微信小程式開發:Flex佈局
- 大家讲道理原創
- 2016-11-10 09:48:582802瀏覽
微信小程式頁面佈局方式採用的是 Flex 版面。
Flex 佈局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面佈局。
Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。
Flex佈局的主要特徵是能夠調整其子元素在不同的螢幕大小中能夠用最適合的方法填充合適的空間。

flex佈局
Flex版面的特點:
-
任意方向的伸縮,向左,向右,向下,向上
層可以排在樣式中排列 和重排樣式 - 。 主軸和側軸方便配置
- 子元素的空間拉伸和填充
- 沿著容器對齊
小佈局的使用。
設有display:flex 或display:block 的元素就是一個flex container (伸縮容器),裡面的子元素稱為flex item (伸縮項目),flex container 中子元素都是使用Flex佈局排版。
display:block 指定為區塊內容器模式,總是使用新行開始顯示,微信小程式的視圖容器(view,scroll-view和swiper)預設都是 dispaly:block 。
display:flex :指定為行內容器模式,在一行內顯示子元素,可以使用flex-wrap 屬性指定其是否換行, flex-wrap 有三個值: nowrap(不換行) , wrap(換行) , wrap-reverse(換行第一行在下面)
-
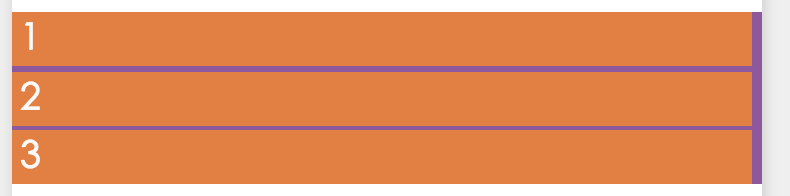
使用display:block (預設值)的程式碼:
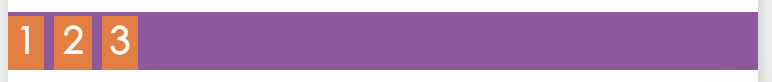
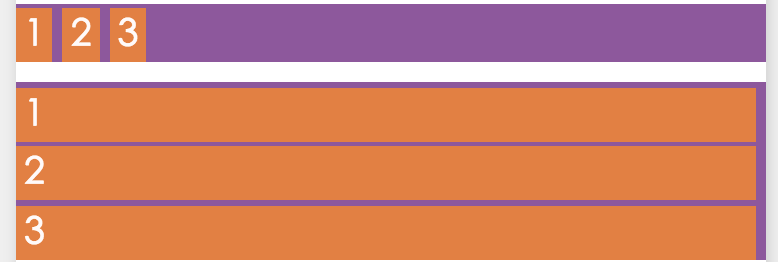
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>顯示效果:
:
flex
可以從效果圖看到block 和flex 的區別,子元素view 是在換行顯示( block )還是行內顯示( flex )。 
主軸和側軸
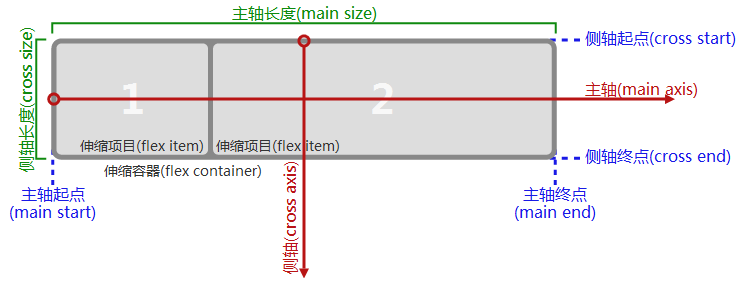
Flex 佈局的伸縮容器可以使用任何方向進行佈局。容器預設有兩個軸: 主軸(main axis) 和 側軸(cross axis) 。
主軸的起始位置為 主軸起點 (main start),主軸的結束位置為 主軸終點 (main end),而主軸的長度為 主軸長度 (main size)。 同理側軸的起點為 側軸起點 (cross start),結束位置為 側軸終點 (cross end),長度為 側軸長度 (cross size)。詳情請見下圖: Flex-direction
