Javascript本地儲存小結
- 高洛峰原創
- 2016-11-22 11:01:061320瀏覽
1. 各種儲存方案的簡單對比
Cookies:瀏覽器均支持,容量為4KB
UserData:僅IE支持,容量為64KB
Flash:100KB,非HTMLGoogle,需要插件支援
SQLite :需要插件支持,容量無限制LocalStorage:HTML5,容量為5MSesstionStorage:HTML5,容量為5MglobalStorage:Firefox獨有的,Firefox13globalStorage:Firefox獨有的,Firefox13開始就不再支援這個方法, Google Gears SQLite需要插件,Flash已經伴隨著HTML5的出現漸漸退出了歷史舞台,因此今天我們的主角只有他們三個:Cookie,LocalStorge,SesstionStorge;2. Cookie作為一個前端和Cookie打交道的次數肯定不會少了,Cookie算是比較古老的技術了1993 年,網景公司僱員Lou Montulli 為了讓用戶在訪問某網站時,進一步提高訪問速度,同時也為了進一步實現個人化網絡,發明了今天廣泛使用的Cookie。 2.1 Cookie的特點我們先來看下Cookie的特點:1)cookie的大小受限制,cookie大小被限制在4KB,不能接受像大檔案或郵件那樣的大數據。 2)只要有請求涉及cookie,cookie就要在伺服器和瀏覽器之間來回傳送(這解釋為什麼本地文件不能測試cookie)。而且cookie資料總是會在同源的http請求中攜帶(即使不需要),這也是Cookie不能太大的重要原因。正統的cookie分發是透過擴充HTTP協定來實現的,伺服器透過在HTTP的回應頭中加上一行特殊的指示以提示瀏覽器依照指示產生對應的cookie。 3)用戶每請求一次伺服器數據,cookie則會隨著這些請求發送到伺服器,伺服器腳本語言如PHP等能夠處理cookie發送的數據,可以說是非常方便的。當然前端也是可以產生Cookie的,用js對cookie的操作相當的繁瑣,瀏覽器只提供document.cookie這樣一個對象,對cookie的賦值,取得都比較麻煩。而在PHP中,我們可以透過setcookie()來設定cookie,透過$_COOKIE這個超全域數組來取得cookie。 cookie的內容主要包括:名字,值,過期時間,路徑和域。路徑與域一起構成cookie的作用範圍。若不設定過期時間,表示這個cookie的生命期為瀏覽器會話期間,關閉瀏覽器窗口,cookie就會消失。這種生命期為瀏覽器會話期的cookie被稱為會話cookie。會話cookie一般不儲存在硬碟上而是保存在記憶體裡,當然這種行為並不是規範規定的。若設定了過期時間,瀏覽器就會把cookie儲存到硬碟上,關閉後再次開啟瀏覽器,這些cookie仍然有效直到超過設定的過期時間。儲存在硬碟上的cookie可以在不同的瀏覽器進程間共用,例如兩個IE視窗。而對於保存在記憶體裡的cookie,不同的瀏覽器有不同的處理方式。 2.2 Session說到Cookie就不能不說Session。 Session機制。 session機制是一種伺服器端的機制,伺服器使用一種類似散列表的結構(也可能就是使用散列表)來保存資訊。當程式需要為某個客戶端的請求建立一個session時,伺服器首先檢查這個客戶端的請求裡是否已包含了一個session標識(稱為session id),如果已包含則表示以前已經為此客戶端建立過session ,伺服器就依照session id把這個session檢索出來使用(檢索不到,會新建一個),如果客戶端請求不包含session id,則為此客戶端建立一個session並且產生一個與此session相關聯的session id ,session id的值應該是一個既不會重複,又不容易被找到規律以仿造的字串,這個session id將被在本次回應中傳回給客戶端保存。