JavaScript Source Map 詳解
- 高洛峰原創
- 2016-11-26 16:21:371138瀏覽

這是2.0版之前的最後一個新版本,有許多新功能,其中一個是支援Source Map。
,打開壓縮後的版本,捲動到底部,你可以看到最後一行是這樣的:
//@ sourceMappingURL=jquery.min.map
//@ sourceMappingURL=jquery.min.map//@ sourceMappingURL=jquery.min.map
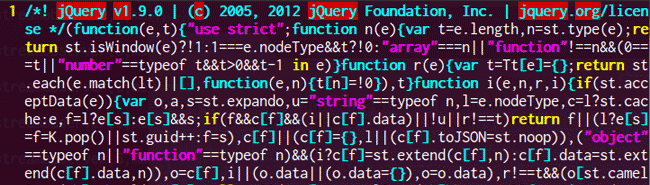
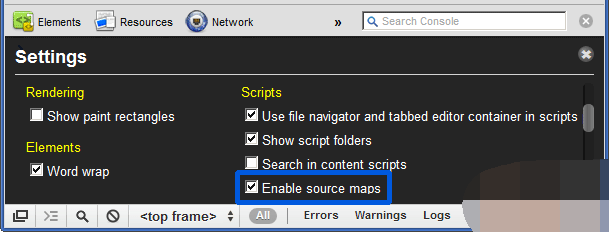
㟎它是一個獨立的map文件,與原始碼在同一個目錄下,你可以點擊進去,看看它的樣子。 這是一個很有用的功能,本文將詳細解說這個功能。 一、從原始碼轉換講起 JavaScript腳本也越來越複雜。大部分原始碼(尤其是各種函數庫和框架)都要經過轉換,才能投入生產環境。 常見的源碼轉換,主要是以下三種情況: (1)壓縮,減少體積。例如jQuery 1.9的源碼,壓縮前是252KB,壓縮後是32KB。 (2)多個文件合併,減少HTTP請求數。 (3)其他語言編譯成JavaScript。最常見的例子就是CoffeeScript。 這三種情況,都使得實際運作的程式碼不同於開發程式碼,除錯(debug)變得困難重重。 通常,JavaScript的解釋器會告訴你,第幾行第幾列程式碼出錯。但是,這對於轉換後的程式碼毫無用處。舉例來說,jQuery 1.9壓縮後只有3行,每行3萬個字符,所有內部變數都改了名字。你看著報錯訊息,感到毫無頭緒,根本不知道它所對應的原始位置。 這就是Source map想要解決的問題。 二、什麼是Source map 簡單說,Source map就是一個資訊文件,裡面儲存著位置資訊。也就是說,轉換後的程式碼的每一個位置,所對應的轉換前的位置。 有了它,出錯的時候,除錯工具將直接顯示原始程式碼,而不是轉換後的程式碼。這無疑為開發者帶來了很大方便。 目前,暫時只有Chrome瀏覽器支援這個功能。在Developer Tools的Setting設定中,確認選取"Enable source maps"。
--js_output_file script-min.js 各參數的意義如下: - js: 轉換前的代碼 - source_map_format:source map的版本,目前一律採用V3。 - js_output_file: 轉換後的程式碼檔案。 其他的生成方法可以參考這篇文章。 五、Source map的格式 打開Source map文件,它大概是這個樣子: 『 file: "out.js", sourceRoot : "", sources: ["foo.js", "bar.js"], names: ["src", "map〜: "are", "f5",S), SAAQ,CAAEA" } 整個文件就是一個JavaScript對象,可以被解釋器讀取。它主要有以下幾個屬性: - version:Source map的版本,目前為3。 - file:轉換後的檔案名稱。 - sourceRoot:轉換前的檔案所在的目錄。如果與轉換前的檔案在同一目錄,則該項為空。 - sources:轉換前的文件。該項是一個數組,表示可能存在多個文件合併。 - names:轉換前的所有變數名稱和屬性名稱。 - mappings:記錄位置資訊的字串,下文將詳細介紹。 六、mappings屬性 下面才是真正有趣的部分:兩個檔案的各個位置是如何一一對應的。