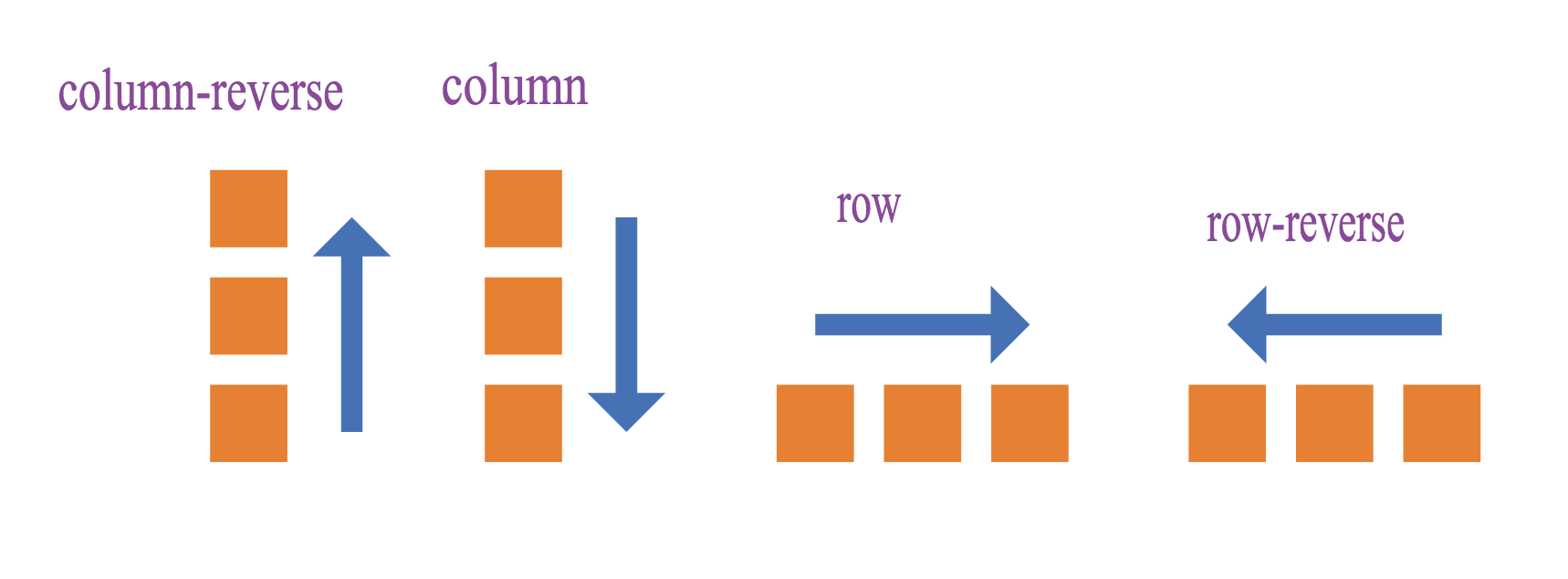
注意, 主軸並不是一定是從左到右的,同理側軸也不一定是從上到下,主軸的方向使用flex-direction 屬性控制,它有4個可選值:
- row-reverse :從右到左的水平方向為主軸:
- 到下的垂直方向為主軸
- column-reverse 從下到上的垂直方向為主軸
- 如果水平方向為主軸,那個垂直方向就是側軸,反之亦然。 四種主軸方向設定的效果圖:
範例圖
圖中的實例展示了使用了不同的 flex-direction 值排列方向的差異。 
<view > <view class="flex-row" style="max-width:90%"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view> </view> </view>運行效果:
flex-direction
對齊方式
align-items 定義子元素在側軸上對齊的方式
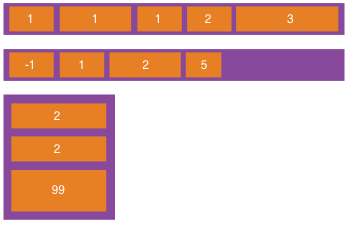