儲存這個session id的方式可以採用cookie,這樣在互動過程中瀏覽器可以自動的按照規則把這個識別傳送給伺服器。一般這個cookie的名字都是類似SEEESIONID。但cookie可以被人為的禁止,則必須有其他機制以便在cookie被禁止時仍然能夠把session id傳回伺服器。常被使用的一種技術叫做URL重寫,就是把session id直接附加在URL路徑的後面。例如:http://damonare.cn?sessionid=123456還有一種技術叫做表單隱藏欄位。就是伺服器會自動修改表單,新增一個隱藏字段,以便在表單提交時能夠把session id傳回伺服器。如:實際上這種技術可以簡單的用對action應用URL重寫來取代。 2.3 Cookie和Session簡單比較Cookie和Session 的區別:1)cookie資料存放在客戶的瀏覽器上,session資料放在伺服器上。 2)cookie不是很安全,別人可以分析存放在本地的cookie並進行cookie欺騙,考慮到安全應當使用session。 3)session會在一定時間內保存在伺服器上。當訪問增多,會比較佔用你伺服器的效能考慮到減輕伺服器效能方面,應使用cookie。 4)單一cookie保存的資料不能超過4K,許多瀏覽器都限制一個網站儲存最多20個cookie。 5)所以建議:將登陸資訊等重要資訊存放為SESSION其他資訊如果需要保留,可以放在cookie中2.4 document.cookie的屬性expires
2.4 document.cookie的屬性
expires
2.4 document.cookie的屬性expires2.4 document。期,預設為coolie是暫時存在的,他們儲存的值只在瀏覽器會話期間存在,當使用者推出瀏覽器後這些值也會遺失,如果想讓cookie存在一段時間,就要為expires屬性設定為未來的一個過期日期。現在已經被max-age屬性取代,max-age用秒來設定cookie的生存期。 
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : "; expires="+exdate.toUTCString())
}
function checkCookie(){
username=getCookie('username')
if(username!=null && username!=""){alert('Welcome again '+username+'!')}
else{
username=prompt('Please enter your name:',"")
if (username!=null && username!=""){
setCookie('username',username,355)
}
}
} 注意這裡對Cookie的生存期進行了定義,也就是355天🎜3. localStorage🎜🎜這是一種持久化的儲存方式,也就是說如果不手動清除,資料就永遠不會過期。 🎜🎜它也是採用Key - Value的方式儲存數據,底層數據介面是sqlite,按網域將數據分別保存到對應資料庫檔案裡。它能保存更大的資料(IE8上是10MB,Chrome是5MB),同時保存的資料不會再傳送給伺服器,避免頻寬浪費。 🎜🎜3.1 localStorage的屬性方法🎜🎜下表是localStorge的一些屬性和方法🎜🎜🎜🎜🎜3.2 localStorage的缺點🎜🎜✟模式下不可讀取🎜🎜③ localStorage本質是在讀寫文件,數據多的話會比較卡(firefox會一次性將數據導入內存,想想就覺得嚇人啊)🎜🎜④ localStorage不能被爬蟲爬取,不要用它完全取代URL傳參🎜🎜4. sessionStorage🎜🎜和伺服器端使用的session類似,是一種會話層級的緩存,關閉瀏覽器會資料會被清除。不過有點特別的是它的作用域是視窗層級的,也就是說不同視窗間的sessionStorage資料不能共享的。使用方法(和localStorage完全相同):🎜🎜🎜🎜