關鍵就是map檔案的mappings屬性。這是一個很長的字串,它分成三層。
第一層是行對應 ,以分號(;)表示,每個分號對應轉換後源碼的一行。所以,第一個分號前的內容,就對應原始碼的第一行,以此類推。
第二層是位置對應 ,以逗號(,)表示,每個逗號對應轉換後源碼的一個位置。所以,第一個逗號前的內容,就對應該行源碼的第一個位置,以此類推。
第三層是位置轉換 ,以VLQ編碼表示,代表該位置對應的轉換前的源碼位置。
舉例來說,假定mappings屬性的內容如下:
mappings:"AAAAA,BBBBB;CCCCC"
碼,第二行有一個位置。
七、位置對應的原理
每個位置使用五位,表示五個字段。
從左邊算起,
- 第一位,表示這個位置在(轉換後的代碼的)的第幾列。
- 第二位,表示這個位置屬於sources屬性中的哪一個檔案。
- 第三位,表示這個位置屬於轉換前程式碼的第幾行。
- 第四位,表示這個位置屬於轉換前代碼的第幾列。
- 第五位,表示這個位置屬於names屬性中的哪一個變數。
有幾點需要說明。首先,所有的值都是以0作為基數的。其次,第五位不是必需的,如果該位置沒有對應names屬性中的變量,可以省略第五位。再一次,每一位都採用VLQ編碼表示;由於VLQ編碼是變長的,所以每一位可以由多個字元構成。
如果某個位置是AAAAA,由於A在VLQ編碼中表示0,因此這個位置的五個位元實際上都是0。它的意思是,該位置在轉換後代碼的第0列,對應sources屬性中第0個文件,屬於轉換前代碼的第0行第0列,對應names屬性中的第0個變數。
八、VLQ編碼
最後,談談如何用VLQ編碼表示數值。
這種編碼最早用於MIDI文件,後來被多種格式採用。它的特點就是可以非常精簡地表示很大的數值。
VLQ編碼是變長的。如果(整)數值在-15到+15之間(含兩個端點),用一個字元表示;超出這個範圍,就需要用多個字元表示。它規定,每個字元使用6個兩進位位,剛好可以藉用Base 64編碼的字元表。
在這6個位中,左邊的第一位(最高位)表示是否"連續"(continuation)。如果是1,代表這6個位後面的6個位元也屬於同一個數;如果是0,表示該數值到這6個位元結束。
Continuation
| Sign
『 V 101011 這6個位元中的右邊最後一位(最低位)的意義,取決於這6個位元是否是某一位元是否為某一位元中的右邊最後一位(最低位元)個數值的VLQ編碼的第一個字元。如果是的,這個位元代表"符號"(sign),0為正,1為負(Source map的符號固定為0);如果不是,這個位元沒有特殊意義,被算作數值的一部分。 九、VLQ編碼:實例 下面看一個例子,如何對數值16進行VLQ編碼。 第一步,將16改寫成二進位形式10000。 第二步,在最右邊補充符號位。因為16大於0,所以符號位為0,整個數變成100000。 第三步,從右邊的最低位開始,將整個數每隔5位,進行分段,即變成1和00000兩段。如果最高位所在的段不足5位,則前面補0,因此兩段變成00001和00000。 第四步,將兩段的順序倒過來,即00000和00001。 第五步,在每一段的最前面加上一個"連續位",除了最後一段為0,其他都為1,即變成100000和000001。 第六步,將每一段轉成Base 64編碼。 查表可知,100000為g,000001為B。因此,數值16的VLQ編碼為gB。上面的過程,看起來好像很複雜,做起來其實很簡單,具體的實作請看官方的base64-vlq.js文件,裡面有詳細的註解。
