css 類別名稱的單字連字符號:底線還是連接符號?
- 伊谢尔伦原創
- 2016-11-23 09:49:432354瀏覽
問題
CSS 類別或ID 命名時單字間連接通常有這幾種寫法:
駝峰式: solutionTitle、solutionDetail
用橫槓連接: solution-tletle、solution-deptiatutional_solution 下劃線與下劃線連接線:solution-title、solution-detail 下劃線ution's_motleution、solution_title、Ssolution-depatutionalutions_Fleution's_Fletutions:solution_tleTtail、solution-detail 下劃線)
該採用哪一種寫法呢?選擇的時候是出於個人習慣還是有別的考量?
看了下豆瓣,美團,淘寶的源碼,都是採用 solution_title 的寫法。
我的回答
首先定個性,這是個純粹的「程式碼風格」問題。
什麼是「程式碼風格」問題?有一些特徵:
技術規範不會硬性規定。雖然規範有時可能會提供指導性的建議,或者有時會有行業大牛出來鼓吹最佳實踐。
個性化十分明顯。也就是蘿蔔青菜各有所愛、公說公有理婆說婆有理,永無定論。
扯完之後說一下我自己的習慣:
以前用下劃線
主要原因是在編輯器中雙擊可以選中;另外自己覺得下劃線好看(純個人喜好)。除此之外可能還有一點「小白式謹慎」(避免與 CSS 屬性名/值弄混、避免與減號弄混),或者我的啟蒙教材就是使用下劃線的。
現在主要使用連字符
後來逐漸接手或參與了一些別人的項目,接觸過各種代碼風格。在老外的一些項目中接觸到大量的使用連字符的命名,看多了感覺也不難看。在編輯器中也可以透過「雙擊並拖曳」來選中,所以就逐漸過渡到了連字符。
在特殊場合用駝峰式
駝峰式寫法輸入不方便、引入了大小寫的複雜度、可讀性無優勢,因此很少在日常開發中使用。而正因為如此,我目前主要在一些框架級的類別名稱中使用,以便於日常開發的命名習慣區分開,避免無意中污染框架級樣式的可能性。
關於標準
有網友提到:
HTML 和 CSS 語法中,無論是屬性名和值,用到連接符的地方都是 - 沒有 _。 Follow 標準有益無害。
這種說法我並不贊同。因為「follow 標準」一說沒有根據,而且邏輯不清。
我們很容易理清一件事——給元素的 class 和 id 命名,本質上是給 HTML 標籤的 class 與 id 屬性寫入值。 HTML 的 標籤屬性值 的合法性與 HTML 標籤屬性名稱、CSS 屬性的名稱/值的命名習慣有關係嗎?
說到“標準”,其實我也完全不知道 class 和 id 的合法值是什麼、不知道下劃線是否合法,甚至記不太清楚 class 與 id 的值是否是大小寫敏感的。為此,我查閱了現行規格 HTML 4.01 和 CSS 2.1 的部分章節。 CSS 2.1 是這樣說的:
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+0A0 the hyphen (-) and the underscore (_); ...
也就是說,用底線來連接多個單字作為class 或id 的值,是合法的。
(賀師俊老師提示道:CSS 1 和 2 的規範在這一點上有錯誤,沒有把下劃線加進去;直到 CSS 2.1 中,這個問題才被修正。)
其它觀點
關於可讀性
其它觀點 關於可讀性 賀師俊老師(@hax)提出了一個容易被忽略但實際上很重要的因素:- 比_ 有一點點的好像空格一樣。而 class 裡面有沒有空格是挺重要的。比較以下三種用法:<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">關於編輯器 很多同學提到了不同的單詞連接方式對選擇操作的影響,例如雙擊可以直接選中用_ 連接的多個單詞,但用- 連接的多個單詞則無法全部選中,選區會在- 處終止,即只能選中一個單字。
Sublime Text
對此,一絲同學(@yisibl)在 微博 做了科普:
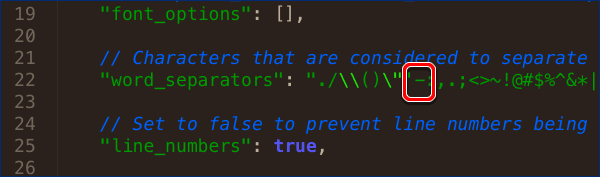
CSS 命名用連字符- 不能雙擊選中的問題一直是一個偽命題,這是編輯器的問題而選用底線_ 實在有些牽強。在 Sublime Text 2 的全域設定檔 Preferences.sublime-settings 中找到 word_separators 字段,刪掉其中的 - 即可雙擊選中一連串的多個單字。
Sublime Text
對此,一絲同學(@yisibl)在 微博 做了科普:
CSS 命名用連字符- 不能雙擊選中的問題一直是一個偽命題,這是編輯器的問題,因為這個命題而選用底線_ 實在有些牽強。在 Sublime Text 2 的全域設定檔 Preferences.sublime-settings 中找到 word_separators 字段,刪掉其中的 - 即可雙擊選中一連串的多個單字。 
Vim
也有一位 潘魏增同學 提供了Vim 的配置方法:
如果使用vim,可以設定set iskeyword+-,這樣就可以匹配的關鍵詞會比較方便。
(抱歉,這裡只是純轉發,暫時無法驗證。)
UltraEdit
我在 Windows 下一般用 UltraEdit 幹活,它有一種操作叫作 Ctrl + 雙擊。而且我們可以設定此操作的分界符,很靈活。
滑鼠選擇
如果你的編輯器不支援上述配置或操作,要想一次性選中以- 連接的多個單詞,其實也是有解決方案的: 雙擊的最後一擊先不要鬆開,再左右拖曳就可以以單字為單位擴張選區。 (這種選擇方式幾乎適用於所有編輯器,而且Windows 和Mac 通吃。)
實際上我並不建議像前面幾種方法那樣在編輯器中取消- 的分界符身份,而是建議使用這種「雙擊+ 拖曳」的方法來選擇任意數量的單字。因為,某些時候你只想選中 one-two-three 中的 one-two 或 two-three 或單字,那麼這種方法顯然更自由更精確——想選少選少,想選多選多。
--- Bonus Track ---
如果你在使用 WebStorm(或它的兄弟 IDE),就不要用滑鼠點來點去了,不優雅。
🎜 你可以把遊標移到某個單字上,用Ctrl + W(在Mac 下是Cmd + W)快捷鍵就可以選中當前單字;更神奇的是,這個快捷可以連續使用,可以不斷把選區擴張到更大的語法單元:單字→ 一串單字→ 整個字串(或語句) → 物件(或函數作用域) → …… → 整個檔案。 🎜(唯一不方便的是,這個快捷鍵在其它程式中是關閉當前視窗的操作,容易混淆,建議在 IDE 中給這個操作分配其它的快捷鍵。)

