深入理解及應用Position
- 高洛峰原創
- 2016-11-04 16:14:131277瀏覽
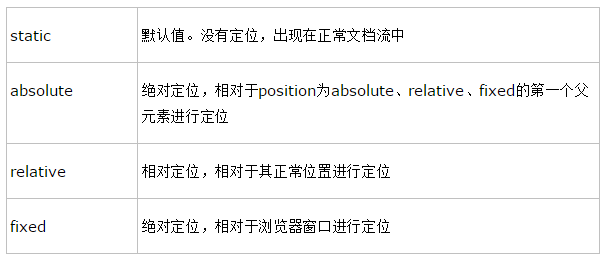
position俗稱定位,主要取值及作用如下:

Position本不複雜,混淆應用比較難理解,主要規則如下:
脫離文檔流
除static屬性值之外,其他值都會使元素脫離文檔流(float也會導致元素脫離文檔流)。
對Width、height的影響
1) Absolute的參考點為最近可作為參考點的父元素(position為absolute、relative、fixed的元素)、fixed的參考點瀏覽器視窗、relative的參考點為元素正常位置。
2) 元素本身值為inherit時
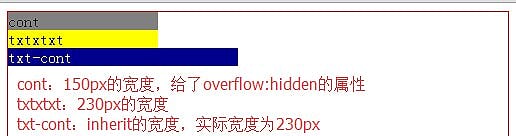
a) 當父級元素的Width和height值為數值時,元素繼承父級元素的完整高度,並以最近參考點作為參考。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
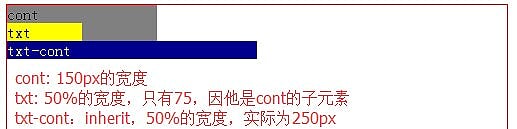
b) 當父級元素的Width和height值為百分比時,以參考點元素的寬、高* 百分比來計算。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
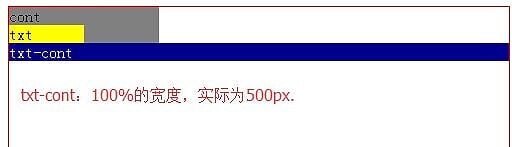
3) 元素本身為百分比時(50%)
此種情況下,無論父級元素的width和height是數值,還是百分比都不會造成對元素自身的影響,元素本身還是會以參考進行對應的計算。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
定位後的預設位置
Fixed和absolute屬性後的預設位置都是在原地,只是緊跟後面折正常文檔流元素會頂上來,被定位元素蓋住。
他與z-index無解的關係
z-index的詳細介紹見後面章節,此處只指出position除static值外都會創建層疊上下文(z-index不為auto的時候)。
1) z-index為數值時,會建立層疊上下文,子元素層疊順序以此做為參考。
2) z-index為auto時,不會建立層疊上下文,層疊順序與z-index:0一致。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