注意這裡對Cookie的生存期進行了定義,也就是355天🎜3. localStorage🎜🎜這是一種持久化的儲存方式,也就是說如果不手動清除,資料就永遠不會過期。 🎜🎜它也是採用Key - Value的方式儲存數據,底層數據介面是sqlite,按網域將數據分別保存到對應資料庫檔案裡。它能保存更大的資料(IE8上是10MB,Chrome是5MB),同時保存的資料不會再傳送給伺服器,避免頻寬浪費。 🎜🎜3.1 localStorage的屬性方法🎜🎜下表是localStorge的一些屬性和方法🎜🎜🎜🎜🎜3.2 localStorage的缺點🎜🎜✟模式下不可讀取🎜🎜③ localStorage本質是在讀寫文件,數據多的話會比較卡(firefox會一次性將數據導入內存,想想就覺得嚇人啊)🎜🎜④ localStorage不能被爬蟲爬取,不要用它完全取代URL傳參🎜🎜4. sessionStorage🎜🎜和伺服器端使用的session類似,是一種會話層級的緩存,關閉瀏覽器會資料會被清除。不過有點特別的是它的作用域是視窗層級的,也就是說不同視窗間的sessionStorage資料不能共享的。使用方法(和localStorage完全相同):🎜🎜🎜🎜5. sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当用户关闭浏览器窗口后,数据立马会被删除。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。第二天、第二周或下一年之后,数据依然可用。
5.1 测试
sessionStorage:
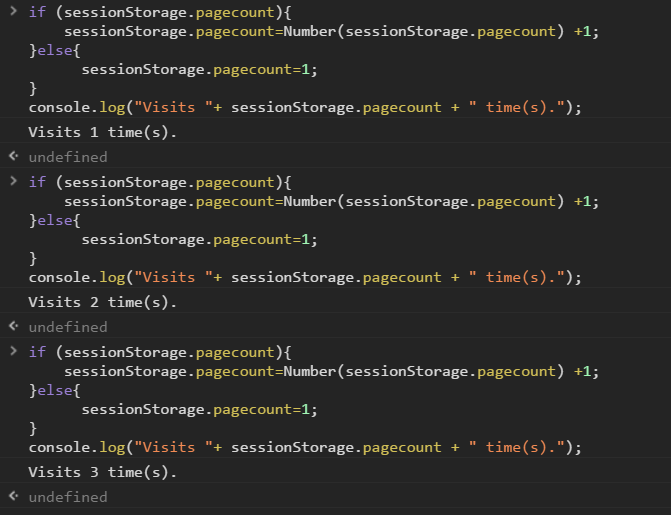
if (sessionStorage.pagecount){
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}else{
sessionStorage.pagecount=1;
}
console.log("Visits "+ sessionStorage.pagecount + " time(s).");测试过程:我们在控制台输入上述代码查看打印结果
控制台首次输入代码:

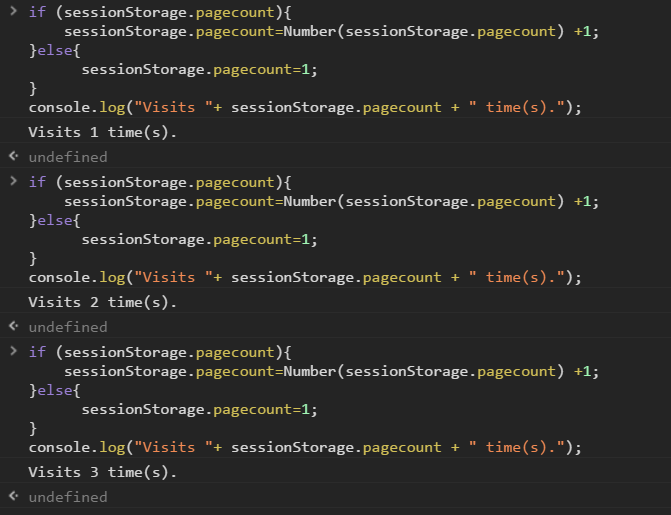
关闭窗口,控制台再次输入代码:

所谓的关闭窗口即销毁,就是这样,关闭窗口重新打开输入代码输出结果还是上面图片的样子,也就是说关闭窗口后sessionStorage.pagecount即被销毁,除非重心创建。或者从历史记录进入才会相关数据才会存在。好的,我们再来看下localStorge表现:
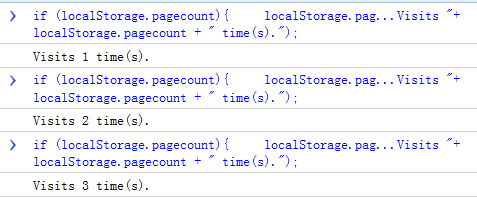
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
}else{
localStorage.pagecount=1;
}
console.log("Visits "+ localStorage.pagecount + " time(s).");控制台首次输入代码:

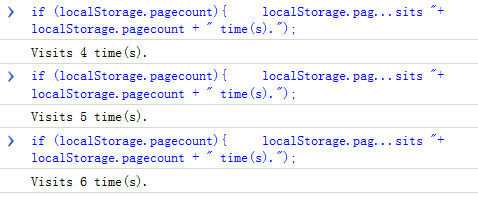
关闭窗口,控制台再次输入代码:

6. web Storage和cookie的区别
Web Storage(localStorage和sessionStorage)的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生

