angularJS+asp.net mvc+SignalR實作訊息推播
- 伊谢尔伦原創
- 2016-11-26 11:50:561302瀏覽
背景
OA管理系統中,員工提交申請單,訊息即時通知到相關人員及時進行審批,審批之後將結果推送給用戶。
技術選擇
最開始發現的是firebase,於是很興奮的開始倒騰起來。 firebase用起來倒是簡單:引用一個js即可,按官網上的教程很快便應用到了專案中。第二天打開專案發現推播功能不好使了,這是為何?最後發現firebase官網打不開了。 。 。難道firebase被google收了也會被天朝給牆掉?也許是firebase自己掛了,總之是用不了了。因為要完全把推送資料存放在firebase伺服器上來實現推送功能,就會有以下幾個需要擔心的問題:
1.資料不安全
2.對firebase依賴性太強
3.firebase收費(免費版太弱)
於是果斷放棄firebase,朋友推薦有個叫SignalR的東東可以試試,這是專門為ASP.NET開發人員準備的一款訊息推送類別庫,且不依賴別的伺服器、免費。
使用方法
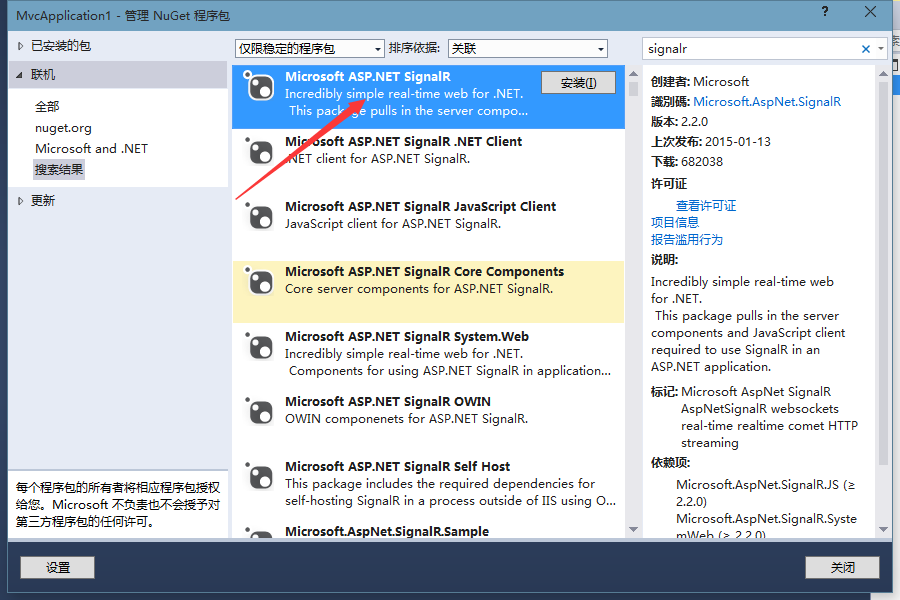
1.在nuget中搜尋並加入SignalR最新版本

2.在頁面中引用jquery.signalR-2.2.0.min.js檔案(依賴jquery),再加入用於自動產生signalr的腳本
3.新增MsgHub.cs類,用於處理對應使用者資訊和訊息推播實作
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace ZmeiOA.Services
{
[Authorize]
[HubName("ZmHub")]
public class MsgHub : Hub
{/// <summary>
/// 连接
/// </summary>
/// <returns></returns>
public override System.Threading.Tasks.Task OnConnected()
{
Groups.Add(Context.ConnectionId, Context.User.Identity.Name);
return base.OnConnected();
}
/// <summary>
/// 重新连接
/// </summary>
/// <returns></returns>
public override System.Threading.Tasks.Task OnReconnected()
{
Groups.Add(Context.ConnectionId, Context.User.Identity.Name);
return base.OnReconnected();
}
/// <summary>
/// 断开连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Groups.Remove(Context.ConnectionId, Context.User.Identity.Name);
return base.OnDisconnected(stopCalled);
}
}
}說明:SignalR的推播訊息是基於使用者連線(ConnectionId)的,SignalR會為每個會話自動產生一個ConnectionId。但我們的推送是基於使用者的(權限系統),也就是只有登入之後才註冊到此Hub。這裡我用到的是SignalR中的Groups,把登入使用者的ConnectionId與對應的UserId加入到Groups中,推送的時候只要指定Groups的Name,SignalR就會自動找出其對應的ConnectionId並傳送訊息(這種方式可能不是最好的,因為每個使用者的UserId都會作為Groups的Key添加進去,當用戶量很大的時候Groups也會很龐大,但我還沒找到更好的替代方案)。
4.訊息推播有兩種形式:a.服務端直接推播;b.客戶端推播。
區別在於,服務端推送是在持久化資料之後便可以直接把訊息推送給相關人;而客戶端推送是持久化資料之後,客戶端根據傳回值的情況,使用SignalR的JS方法呼叫服務端的推送功能。我使用的是伺服器端直接推送數據,因為在持久化數據之後就完全可以根據業務通知相關人,如果返回到前台之後再調用服務端的推送方法只是多此一舉。
如:保存申請單成功之後立刻通知審批人
在Service中獲取Hub的上下文
/// <summary> /// 消息推送上下文 /// </summary> protected static IHubContext ZmHubContext = GlobalHost.ConnectionManager.GetHubContext<MsgHub>();
在保存申請單之後給相關人員推送消息(注意:dynamicbroadcastTodo就是在客戶端需要在客戶端需要Todo的方法)
public static ApplyForm Save(FormView view)
{
//省略业务操作...
