jquery validate 連動驗證
- 高洛峰原創
- 2016-11-04 17:03:591724瀏覽
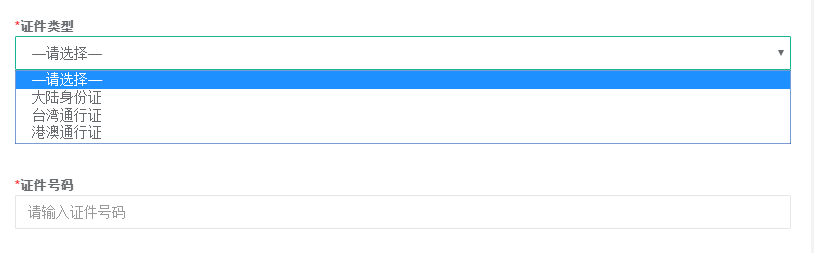
本來我們這個專案只有身分證。但現在要增加一個港澳台灣的通行證來驗證。
也就是在選擇之前得選擇一個身分類型。

現在要改成這樣。我得進行使用者選擇身分證的時候對大陸身分證的單獨驗證。選台灣的我單獨驗證台灣的。本身專案前端所有的JS驗證都是用的jquery validate來進行驗證的。折騰了好久,從最初的
var join_msg = 1;
jQuery.validator.addMethod("id_card",function(value,element){ var type = $("#id_type").val();
console.log(type[0].value); if(!type){
join_msg = "请选择身份类型"; return false;
} if(type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return CN;
}else if( type == 2){
}
},function(){ return join_msg;
}
);最初是在驗證裡面單獨獲得的type 但是覺得這樣不可靠,就在addmethod方法上多添加了一個參數
jQuery.validator.addMethod("id_card",function(value,element,type){ console.log(type[0]);
},function(){
}
);
规则方面我用的
id_card:{
required: false,
id_card: [$("#id_type").val()]
},但是這樣不論我怎麼傳參數過去那邊addmethodod方法裡的type參數永遠都是空。怎麼試怎麼獲取都拿不到。後台我把規則的地方改了下
id_type:{ required: true
}, id_card:{ required: false,
id_card: [id_type]
},也就是id_card 傳過去的實際是上面的id_type 也就是這個表單元素。在addmethod接收裡這樣處理的
var join_msg = "请填写正确的证件号码和选择正确的身份类型";
jQuery.validator.addMethod("id_card",function(value,element,type){ var new_type = type[0].value; console.log(new_type); if(!new_type){
join_msg = "请选择身份类型"; return this.optional(element) || false;
} if(new_type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return this.optional(element) || CN;
}else if(new_type == 2){
}
},function(){ return join_msg;
}
);這樣我就做到了根據不同的身份類型判斷 不同的身份證號碼是否正確。前端判斷正確了 我後台比較容易處理。
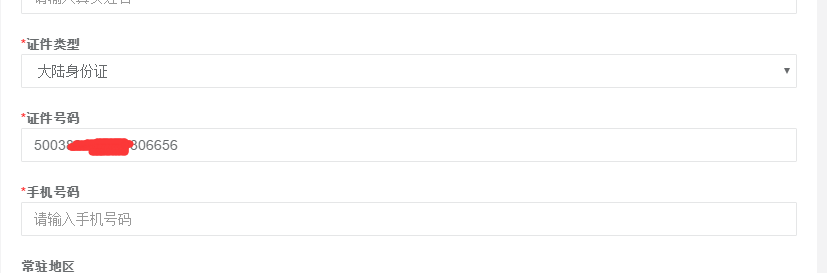
看結果:

順利正確的驗證過。且有不同的提示。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

