怎樣用純html和css更改預設的上傳檔案按鈕樣式
- 伊谢尔伦原創
- 2016-11-22 15:22:531665瀏覽
如果你曾經試過,你就會知道,用純CSS樣式加HTML實現統一的上傳檔案按鈕可能會很麻煩。看看下面的不同瀏覽器的截圖。很明顯的,他們長得很不一樣。
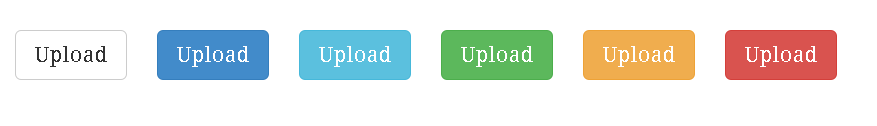
我們的目標是創造一個簡潔,用純CSS實現的,在所有瀏覽器裡的樣子和佈局是一樣的上傳文件按鈕。我們可以這樣做:
步驟1.創建一個簡單的HTML標記
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>第2步:CSS: 有點棘手了
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}(divopfileC. upload)。
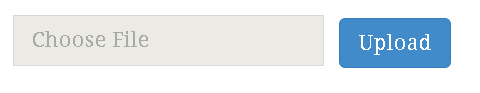
示範:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
}; DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div>
rrreee
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

