使用UglifyJS合併/壓縮JavaScript
- 高洛峰原創
- 2016-11-26 09:26:061022瀏覽
在UglifyJS入門中主要記錄了UglifyJS的安裝,配置。篇末在命令列中使用了一個簡單指令來壓縮一個JS檔。這篇以程式設計的方式去壓縮JS檔。即寫一個build.js文件,使用node指令執行該文件。 build.js中的程式碼會去呼叫UglifyJS的介面函數來執行壓縮任務。
1,去github下載最新的UglifyJS。兩種方式下載,如果安裝了git,進入git控制台使用以下指令
git clone git://github.com/mishoo/UglifyJS.git
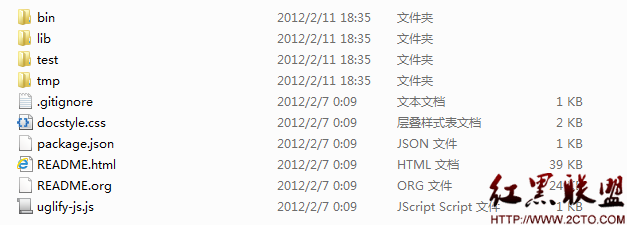
或使用http方式下載,點選zip下載。解壓縮後其目錄結構如下

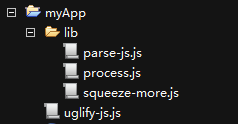
2,新建一個專案(資料夾)myApp,將uglify-js.js和lib目錄拷貝到自己的專案中。如下

3,在myApp中新建一個compress.js,內容如下
varfs = require('fs');
varjsp = require("./uglify-js").parseral; "./uglify-js").uglify;
varorigCode = "var abc = function(){ var one = 5; return one;}";
varast = jsp.parse(origCode); // parse }";
varast = jsp.parse(origCode); // parse code and get the initial AST
ast = pro.ast_mangle(ast); // get a new AST with mangled names
ast = pro.ast_squeeze(ast); // get an AST with compression optimizations
varfinalCode = progen_code(Mast); // compressed code here
console.log(finalCode);
這段程式碼的大概意思是取fs模組,它是node的檔案模組。接著取UglifyJS的兩個模組。後面就是UglifyJS的壓縮流程了。
4,開啟命令列,執行compress.js

控制台輸出了壓縮後的程式碼。好了,就這麼簡單。
5,既然在node環境下,當然可以寫一個函數直接讀取來源文件,壓縮後輸出到指定的目錄。將上述程式碼封裝到一個函數中,如下
// 讀取一個文件,壓縮之
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8'); parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast); ast);
fs.writeFileSync(fileOut, finalCode, 'utf8' );
}
將我寫的ajax-1.0.js壓縮,輸出到myApp目錄中
buildOne('ajax-1.0.js', 'ajax-min.js');

