementById('div4');
oDiv4.onmouseover=function (){startMove(this, 'borderWidth', 100);};
oDiv4.onmouseout=function (){startMove(this, 'borderWidth', 10);};
};
function getStyle(obj, name)
{
if(obj.currentStyle){return obj.currentStyle[name];}
else{return getComputedStyle(obj, false)[name];}
}
function startMove(obj, attr, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=parseInt(getStyle(obj, attr));
var speed=(iTarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style[attr]=cur+speed+'px';
}
}, 30);
}
</script>
</head>
<body>
<div id="div1">变高</div>
<div id="div2">变宽</div>
<div id="div3">safasfasd</div>
<div id="div4"></div>
</body>
</html>
效果如下:

透明度的任意值,需要做判断:
判断
var cur=0
if ( attr== 'opacity '){
cur=parseFloat ( getStyle ( obj, attr)) *100
}else{
}
设置样式判断
if ( attr== 'opacity '){
obj.style.fiIter = 'alpha ( opacity: '( cur+speed ) + ')'
obj.style.opacity= ( cur+speed ) /100
}else{
}
5.链式运动
多出来的一个参数,只有传进去的时候才调用
鼠标移入变宽,结束之后弹出abc
先横向展开.再以向展开
鼠标移出,先变回不透明,变矮,变窄
三.封装运动框架
基于以上的分析与总结,封装运动框架move.js如下:
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
function startMove(obj, json, fnEnd)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var bStop=true; //假设:所有值都已经到了
for(var attr in json)
{
var cur=0;
if(attr=='opacity')
{
cur=Math.round(parseFloat(getStyle(obj, attr))*100);
}
else
{
cur=parseInt(getStyle(obj, attr));
}
var speed=(json[attr]-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur!=json[attr])
bStop=false;
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')';
obj.style.opacity=(cur+speed)/100;
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
if(bStop)
{
clearInterval(obj.timer);
if(fnEnd)fnEnd();
}
}, 30);
}
move.js运动框架基本满足现在网页上所有动画的需求(不包括css3)。
以上就是本文的全部内容,希望对大家的学习有所帮助。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





