JavaScript(Ajax)和Cookie的同源策略
- 高洛峰原創
- 2016-11-25 15:21:151527瀏覽
一個URL由四個部分組成,拿 www.2cto.com 來說(http的預設連接埠是80,https的預設連接埠是443。如果是預設端口,可以省略,所以這個URL等價www.2cto.com: 80
協定:http
主機:www.2cto.com
埠:80
路徑:/
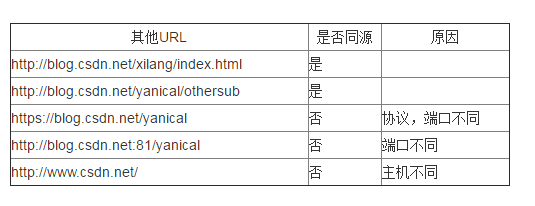
所謂的同源就是要求這個URL的協議,主機,一般我們說的相同。域或domain也是這裡的來源的概念。這樣做,設定後的值就會作為同源策略檢查的標準。 javascript] document.domain = "csdn.net";

<script> </script>
document.write('------write from test.html');alert (document.getElementById('vFrame').contentDocument.body.innerHTML='------overwrite frame from test.html';
frame.html:
html]
<script> <br/>document.write(' ------write from frame.html'); <br/></script>
otherdomain.js:
[javascript] --write from otherdomain.js');
samedomain.js:
[javascript] document.write('------write from samedomain.js'); document.write('------write from samedomain.js');
localhost/test.html,執行結果如下:
可以看到,儘管test.html和otherdomain.js的來源不同,但是因為otherdomain.js是test.html載入進來的,所以他們還是同一個來源。但是test.html和frame.html就不是同一個來源,瀏覽器阻止了修改請求。
現在同源策略也被用來判斷一個XMLHTTPRequest(AJAX)是否合法,一個頁面只能向同一個來源的伺服器發起AJAX請求。
要注意的是,Cookie的同源策略和javascript略有不同,就是Cookie忽略了協議這一項,所以https://blog.csdn.net/yanical和http://blog.csdn.net/ yanical的Cookie是共享的。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