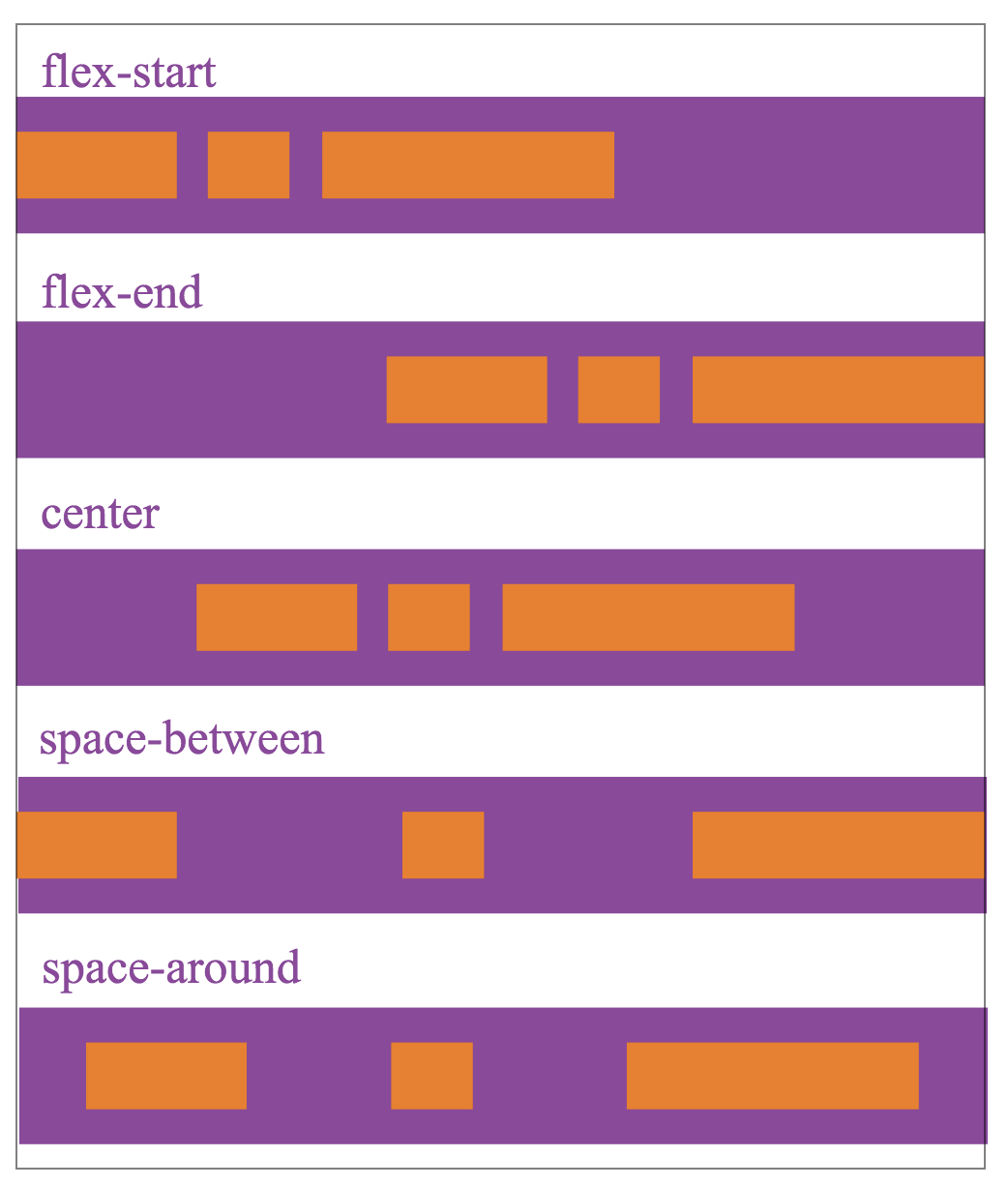
- jstify-content 有5個可選的對齊方式:
- flex-start flex-end 主軸結束點對齊
- center 在主軸中居中對齊
space-between 兩端對齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等
space-around 每個子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同。
justify-content 的對齊方式和主軸的方向有關,下圖以flex-direction 為row ,主軸方式是從左到右,描述jstify-content 5個值的顯示效果: justify- content
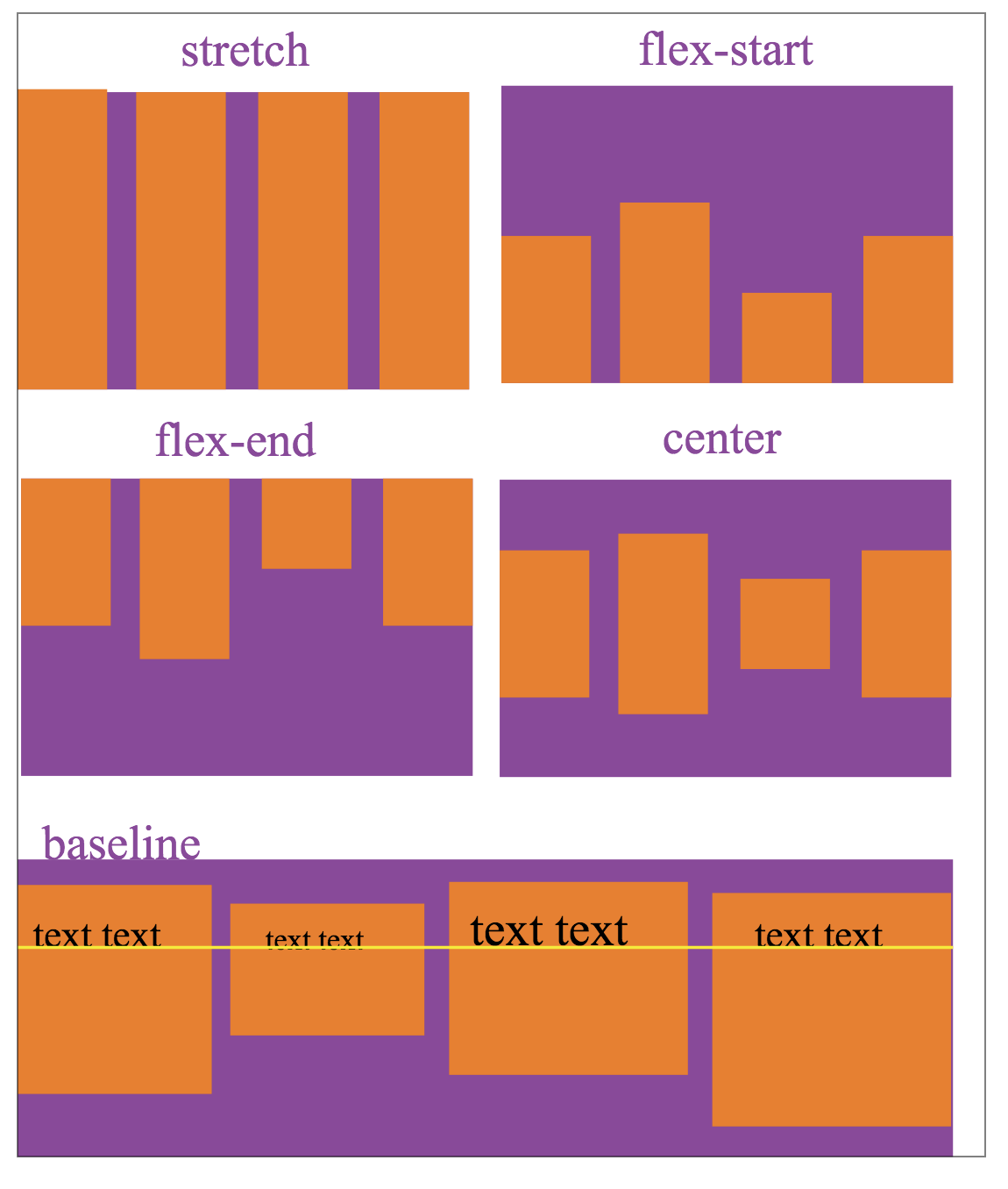
align-items 表示側軸上的對齊方式:
- flex-start 側軸的起點對齊
center 在側軸中居中對齊
baseline 以子元素的第一行文字對齊
align-tiems 設定的對齊方式,和側軸的方向有關,下圖以flex-direction為row ,側軸方向是從上到下,描述align-items 的5個值顯示效果:
- aign-items