//...
//通知待办事项
ZmHubContext.Clients.Groups(app.AuditorIds.Split(',')).broadcastTodo(app.AuditorIds, new { type = "new", data = app });
return app;
}5.在註冊Angular模組時連接Hub並作為value傳入到模組中,這樣每個controller都可以使用此連接:
var zmHub = $.connection.ZmHub; var zmApp = angular.module('zmApp', ['ngRoute', 'ngResource', 'ngSanitize', 'ngMessages', 'ngSVGAttributes']).value('zmHub', zmHub);
6.在首頁的controller中接收推送的消息,並提供兩種推播體驗:a.桌面通知;b.頁面內訊息。桌面通知很酷,即使是瀏覽器最小化的時候,在桌面右下角也可以收到提示(Chrome和Firefox支持,IE不支持)
zmHub.client.broadcastTodo = function (userIds, obj) {
//通知下级控制器有待办事项
$scope.$broadcast('todoschanged', obj);
//显示桌面通知
if (obj.type == 'new') {
//桌面通知标题
var title = '来自[' + obj.data.ApplicantName + ']的申请单';
//申请单类型名称
var formTypeName = DefaultService.getEnumText(17, obj.data.Type);
var msg = '[' + formTypeName + ']' + obj.data.Name;
//桌面通知方法
NotifyService.Notify('todos', title, msg);
}
}下級控制器的接收方法(關於angularjs的broadcast不多解釋,不明白的可以到官網查閱):
//接收推送的待办事项
$scope.$on('todoschanged', function (d, obj) {
$scope.$apply(function () {
//如果是新增数据,在当前列表中添加一条
if (obj.type == 'new') {
$scope.todoApps.unshift(obj.data);
}
else if (obj.type == 'delete') {//如果是撤销申请,则把当前列表中那条数据删除
for (var j = 0; j < $scope.todoApps.length; j++) {
if ($scope.todoApps[j].Id == obj.data.Id) {
$scope.todoApps.splice(j, 1);
break;
}
}
}
});
});桌面通知服務:
//桌面通知服务
zmApp.factory('NotifyService', function () {
return {
Notify: function (icon, title, msg) {
// At first, let's check if we have permission for notification
// If not, let's ask for it
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
var iconPath = '/Content/images/icons/' + (icon || 'info') + '.png';
var options = {
lang: 'zh-CN',
body: msg,
icon: iconPath
};
var notify;
// If the user agreed to get notified
if (window.Notification && Notification.permission === "granted") {
notify = new Notification(title, options);
}
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
if (status === "granted") {
notify = new Notification(title, options);
}
else {
console.log('您禁止了桌面通知,无法推送到您的桌面!');
}
});
}
else {
console.log('您禁止了桌面通知,无法推送到您的桌面!');
}
if (notify) {
notify.onclose = function (evt) {
};
//点击切换到浏览器
notify.onclick = function () {
window.focus();
};
}
}
};
});桌面通知效果:

的桌面步便可實現,而且是selfhost,不必擔心對其它伺服器的依賴和資料安全問題,有興趣的朋友可以試試

